问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。
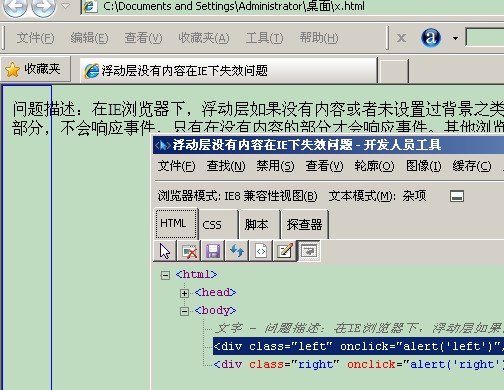
通过IE的开发人员工具得到下图

点击蓝色框框之内没有文字内容的部分,可以响应click事件,但是点击浮动层中有内容的部分,不会响应click事件,如下图。

点击浮动层中有内容的部分,不会响应click事件
解决办法:给浮动层加一个空背景
.left,.right{position:absolute;height:100%;width:50px;top:0px;background:url(about:blank)}
测试代码如下
浮动层没有内容在IE下失效bug.left,.right{position:absolute;height:100%;width:50px;top:0px;}
.left{left:0px;}
.right{right:0px;}
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。
通过IE的开发人员工具得到下图
点击蓝色框框之内没有文字内容的部分,可以响应click事件,但是点击浮动层中有内容的部分,不会响应click事件。
解决办法:给浮动层加一个空背景
加支付宝好友偷能量挖...
2012-6-6Web开发网
阅读(200)喜欢(0)





















 4239
4239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








