直接上代码,复制粘贴就能用:
pageencoding="utf-8"%>
insert title herecanvas {
background:#ccc;
display:block;
margin:0 auto;
}
#controls {
width:200px;
height:100%;
position:absolute;
left:0;
top:0;
background:linear-gradient(to bottom,#000000,#b8b8b8);
user-select:none;
}
#controls section {
margin-top:10px;
height:20px;
}
#controls .label {
width:50%;
height:20px;
line-height:20px;
text-align:center;
color:#fff;
display:block;
float:left;
}
#xing {
float:right;
width:50%;
height:20px;
}
/*#shape {
*/
/*width:50%;
height:20px;
display:block;
*/
/*
}
*/
#controls .color {
width:50%;
height:auto;
float:right;
}
#colors input {
float:right;
width:48%;
height:20px;
border:none;
}
#widths input {
float:right;
width:49%;
height:20px;
border:none;
}
#style {
float:right;
width:49%;
height:20px;
border:none;
}
input[type=button] {
width:150px;
height:30px;
background:#c40000;
color:#fff;
border-radius:5px;
margin-top:10px;
margin-left:10px;
border:none;
display:block;
}
选择形状 :
矩形
直线
内切圆
外接圆
中心圆
多边形
铅笔
橡皮
选择颜色 :
选择线宽 :
选择方式 :
描边
填充
选择边数 :
var canvas = document.queryselector("canvas");
var cobj = canvas.getcontext("2d");
var shape = document.queryselector("#xing");
var color = document.queryselector("#color");
var width = document.queryselector("#width");
var style = document.queryselector("#style");
var side = document.queryselector("#side");
var redo = document.queryselector("#redo");
var save = document.queryselector("#save");
var qingkong = document.queryselector("#qingkong");
console.log(side);
var data = [];
var s = "rect";
shape.onchange = function() {
s = this.value;
};
var c = "#000";
color.onchange = function() {
c = this.value;
};
var w = "2";
width.onchange = function() {
w = this.value;
};
var st = "stroke";
style.onchange = function() {
st = this.value;
};
var sd = "3";
side.onchange = function() {
sd = this.value;
};
canvas.onmousedown = function(e) {
var ox = e.offsetx;
var oy = e.offsety;
var draw = new draw(cobj, {
color: c,
width: w,
style: st,
side: sd
});
if (s == "pen") {
cobj.beginpath();
cobj.moveto(ox, oy);
}
canvas.onmousemove = function(e) {
var mx = e.offsetx;
var my = e.offsety;
if (s != "eraser") {
cobj.clearrect(0, 0, 500, 500);
if (data.length != 0) {
cobj.putimagedata(data[data.length - 1], 0, 0, 0, 0, 500, 500); //将某个图像数据放置到画布指定的位置上 后面四个参数可省略
}
}
// cobj.strokerect(ox,oy,mx-ox,my-oy);
// cobj.beginpath()
draw[s](ox, oy, mx, my, sd);
};
document.onmouseup = function() {
data.push(cobj.getimagedata(0, 0, 500, 500)); //获取画布当中指定区域当中所有的图形数据
canvas.onmousemove = null;
