
版权声明:本文为博主原创文章,未经博主允许不得转载。
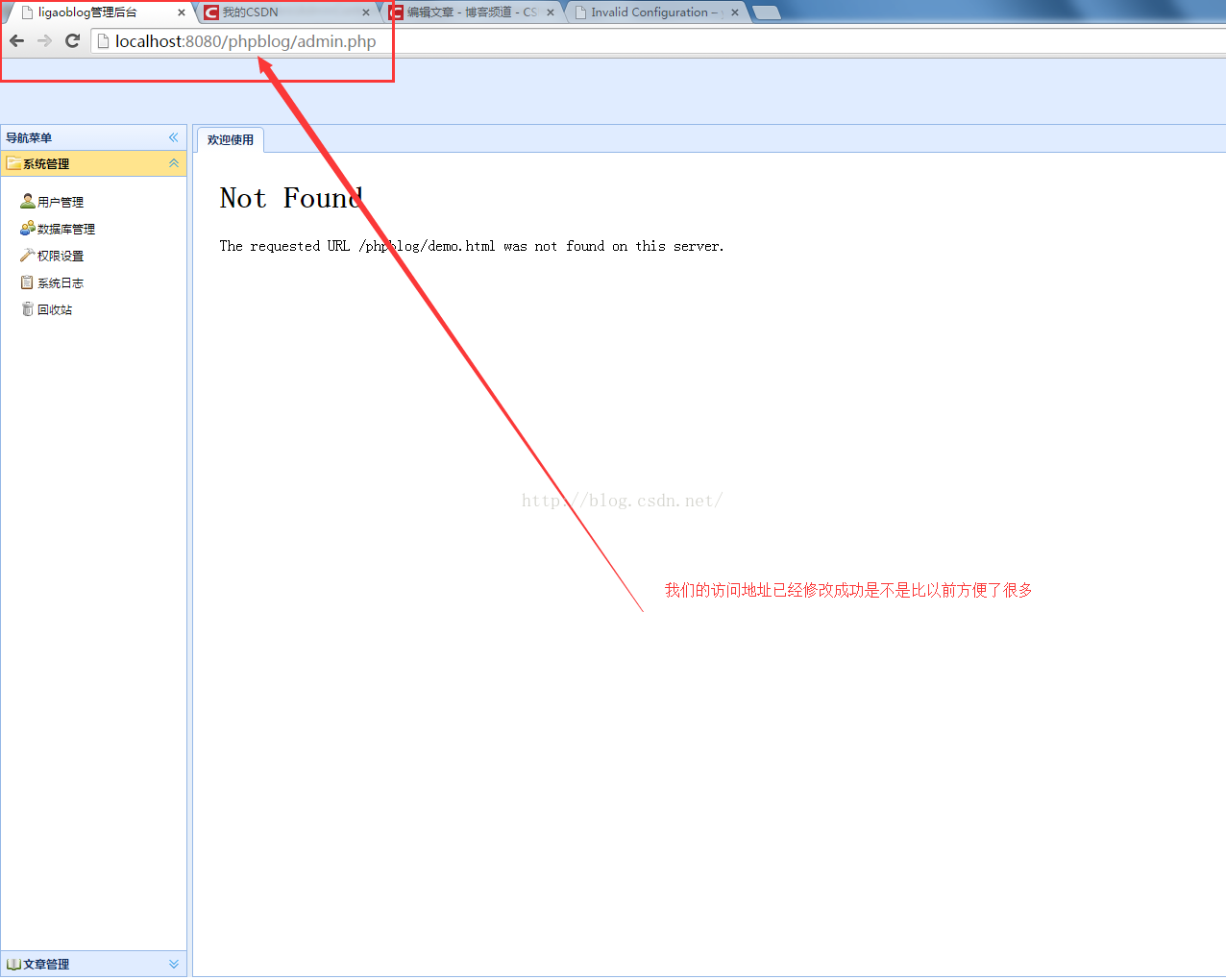
YII2.0自带的有2个项目目录一个是前台的frontend和后台的backend,访问的时候必须访问至http://localhost:8080/phpblog/backend/web/index.php?r=admin/index,这样好像很麻烦,而且难记,于是我们把访问的地址配置成http://localhost:8080/phpblog/admin.php这种的就好记很多了.
首先在backend下面找到web目录:
把里面的index.php复制到根目录并改名字为admin.php:
修改admin.php里面的内容为:
- <?php
- defined('YII_DEBUG') or define('YII_DEBUG', true);
- defined('YII_ENV') or define('YII_ENV', 'dev');
- require(__DIR__ . '/vendor/autoload.php');
- require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
- require(__DIR__ . '/common/config/bootstrap.php');
- require(__DIR__ . '/backend/config/bootstrap.php');
- #require(__DIR__ . '/common/config/autoload.php');
- $config = yii\helpers\ArrayHelper::merge(
- require(__DIR__ . '/common/config/main.php'),
- require(__DIR__ . '/common/config/main-local.php'),
- require(__DIR__ . '/backend/config/main.php'),
- require(__DIR__ . '/backend/config/main-local.php')
- );
- $application = new yii\web\Application($config);
- $application->language='zh-CN';
- $application->defaultRoute='admin';
- $application->run();
找到backend目录下面的assets目录下面的AppAsset.php,修改内容
- class AppAsset extends AssetBundle
- {
- public $basePath = '@webroot';
- public $baseUrl = '@web';
- //全局的js和css,主要是修改这里的路径,原来的@web不能使用了,要写backend的全路径了,按照下面的写就可以了
- public $css = [
- 'backend/web/scripts/css/default.css',
- 'backend/web/scripts/js/jquery-easyui-1.4.3/themes/icon.css',
- 'backend/web/scripts/js/jquery-easyui-1.4.3/themes/easyui_icons.css',
- 'backend/web/scripts/js/jquery-easyui-1.4.3/themes/default/easyui.css'
- ];
- public $js = [
- 'backend/web/scripts/js/jquery-easyui-1.4.3/jquery.min.js',
- 'backend/web/scripts/js/jquery-easyui-1.4.3/jquery.easyui.min.js'
- ];
- public $depends = [
- ];
- //定义按需加载JS方法,注意加载顺序在最后
- public static function addScript($view, $jsfile) {
- $view->registerJsFile($jsfile, ['depends'=>['backend\assets\AppAsset']]);
- }
- //定义按需加载css方法,注意加载顺序在最后
- public static function addCss($view, $cssfile) {
- $view->registerCssFile($cssfile, ['depends'=>['backend\assets\AppAsset']]);
- }
- }
- <?php
