Mui框架的JS部分是不支持严格模式的在使用Vue-cli的时候会进行严科模式的语法检查。
所以想使用Mui.js的话就必须让严科模式忽略掉Mui.js
找到项目的 .babelrc 文件

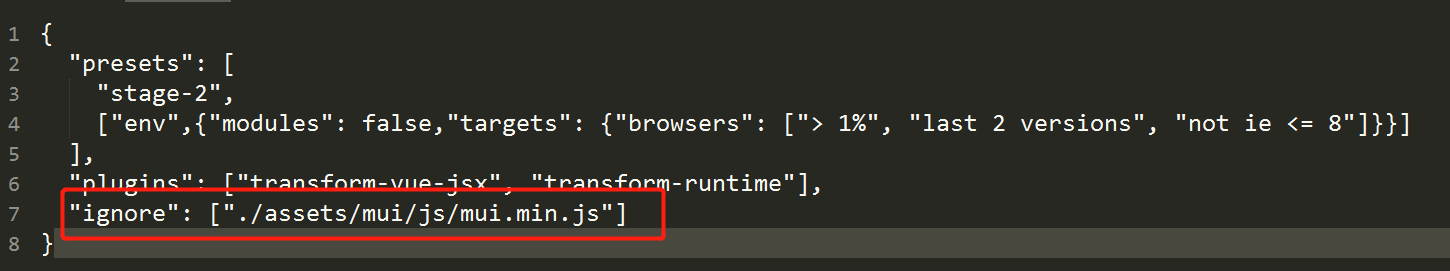
添加相应的配置

{ "presets": [ "stage-2", ["env",{"modules": false,"targets": {"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]}}] ], "plugins": ["transform-vue-jsx", "transform-runtime"], "ignore": ["./assets/mui/js/mui.min.js"] //数组中写 mui.js 文件的目录地址 }





















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








