
到现在为止,已经写了三篇关于Vue的文章:
《Java编程第53讲——与Vue先握个手》
《如何在网页上同步放大显示用户的输入信息——非常简单》
《实现网页版时钟》
通过这三篇文章,我们已经初步领略了Vue的强悍功能与简便使用,但文章中举的例子,都是通过文本编辑器生成HTML文档,然后用浏览器直接打开生成的HTML文档,操作虽然简单,但这种开发方式,使我们有点像程序员中的乞丐一样。
下面搭建一个Vue的开发环境,让我们也当一把高雅的Vue程序员。
自从使用Vue时,我就一直用Eclipse开发工具。其实,Vue官网推荐大家使用HBuilder工具,我最初也尝试过HBuilder,不过放弃了,放弃的原因,我怎么都回想不起来了。算了,还是介绍我最熟悉的Eclipse吧。
1、安装node.js
我们安装node.js,是为了使用其中的npm,npm保存了大量我们需要的软件版本。
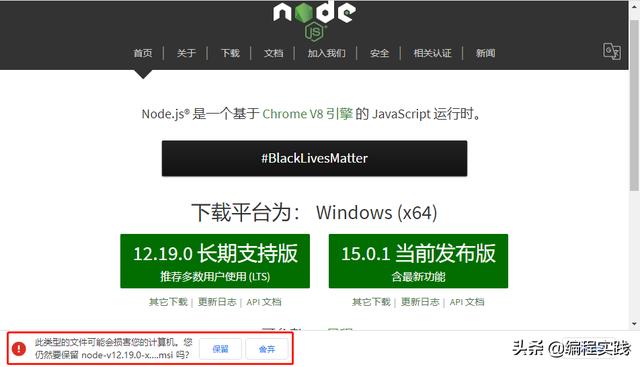
百度一下node.js,然后进入找到的node.js官网:

点击“12.19.0”版本,网页会自动下载node.js到本地:

网页提示告警信息,我们保留下载的文件,于是本地得到了node-v12.19.0-x64.msi文件。
双击启动node-v12.19.0-x64.msi文件,完成node.js的安装。
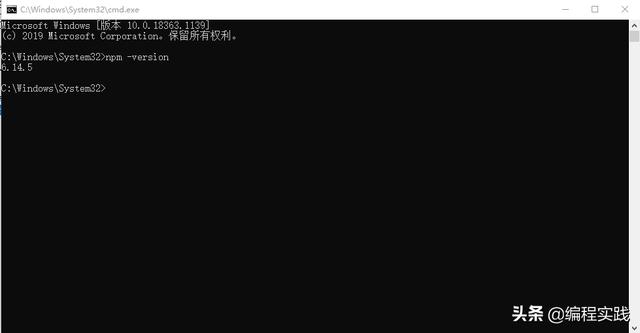
安装完成后,在命令行下执行npm -version命令,可以显示版本信息,即表示node.js安装完成了:

2、安装cnpm
为了提高后面的安装速度,建议先安装cnpm,然后用cnpm取代npm。
在命令行下执行下面的命令,即完成cnpm的安装:
npm install -g cnpm --registry=
命令中的,是在registry.npm.taobao.org前面加上https前缀。
3、安装webpack
webpack是一个模块化打包工具。
在命令行下执行下面的命令,即可完成webpack的安装:
cnpm install webpack -g
4、安装vue ClI和相关工具
vue CLI是vue.js的脚手架,用于快速搭建vue.js项目。
在命令行下执行下面的命令,即可完成vue CLI的安装:
cnpm install @vue/cli -g
安装完成后,执行vue --version,可以得到当前的版本:

