.NET Core Web网站设置默认页index.html。原来IIS可以设置默认静态页面index.html,index.htm等,项目切换到.NET Core后,发现原来一些地址无法打开了,因为这些地址都是到某个文件夹,没有打全index.html。
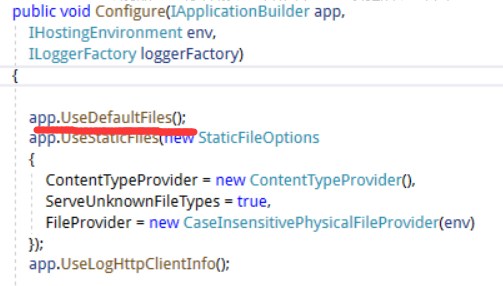
解决办法是在Startup.cs中增加这个配置,如图:
 app.UseDefaultFiles();
app.UseDefaultFiles();
更完善一点,设置默认页面名称:public void Configure(IApplicationBuilder app)
{
// Serve my app-specific default file, if present.
DefaultFilesOptions options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
}
加完后,就可以不打全静态页面名称,只通过路径访问默认页面了。
如果发布在Linux上,这种做法是有坑的,访问路径和配置的DefaultFileName都严格区分大小写。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