document.onmouseup = null;
}
};
redo.onclick = function() {
if (data.length == 0) {
alert("无效操作");
return;
}
cobj.clearrect(0, 0, 500, 500);
data.pop();
if (data.length == 0) {
return;
}
cobj.putimagedata(data[data.length - 1], 0, 0, 0, 0, 500, 500);
};
save.onclick = function() {
var r = canvas.todataurl();
location.assign(r)
};
qingkong.onclick = function() {
cobj.clearrect(0, 0, 500, 500);
data = [];
}
class draw {
constructor(cobj, option) {
this.cobj = cobj;
this.color = option.color;
this.width = option.width;
this.style = option.style;
}
init() { //初始化
this.cobj.strokestyle = this.color;
this.cobj.fillstyle = this.color;
this.cobj.linewidth = this.width;
}
rect(ox, oy, mx, my) {
this.init();
this.cobj.beginpath();
this.cobj.rect(ox, oy, mx - ox, my - oy);
this.cobj[this.style]();
}
line(ox, oy, mx, my) {
this.init();
this.cobj.beginpath();
this.cobj.moveto(ox, oy);
this.cobj.lineto(mx, my);
this.cobj.stroke();
}
circle(ox, oy, mx, my) { //内切圆
this.init();
this.cobj.beginpath();
/* var r=math.sqrt(math.pow(mx-ox,2)+math.pow(my-oy,2))/2;
this.cobj.arc(ox+(mx-ox)/2,oy+(my-oy)/2,r,0,2*math.pi);*/
var r = math.abs(mx - ox) > math.abs(my - oy) ? math.abs(my - oy) / 2 : math.abs(mx - ox) / 2;
this.cobj.arc(ox + (ox < mx ? r : -r), oy + (oy < my ? r : -r), r, 0, 2 * math.pi);
this.cobj[this.style]();
}
circle1(ox, oy, mx, my) { //外接圆
this.init();
this.cobj.beginpath();
var r = math.sqrt(math.pow(mx - ox, 2) + math.pow(my - oy, 2)) / 2;
this.cobj.arc(ox + (mx - ox) / 2, oy + (my - oy) / 2, r, 0, 2 * math.pi);
this.cobj[this.style]();
}
circle2(ox, oy, mx, my) { //中心圆
this.init();
this.cobj.beginpath();
var r = math.sqrt(math.pow(mx - ox, 2) + math.pow(my - oy, 2));
this.cobj.arc(ox, oy, r, 0, 2 * math.pi);
this.cobj[this.style]();
}
poly(ox, oy, mx, my, sd) {
this.init();
this.cobj.save();
cobj.translate(ox, oy);
this.cobj.rotate(math.pi / 2);
var angle = math.pi / sd;
var r = math.sqrt(math.pow(mx - ox, 2) + math.pow(my - oy, 2));
var x = math.cos(angle) * r;
var y = math.sin(angle) * r;
this.cobj.beginpath();
this.cobj.moveto(x, y);
for (var i = 0; i < sd; i++) {
this.cobj.lineto(x, -y);
this.cobj.rotate(-angle * 2)
}
this.cobj[this.style]();
this.cobj.restore()
}
pen(ox, oy, mx, my) {
this.init();
this.cobj.lineto(mx, my);
this.cobj.stroke();
}
eraser(ox, oy, mx, my) {
this.cobj.clearrect(mx, my, 10, 10);
}
}
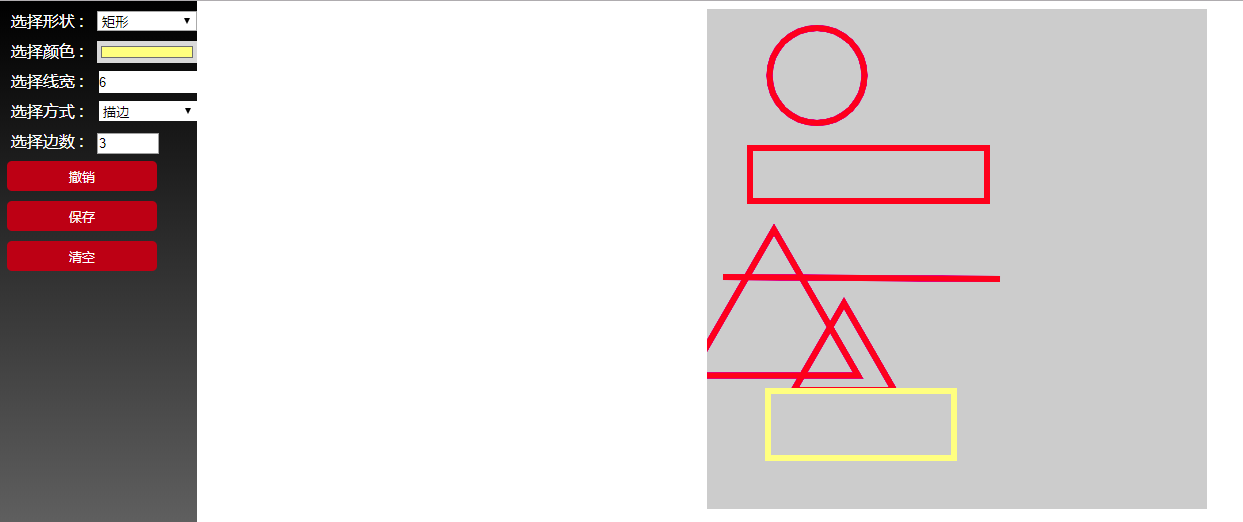
效果图:

原文链接:





















 1912
1912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








