
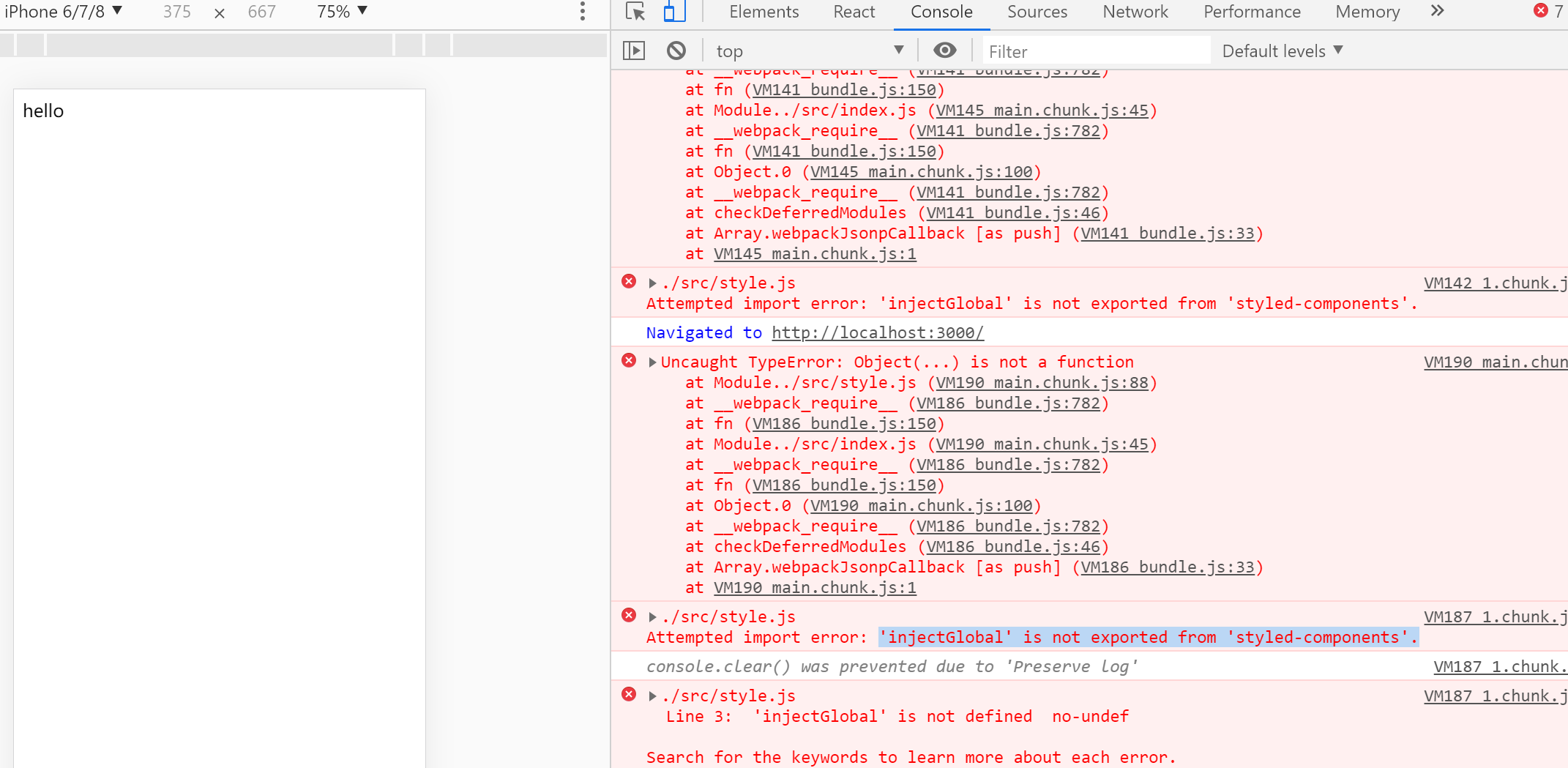
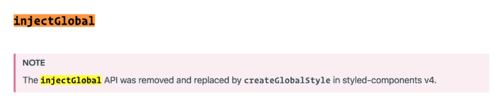
v4.0 更换成了 createGlobalStyle
style中
定义const GlobalStyle = createGlobalStyle``
export default GlobalStyle
在App组件中
import store from './store';
<Provider store={store}>
<Fragment>
<Header/>
<GlobalStyle/>
<GlobalStyleIconfont/>
</Fragment>
</Provider>
文档https://www.styled-components.com/docs/api





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








