在开发的过程中,有时候需要加载一些HTML页面,对于不太复杂的界面,基本上都可以放到本地用 UIWebview 来加载,但是在开发过程中会碰到 UIWebview 加载出来的 HTML 页面没有图片和 CSS 样式
加载出来的效果如下图:

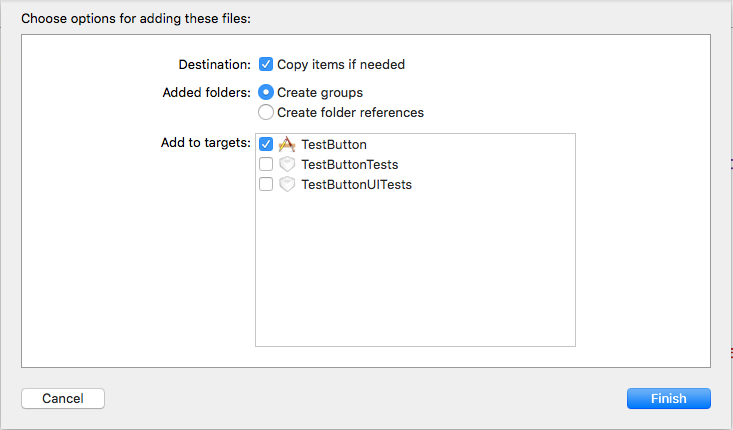
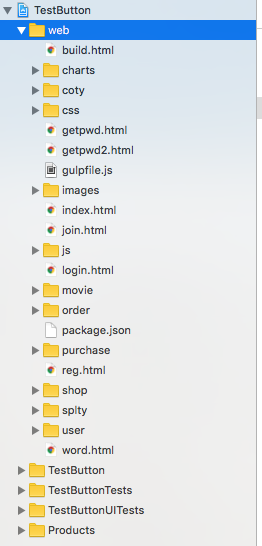
出现这种问题一般是资源路径读取的问题,我们把包含 HTML 文件的文件夹拖入工程的时候一般情况下是这样的:

一般情况下我们的 Added folders 选项都是选的 Create Groups 选项,工程中被加入的文件夹是黄颜色的

问题就出在这个 Create Groups 上面,以这种方式加入工程的文件夹,文件夹下的文件在iOS沙盒中全都被保存在一个 mainBundle 根路径下,即不管加入项目的文件的目录结构如何,在APP中都可以通过mainBundlePath/filename来访问到,而原来的目录结构则不存在了。而 HTML 中的图片和 CSS 文件的引用方式写的则是绝对路径。因此 HTML 中的路径就不对,需要把引用文件的代码如:
```
href="css/min/home.min.css"
src="images/qq.gif"
```
全部替换为这种样式,不用写路径了
```
href="min.css"
src="qq.gif"
```
代码如下:
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"];
NSString *htmlString = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
NSString *basePath = [[NSBundle mainBundle] bundlePath];
NSURL *baseURL = [NSURL fileURLWithPath:basePath];
[self.webView loadHTMLString:htmlString baseURL:baseURL];
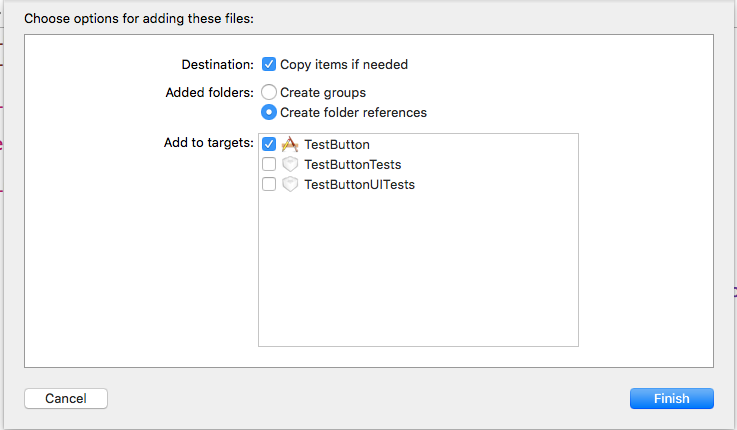
这样工作量是很大的,还有一种办法就是在选择 Added folders 选项时选择 Create folder references

这时加入工程的文件夹是蓝颜色的

这样,就可以正确的加载出我们想要的效果了

代码如下:
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
webView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
webView.scrollView.bounces = NO;
webView.delegate = self;
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"movie-item" ofType:@"html" inDirectory:@"web/movie"]]]];
[self.view addSubview:webView];
这时需要注意 HTML 文件路径要写正确。




















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








