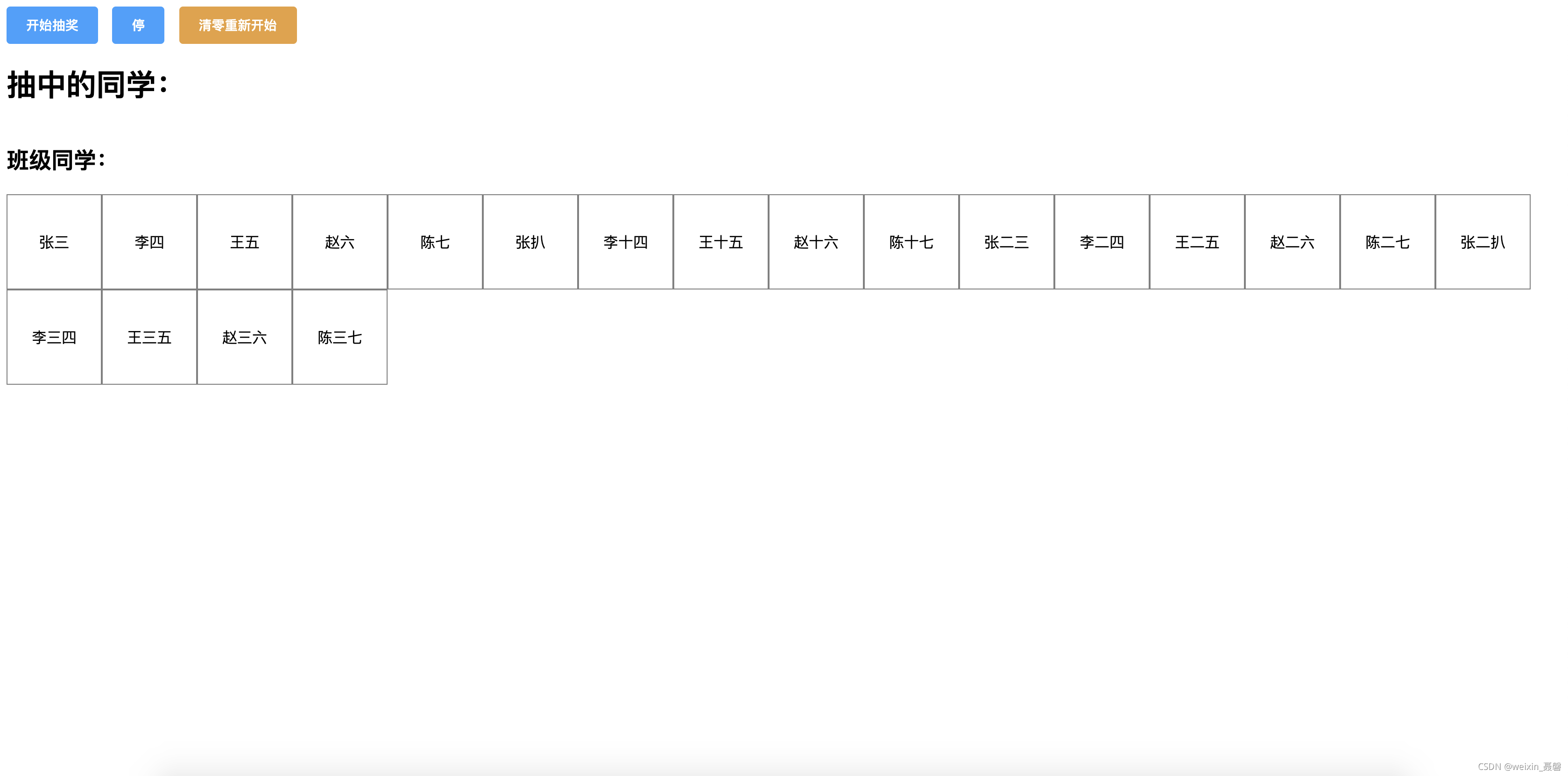
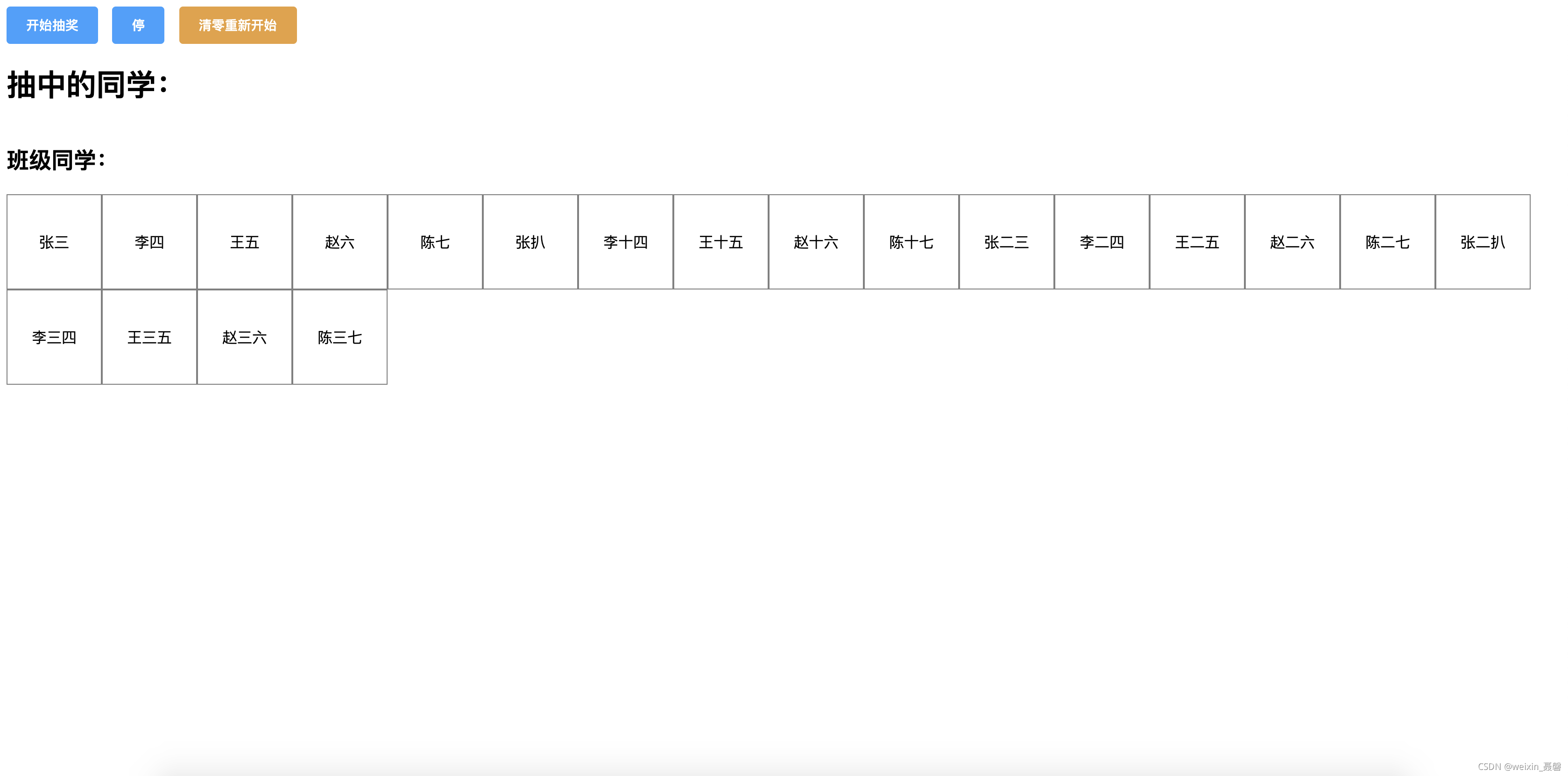
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.list-complete-item {
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
border: 1px solid gray;
transition: all 0.5s;
}
.draw-bg {
/* width: 150px;
height: 150px; */
border: 1px solid red;
background-color: salmon;
}
h1 {
display: inline-flex;
}
.lucky-body {
border: 1px solid red;
background-color: salmon;
color: white;
margin-right: 24px;
padding: 0 10px;
}
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="list-complete-demo" class="demo" v-cloak>
<el-button type="primary" v-on:click="start">开始抽奖</el-button>
<el-button type="primary" v-on:click="end">停</el-button>
<el-button type="warning" v-on:click="clear">清零重新开始</el-button>
<div class="draw-list">
<h1>抽中的同学:<h1 class="lucky-body" v-for="item in target">{{item}}</h1>
</h1>
</div>
<h2>班级同学:</h2>
<transition-group class="container">
<span v-for="item in arrList" v-bind:key="item" class="list-complete-item" :class="{'draw-bg': item == value}">
{{ item }}
</span>
</transition-group>
</div>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入组件库 -->
<script src="https://lib.baomitu.com/lodash.js/4.14.1/lodash.min.js"></script>
<script>
// 学生成员
let initData = [
"张三",
"李四",
"王五",
"赵六",
"陈七",
"张扒",
"李十四",
"王十五",
"赵十六",
"陈十七",
"张二三",
"李二四",
"王二五",
"赵二六",
"陈二七",