命令行下执行下面的命令安装vue-resource和vue-router:
cnpm install vue-resource vue-router --save
命令行下继续执行下面的命令:
cnpm install -g @vue/cli-init
5、Eclipse安装
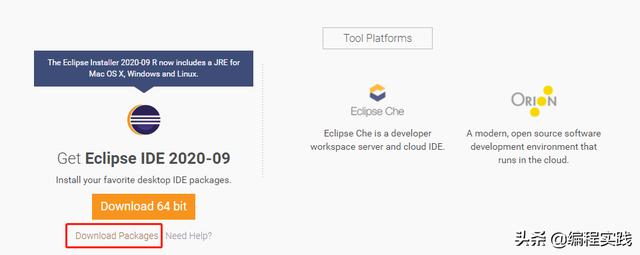
百度一下Eclipse,然后进入到找到的Eclipse官网的下载网址:

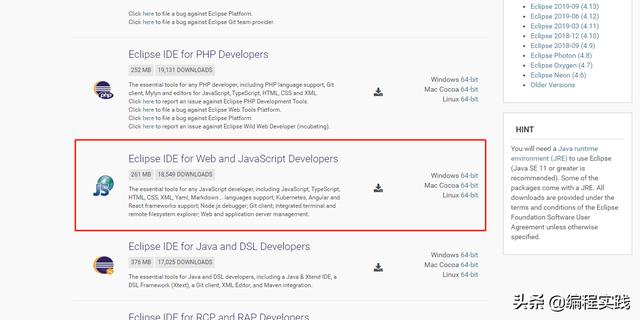
点击Download packages,在下载列表中找到“Eclipse IDE for Web and JavaScript Developers”:

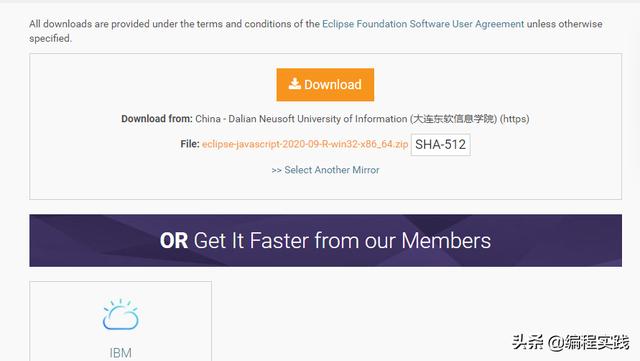
点击Windows64位,进入该版本的下载网页:

点击“Download”,即可完成Eclipse软件的下载,得到eclipse-javascript-2020-09-R-win32-x86_64.zip文件。
解开该文件,得到eclipse目录,执行目录中的eclipse.exe文件,即可启动Eclipse软件。
6、Eclipse插件安装
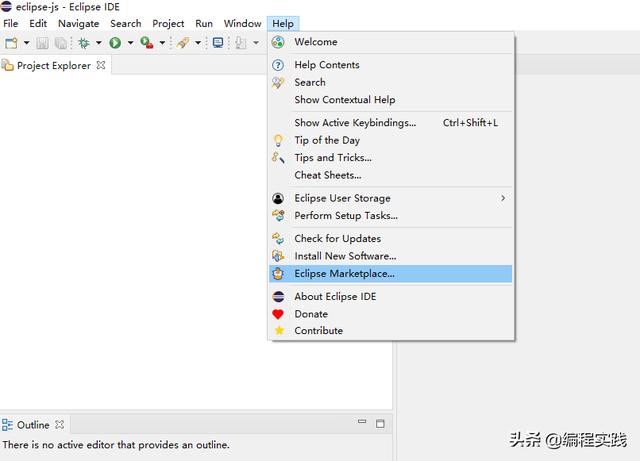
启动Eclipse,然后选择“Help|Eclipse Marketplace...”菜单项:

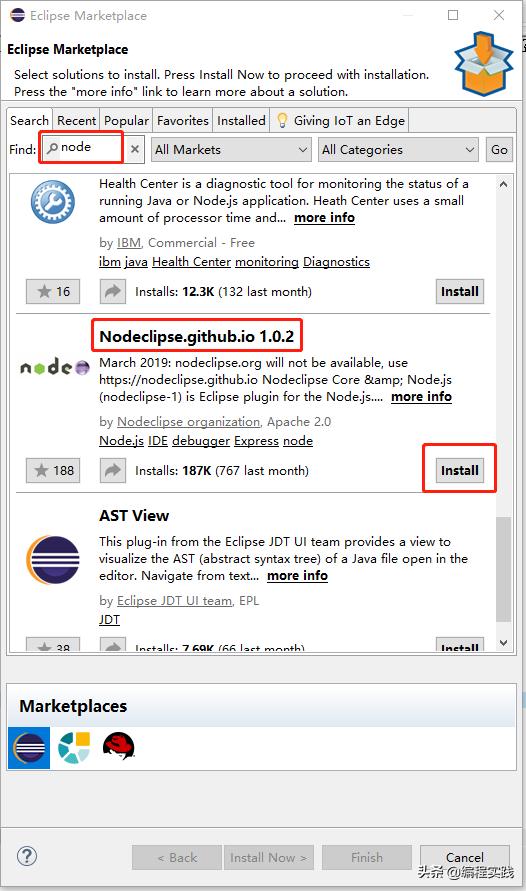
输入node进行查找,找到Nodeclipse.github.io后安装:

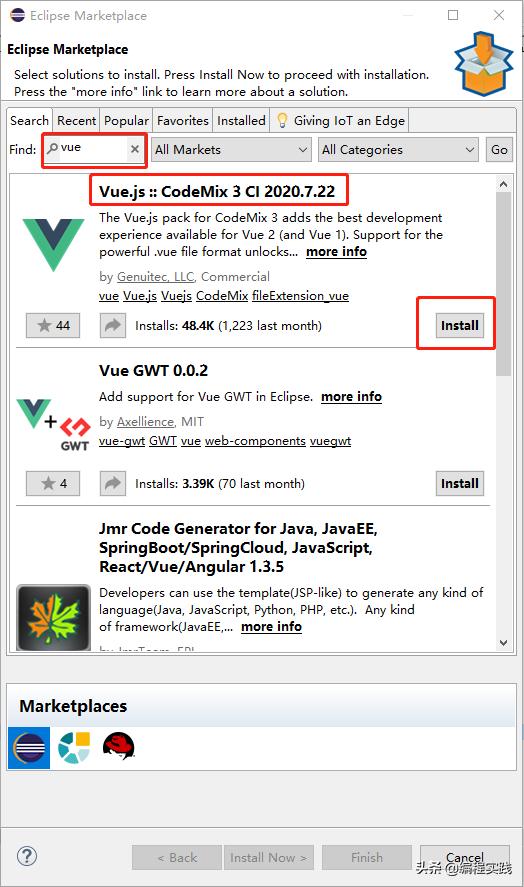
安装完成后,输入vue,找到Vue.js::CodeMix后进行安装:

到现在为止,我们已经完成了Vue开发环境的搭建,下面我们实操,创建一个Vue工程。
7、创建Vue工程
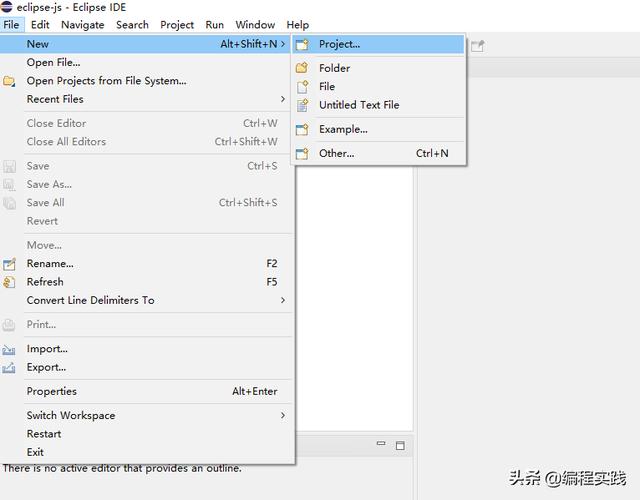
选择“File|New|Project...”菜单项:

