L 先生:大 boos
M 先生:全栈技术一枚
最近呢,M 先生上线了一个支付功能,支付功能大家都知道吧,不知道的可以打开某东啊、某团啊,尽情的消费一把就看到了,在支付之前是需要选择支付平台的,什么微信支付啦、银行卡支付啦,不拉不拉的一大堆。
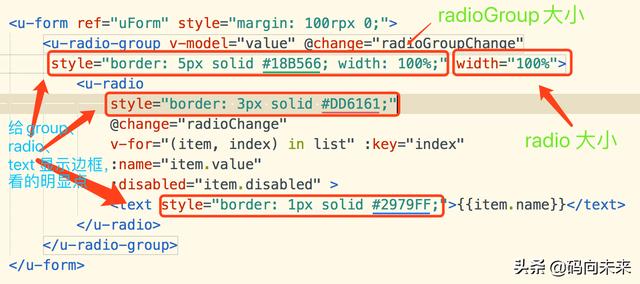
对于一个 NB Plus 的全栈 M 先生,首先想到的是使用 单选框(radio),于是打开 uniapp 的官方文档,使用的是uview-ui,找到 radio 部分,现学现卖,很简单,对于 M 先生不费吹灰之力就搞定了,主要是也没啥技术含量,按照文档中的 demo ,照猫画虎就是了。基本代码如下图

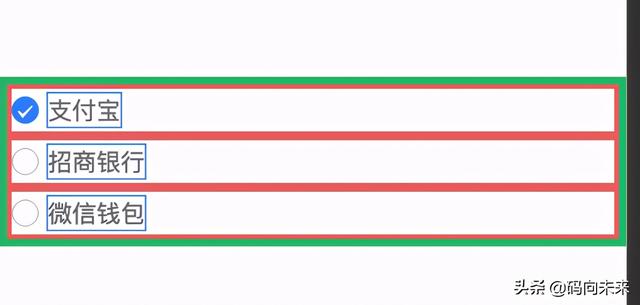
对应的视图如下图2,分别给group、radio、text添加了边框,可以很直观的看到各部分占据的空间位置。

官方文档很明确的写着 radioGroup中的 “wrap” 属性可以控制是一行显示还是每个radio独占一行显示,亲测失效,不知道广大开发者是否跟我遇到的情况一样,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








