一般情况下我们angular项目中很少对DOM进行操作的,但偶尔根据需求也会对元素进行操作;下面看看在angular中如何获取DOM元素内容。

angular操作DOM中的滚动条
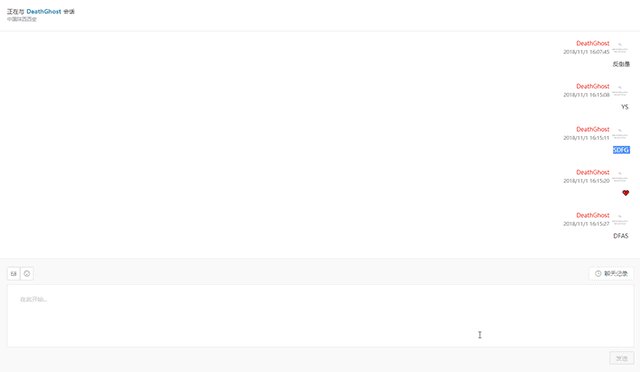
场景:模拟一个聊天窗口,发送信息后,滚动条自动滑动到最底部(如图所示)。
我们就可以借助angular中ElementRef类进行DOM操作。

angular操作DOM元素 - ElementRef
根据UI设计显示,信息内容布局元素高度是固定的,如果内容溢出,则显示滚动条,自动滑动到底部(也就是最新消息位置)。
具体方法,我们在组件中导入“ElementRef”:
import { Component, OnInit, AfterViewChecked, ElementRef } from '@angular/core';
constructor(
private el: ElementRef,
) {}
接下来我们可以操作DOM中的元素(加入DOM中元素ID为"content"):








 本文介绍在Angular项目中如何使用ElementRef类操作DOM,特别是针对聊天窗口场景,实现发送信息后滚动条自动滑动到最底部。通过引入ElementRef,结合ngAfterViewChecked生命周期钩子,动态设置滚动条位置,确保内容溢出时能实时滚动到底部。
本文介绍在Angular项目中如何使用ElementRef类操作DOM,特别是针对聊天窗口场景,实现发送信息后滚动条自动滑动到最底部。通过引入ElementRef,结合ngAfterViewChecked生命周期钩子,动态设置滚动条位置,确保内容溢出时能实时滚动到底部。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








