

 01
01

或进入Web检测页:

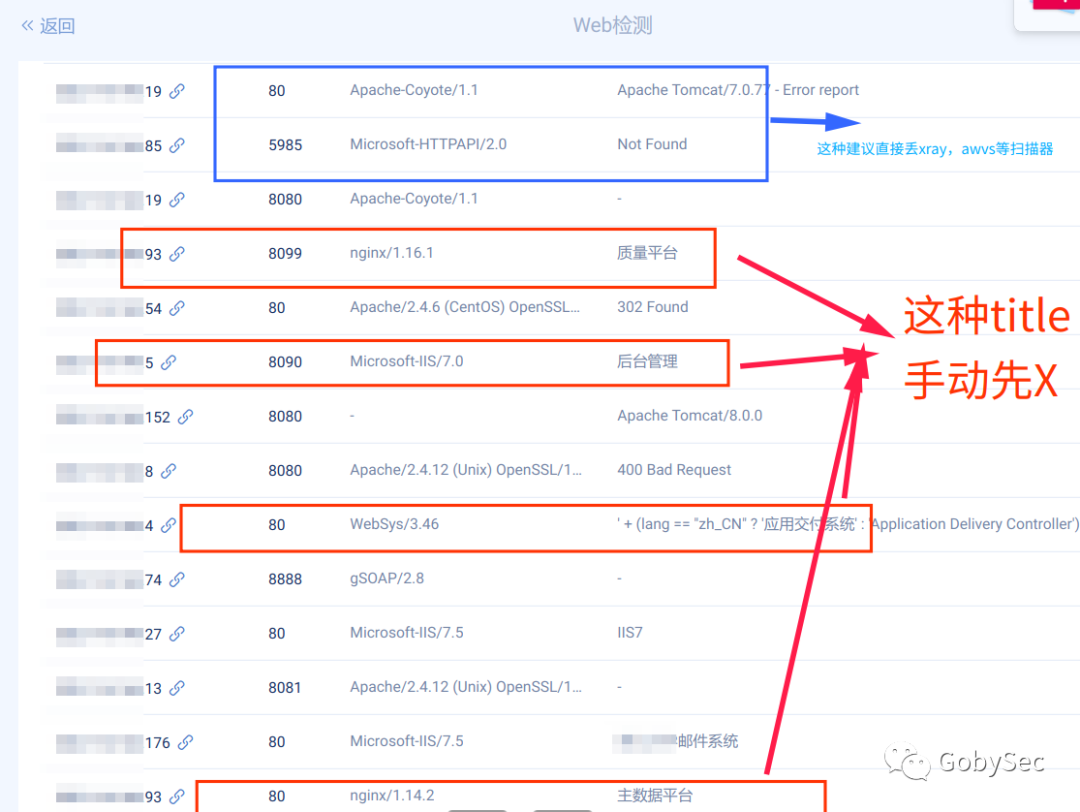
这里借用一下 Corp0ra1 大佬之前在社区 技术分享 中用的图:注:web检测的Xray入口目前只有开发版才有。

1.2 生成报告
如果扫到了漏洞,会生成一个类似Xray的报告(代码写的很烂...),按照时间先后,最新扫到的洞会在最上面。
 02
02
开发流程
2.1 确定需要用到的Goby API 首先,我们需要用户手动输入Xray的路径,因此需要设置contributes.configuration:"contributes": { "configuration": { "XrayPATH": { "type": "string", "default": "", "description": "请输入Xray的路径", "fromDialog": true //该配置参数是否可以通过读取文件路径设置 }, ... ... }}其次我们要在Goby探测完资产后,在IP详情页面的banner上显示出我们的插件,因此需要设置contributes.view.ipDetail.bannerTop:
"views": { "ipDetail": { "bannerTop": [ { "command": "Xray_crawler",//注册命令的名称 "title": "Xray-crawler",//在按钮中显示的文字 "icon": "src/assets/img/Xray.ico", "visible": "Xray_crawler_visi" //控制自定义组件是否显示的命令,返回true显示,返回false不显示 } ] } }如果Xray扫到了漏洞,我们还需要查看报告。稍加思索发现放在更多下拉菜单相对比较合适,于是需要设置contributes.view.scanRes.moreOptions:
"scanRes": { "moreOptions": [ { "command": "Xray_Report", "title": "Xray Report", "icon": "src/assets/img/Xray.ico" } ] }到这里,我们插件的自定义的视图入口点就算基本写好了,以上这些都可以在GobyExtension中找到,而且有更多的视图入口点和更加详细的说明。
2.2 API调用通过Goby.getConfiguration获取上面的插件配置项
let config = Goby.getConfiguration();//通过config.XrayPATH.default就可以获取到用户输入的Xray路径xray_crawler命令,由于xray_crawler要触发的命令基本都是照搬的官方MSF Sploit插件代码,这里就不再叙述了,有兴趣的可以看看MSF Sploit代码。
这里着重讲讲我们设置的另一个命令
——xray_Report,实现原理主要是用node.js的fs模块读取Xray生成的json格式的报告,再传入html页面中进行处理。
//extension.jslet cp = require('child_process');const os = require('os');const path = require('path');const fs = require('fs');//导入的一些node.js内置模块function activate(content) { let identical = { "web": true, "http": true, "https": true, //只有这些协议插件才会显示,同理可以对一些端口啊什么的做过滤 }; let config = Goby.getConfiguration(); Goby.registerCommand('Xray_Report', function () { //注册要执行的命令,也就是contributes.view.scanRes.moreOptions[0].command的值 let json_file = path.dirname(config.XrayPATH.default) + "/Goby" //设置要读取的json报告的路径,在Xray_crawler命令中设置了会在Xray的路径下生成一个名为Goby的文件夹用来存放Xray生成的json格式的报告 var filesList = []; //filesList 列表用来存放生成的json文件名 var info = []; //存放json文件中的内容 readFileList(json_file, filesList);// 百度了个读取指定路径下的文件并返回列表的函数 filesList.forEach(function (v) { var data = fs.readFileSync(v, 'utf-8') if (data.charAt(data.length - 1) == ']') { //判断json文件的最后一个字符是不是']' jsondata = JSON.parse(data);//Xray正常扫完某个url,生成的json报告由[]包裹 } else { jsondata = JSON.parse(data + ']');//url未扫完但是已经扫到了漏洞,咱们手动给它闭合一下 } jsondata.forEach((v, k) => { info.push(v) }); }); var infoBase64 = new Buffer.from(JSON.stringify(info)).toString('base64');//因为有比较多的特殊字符,咱们base64编码一下 if (info && info.length > 0) { let path = __dirname + "/xReport.html?info=" + infoBase64;//传入到html页面 Goby.showIframeDia(path, "Xray_Report", "960", "500"); } else { Goby.showInformationMessage("Xray暂未产生报告!"); } }); Goby.registerCommand('Xray_crawler_visi', function (content) { if (identical[content.protocol]) return true;//对协议名称进行判断 return false; });}




















 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