"张二扒",
"李三四",
"王三五",
"赵三六",
"陈三七"
]
new Vue({
el: '#list-complete-demo',
data: {
arrList: JSON.parse(JSON.stringify(initData)),
target: [],//中奖名单
index: -1,//当前随机索引
timer: null,//定义一个定时器
value: '',//当前人员名
status: true//当前抽奖状态
},
beforeDestroy() {
clearTimeout(this.timer)
},
methods: {
start() {
if (this.status) {
// 每次开始打乱顺序
// this.shuffle()
setTimeout(() => {
this.recursive()
}, 400)
this.status = false
}
},
// 获取随机数
randomIndex: function () {
this.index = Math.floor(Math.random() * this.arrList.length)
return this.index
},
// 随机移除一个同学
remove: function () {
this.arrList.splice(this.randomIndex(), 1)
},
// 打乱数组顺序
shuffle: function () {
this.arrList = _.shuffle(this.arrList)
},
// 随机挑选同学
recursive() {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.value = this.arrList[this.randomIndex()]
this.recursive()
}, 200)
},
// 停止抽奖
end() {
if (this.status) {
return
}
clearTimeout(this.timer)
this.index = this.randomIndex()
this.value = this.arrList[this.index]
this.target.push(this.value)
this.status = true
setTimeout(() => {
this.arrList.splice(this.index, 1)
}, 1500)
},
// 清零重新开始
clear() {
this.status = true
clearTimeout(this.timer)
this.target = []
this.arrList = JSON.parse(JSON.stringify(initData))
this.value = -1
this.shuffle()
}
}
})
</script>
</body>
</html>






















 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