- $params = array_merge(
- require(__DIR__ . '/../../common/config/params.php'),
- require(__DIR__ . '/../../common/config/params-local.php'),
- require(__DIR__ . '/params.php'),
- require(__DIR__ . '/params-local.php')
- );
- return [
- 'id' => 'app-backend',
- 'basePath' => dirname(__DIR__),
- 'bootstrap' => ['log'],
- 'controllerNamespace' => 'backend\controllers',
- 'components' => [
- //添加了这个配置
- 'assetManager' => [
- 'basePath' => '@webroot/backend/web/assets',
- 'baseUrl' => '@web/backend/web/assets'
- ],
- 'user' => [
- 'identityClass' => 'common\models\User',
- 'enableAutoLogin' => true,
- ],
- 'log' => [
- 'traceLevel' => YII_DEBUG ? 3 : 0,
- 'targets' => [
- [
- 'class' => 'yii\log\FileTarget',
- 'levels' => ['error', 'warning'],
- ],
- ],
- ],
- 'errorHandler' => [
- 'errorAction' => 'site/error',
- ],
- ],
- 'params' => $params,
运行效果:
希望可以帮助到大家。
-
顶
- 2
-
踩
- 0
- 文章分类
- 阅读排行
- PHP 按一定比例压缩图片,保持清晰度(7107)
- nginx+obs搭建流媒体,实现直播(5975)
- nodejs,async同步执行方法(4306)
- YII2.0配置index.php入口文件至根目录(4057)
- Mybatis自动生成实体类,映射文件,以及dao层接口。(4028)
- YII2设置路由访问,美化url(4002)
- PHP self与static区别(3663)
- 初学nodejs连接mysql简单登陆实现(3089)
- jwPlayer播放器基本使用(3043)
- Yii2 利用controllerMap自定义控制器类(2810)
- 评论排行
- 推荐文章
- 最新评论
- PHP 按一定比例压缩图片,保持清晰度
一只勤奋的代码狗: @qq_32125563:自定义路径$src = $path/001.jpg&quot;;
- Mybatis自动生成实体类,映射文件,以及dao层接口。
majinqi_: 直接找到xml文件 右键generator Mybatis不就行了吗
- PHP 按一定比例压缩图片,保持清晰度
qq_32125563: 请问怎么选择图片存的路径
- PHP csv大量数据导出分割处理
似伊: 恩恩。后面我就直接导出出,实际的情况数据量没有特别大,所以可以用分页导出。
- 初学nodejs连接mysql简单登陆实现
一只勤奋的代码狗: @m0_37729793:https://git.oschina.net/xuxu.gao/node...
- nginx+obs搭建流媒体,实现直播
一只勤奋的代码狗: @wang2364116142:也许是你网络问题,把OBS的延迟关闭掉。
- PHP csv大量数据导出分割处理
一只勤奋的代码狗: @u011151452:我是按照分页的方式把数据按照不同部分写进文件的,应该不会内存溢出的
- nginx+obs搭建流媒体,实现直播
wang2364116142: @gyu2010:请问为什么我用h5的video标签,无法使用啊
- nginx+obs搭建流媒体,实现直播
wang2364116142: 不知道是什么问题,太卡了,延迟么
- PHP csv大量数据导出分割处理
似伊: 数据量多的时候,可以分批吗。我老是报错。不过我是把数据一次性取出来。然后进行分割的,exit我也是写...







 目录视图
目录视图 摘要视图
摘要视图 订阅
订阅




















 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









1楼 软件高手_20162016-12-10 09:24发表 [回复]-

-
正在学习Yii2.0,通过这篇文件发现了,Yii2.0和EasyUI结合的用法。谢谢