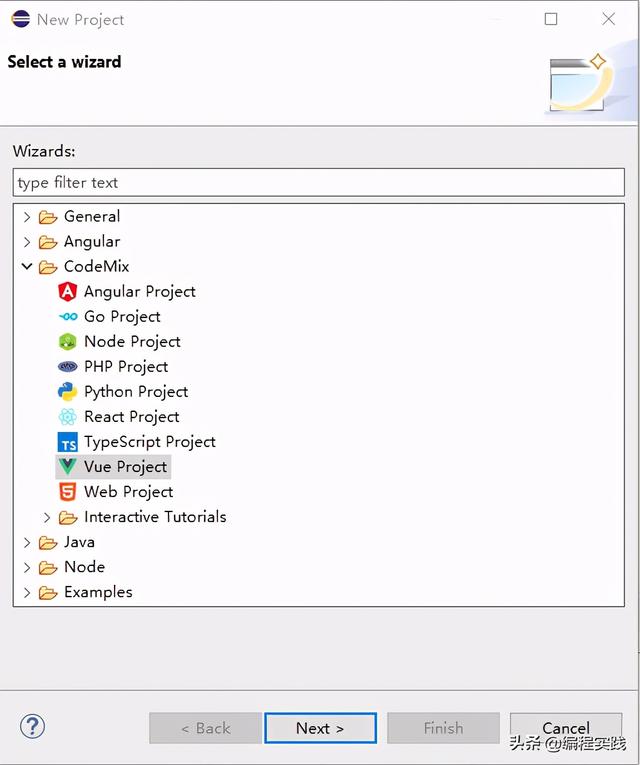
选择CodeMix下的Vue Project,然后点击“Next”按钮:

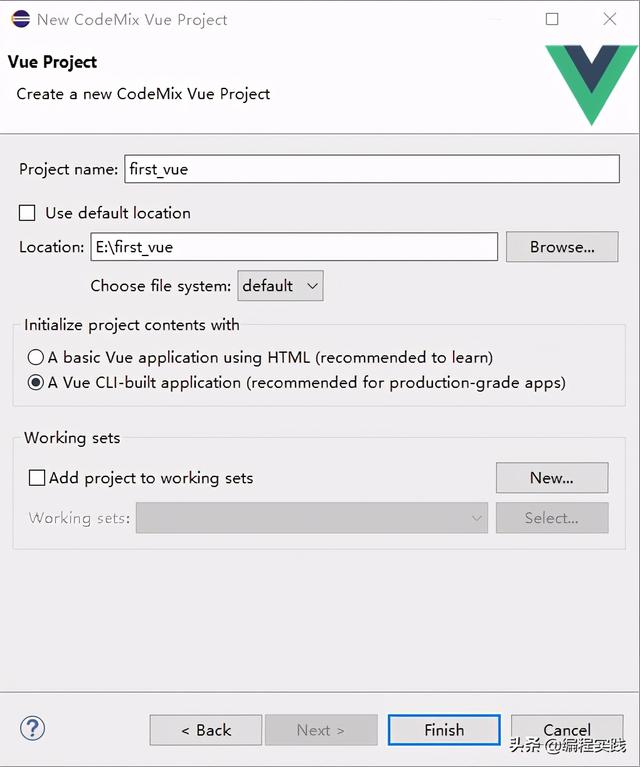
输入工程信息,工程名为first_vue:

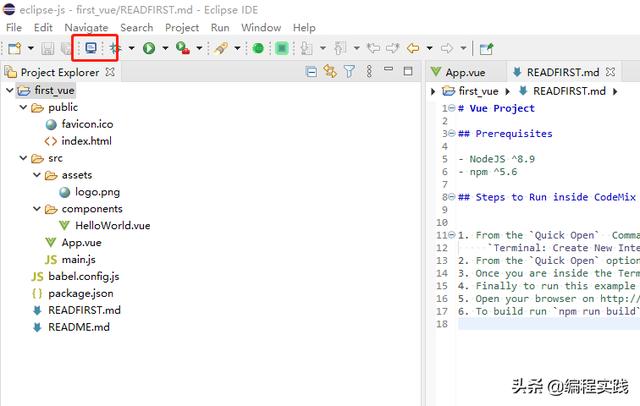
点击“Finish”按钮,即完成了Vue工程的创建。
8、运行程序
点击工具栏中的“Open a Terminal”按钮:

