在HTML中,offsetParent属性用于返回元素的最接近的祖先。返回的祖先的位置必须不是静态的。如果将元素设置为display =“ none”,则offestParent属性将返回null值。
用法:
object.offsetParent;
此属性用于返回元素的offsetParent。此方法没有默认值。 offsetParent是有用的属性,因为offsetTop和offsetLeft相对于其填充边。
范例1:本示例返回offsetParent属性。
HTML DOM Element offsetParent Property
GeeksforGeeks
Click Here!
The offsetParent:
function myGeeks() {
// Return offset parent of div
var offsetp =
document.getElementById("GFG");
document.getElementById("geeks").innerHTML =
offsetp.offsetParent;
}
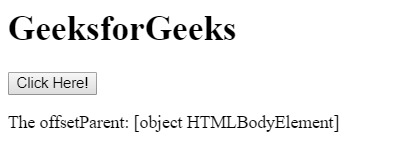
输出:
在单击按钮之前:

单击按钮后:

范例2:本示例使用display属性来隐藏offsetParent值。
HTML DOM Element offsetParent Property
#GFG {
display:none;
}
GeeksforGeeks
Click Here!
The offsetParent:
function myGeeks() {
// Return offset parent of div
var offsetp =
document.getElementById("GFG");
document.getElementById("geeks").innerHTML =
offsetp.offsetParent;
}
输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
谷歌浏览器
IE浏览器
火狐浏览器
Opera
苹果浏览器





















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








