报错信息:Failed to load file:///E:/Git/cpipec/app/static/searchType.json: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
报错方式:Chrome浏览器打开本地jsp,用ajax方法中用jsonp直接跨域访问本地的js文件。
代码示例:本地的testjsonp.jsp访问本地另一个目录的remote.js,
testjsonp.jsp:
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>测试页面</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> jQuery(document).ready(function(){ $.ajax({ type: "get", async: false, url: "rotate/jsonp/remote.js?code=CA1998", dataType: "jsonp", jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback) jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据 success: function(json){ alert('您查询到航班信息:票价: ' + json.price + ' 元,余票: ' + json.tickets + ' 张。'); }, error: function(){ alert('fail'); } }); }); </script> </head> <body> </body> </html>
remote.js:
flightHandler({
"code": "CA1998",
"price": 1780,
"tickets": 5
});
报错分析:
1.判断为ajax的跨域访问问题
2.本地jsp没有通过服务器直接ajax中用jsonp访问本地js,使用file协议!
3.原以为能解决跨域问题,但是上面的报错信息就已经说明了,ajax跨域只支持这些协议框架:http,https,data,chrome(Chrome浏览器),chrome-extension(Chrome扩展插件),chrome-extension-resource(Chrome扩展资源),就是没有file协议!用了jsonp这种跨域json数据交互协议也没有,人家ajax就只支持那几个协议,并且jsonp交互协议也非官方正式的。
解决过程:
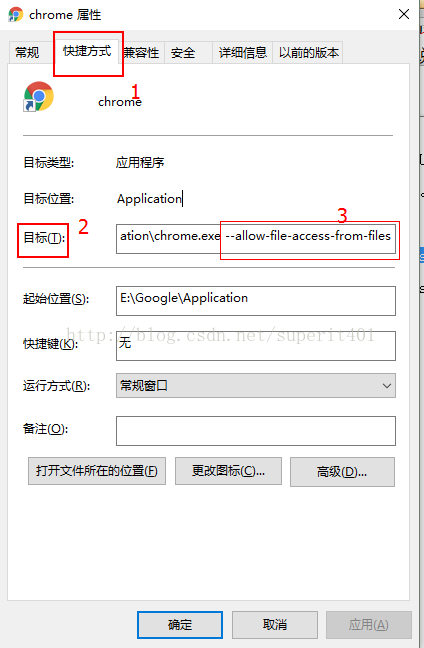
1.网上搜过说在google桌面图标右键—属性—快捷方式标签页—目标(就是google浏览器的安装路径)中路径后面添加" --allow-file-access-from-files",(注意前面有空格)

注意!!! 必须重新启动电脑,否则无效......若方案一还无效,继续执行方案二
2.继续,如果上述步骤不行,找到谷歌浏览器chrome.exe安装路径复制下来,我的是E:\Google\Application\chrome.exe,再打开cmd,直接输入命令
"E:\Google\Application\chrome.exe" --allow-file-access-from-files
上述两步试过,在回头实验,还是报同样错误,换用不同内核的浏览器,还是报这个错,此方法失效。
继续探索学习,解决方法总结如下:
1.为避免跨域问题要在服务器环境里运行含有ajax方法的页面,而不是本地页面直接访问本地文件的方式,这样保证了在用post或者get这类http请求,才能避免ajax跨域问题。
2.本地页面ajax()请求本地页面,须通过服务器环境运行,类似这样:
http://127.0.0.1:8888/websrc/html_ajax/testjsonp.jsp
3.如果是在远程服务器里ajax()请求外域服务器里的页面,即使通过服务器环境运行也会报跨域的错误,此时需要通过JSONP的形式!
所以,还是把本地jsp放入tomcat中运行再访问本地文件吧!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