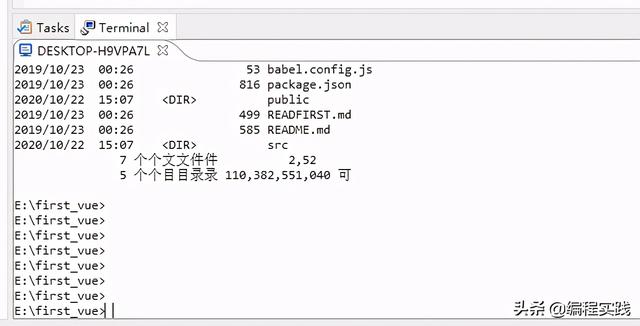
以Local Terminal的形式启动。然后进入到工程的目录:

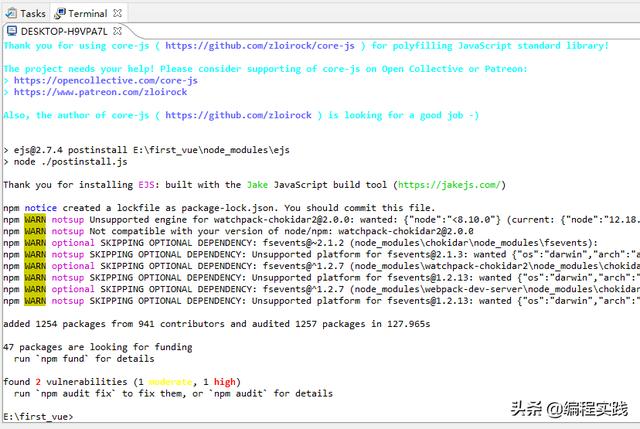
执行npm install命令,执行完成时Terminal窗口显示如下:

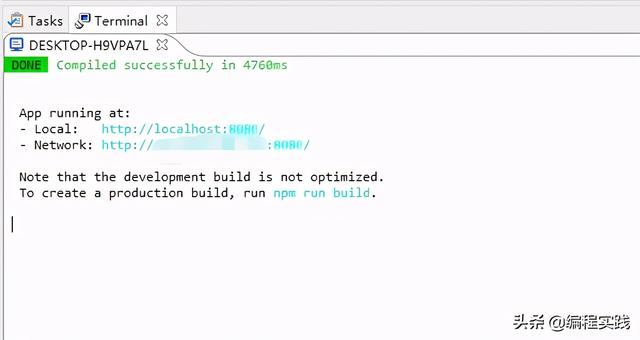
执行npm run serve命令,执行完成时Terminal窗口显示如下:

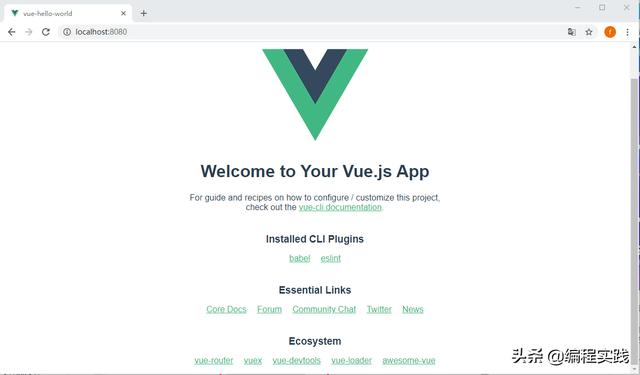
在浏览器中输入上图给出的url,浏览器中显示的信息如下:

现在,我们已经把Vue开发环境搭建起来了,后面我们就使用这个环境进行Vue相关的编码开发了。





















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








