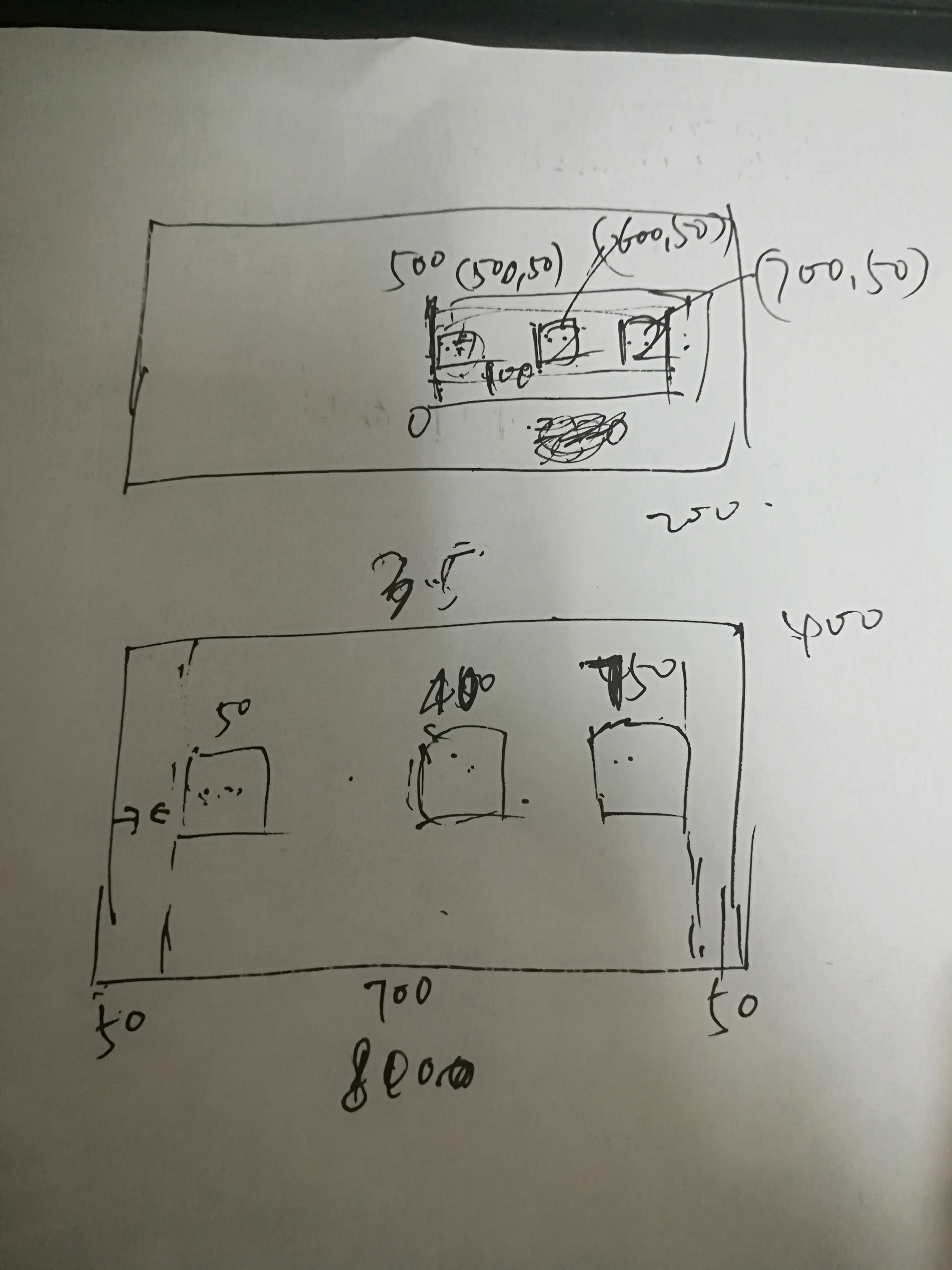
先上图

今天遇到一个问题,具体场景是在一个网页中用户设置完流程后,比如是一个三步的流程图,如上图(上一部分),需要在另一个界面显示出来,并且垂直水平居中,这里说一下思路,具体计算大家可以自己来进行。
当然还会根据返回流程的数量(有时是需要多个流程显示出来)来确定它的y值,,流程图数据返回的就是各个流程中的每个节点坐标(x坐标和y坐标),这里先说如何处理x坐标
x坐标确定方法:
首先假设返回的流程图是一个,并且有三个节点,这里需要计算第二个节点和第三个节点分别与第一个系欸但的x坐标差值,然后放入一个数组disArr中,并且需要知道这三个节点中的最大值和最小值,然后最大值减去最小值得到最大间距disMax,接下来切换到要显示的大屏幕这边,比如大屏幕宽是800px,首先给大屏幕确定一个起始点x坐标,比如是50px,然后可以得到要显示区域的宽度为700px,这时候用刚才的700/disMax可以知道一个缩放比例,如图中是3.5,这个时候将disArr数组进行循环,每次循环时候需要乘以那个缩放比例,再加上大屏幕起始点x坐标,于是就可以得到再大屏幕上的x坐标了。
y坐标确定方法:
这里我会返回数据流程的数量来确定,由于大屏幕空间有限,这里给它规定最多显示3个,然后剩下的就行一次切换,如果不足3个,有几个,显示几个,并且还要符合垂直居中,这里我是根据数据流程数量来动态生成相对应数量的div用于盛放流程图,然后每个节点的y坐标其实就是对应div的高度/2,(这里忽略图标的大小不计),然后就可以做到垂直居中了。
当然具体的尺寸大家根据自己的需要进行调整,如有问题,欢迎大家留言反馈!




















 3790
3790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








