一.dom节点

说明:
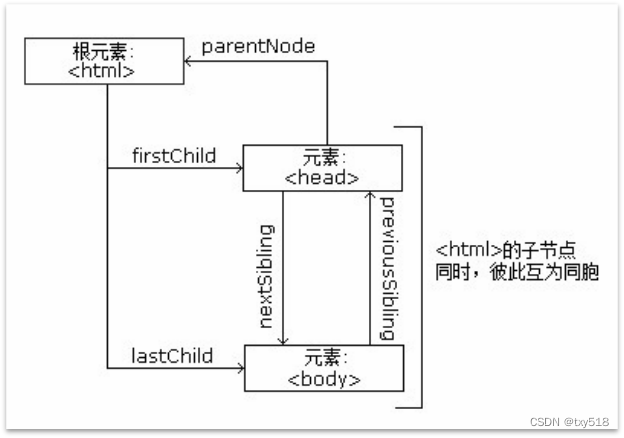
父节点、子节点和同胞节点
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="root"><p>段落</p><h2>H2</h2><a href="#"id="a">链接</a><h3>标题3</h3></div>
<hr/>
</body>
<script type="text/javascript">
var a=document.getElementById("a");
document.write(a.nodeType+"<br/>")//节点类型
document.write(a.nodeName+"<br/>")//节点名字
//节点值先找到元素节点,然后再找到元素节点的文本子节点,才可以得到nodeValue
document.write(a.firstChild.nodeValue+"<br/>");
document.write(a.firstChild.nodeType+"<br/>");//文本节点
//上一个节点
document.write(a.previousSibling.nodeName+"<br/>");//上一个节点
//下一个节点
document.write(a.nextSibling.nodeName+"<br/>")//下一个节点
//父节点
document.write(a.parentNode.nodeName+"<br/>")//parentNode父节点
//节点个数
document.write(a.parentNode.childNodes.length+"<br/>")//hildNodes.length子节点个数
//第N个字节点
var parentNode=a.parentNode;//div
document.write(parentNode.firstChild.nodeName+"<br/>");//firstchild第一个字节点
document.write(parentNode.lastChild.nodeName+"<br/>");//lastchild最后一个节点
document.write(parentNode.childNodes[3].nodeName+"<br/>");//childnodes[0]第n个节点
//判断父节点是否有子节点,如果有请一一输出
document.write("-------------------------------------------------"+"<br/>")
var root=document.getElementById("root");
if(root.hasChildNodes()){//hasChildNodes()判断父节点是否有子元素
for(var i=0;i<root.childNodes.length;i++){
document.write(root.childNodes[i].tagName+"<br/>")//tagname=nodename
}
}
document.write("-----------------------------------------------------------------"+"<br />")
document.write(a.parentNode.firstChild.nextSibling.nextSibling.tagName+"<br />")//a
document.write("-----------------------------------------------------------------"+"<br />")
document.write(a.firstChild.nodeValue+"<br />");//链接
//**先找到元素节点,然后再找到元素节点的子节点.nodeValue
document.write(a.innerHTML+"<br />")
</script>
</html>
这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
注:为保证兼容性,书写html的时候必须写成一行
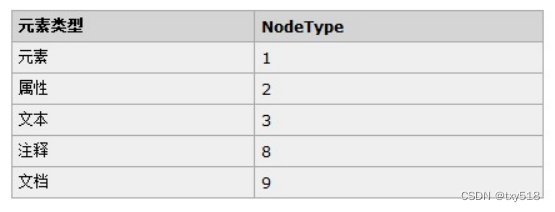
2. nodeType属性

<script type="text/javascript">
var a=document.getElementById("a");
document.write(a.nodeType+"<br/>")//节点类型
document.write(a.nodeName+"<br/>")//节点名字
//节点值先找到元素节点,然后再找到元素节点的文本子节点,才可以得到nodeValue
document.write(a.firstChild.nodeValue+"<br/>");
document.write(a.firstChild.nodeType+"<br/>");//文本节点
//上一个节点
document.write(a.previousSibling.nodeName+"<br/>");//上一个节点
//下一个节点
document.write(a.nextSibling.nodeName+"<br/>")//下一个节点
//父节点
document.write(a.parentNode.nodeName+"<br/>")//parentNode父节点
//节点个数
document.write(a.parentNode.childNodes.length+"<br/>")//hildNodes.length子节点个数
//第N个字节点
var parentNode=a.parentNode;//div
document.write(parentNode.firstChild.nodeName+"<br/>");//firstchild第一个字节点
document.write(parentNode.lastChild.nodeName+"<br/>");//lastchild最后一个节点
document.write(parentNode.childNodes[3].nodeName+"<br/>");//childnodes[0]第n个节点
//判断父节点是否有子节点,如果有请一一输出
document.write("-------------------------------------------------"+"<br/>")
var root=document.getElementById("root");
if(root.hasChildNodes()){//hasChildNodes()判断父节点是否有子元素
for(var i=0;i<root.childNodes.length;i++){
document.write(root.childNodes[i].tagName+"<br/>")//tagname=nodename
}
}
document.write("-----------------------------------------------------------------"+"<br />")
document.write(a.parentNode.firstChild.nextSibling.nextSibling.tagName+"<br />")//a
document.write("-----------------------------------------------------------------"+"<br />")
document.write(a.firstChild.nodeValue+"<br />");//链接
//**先找到元素节点,然后再找到元素节点的子节点.nodeValue
document.write(a.innerHTML+"<br />")
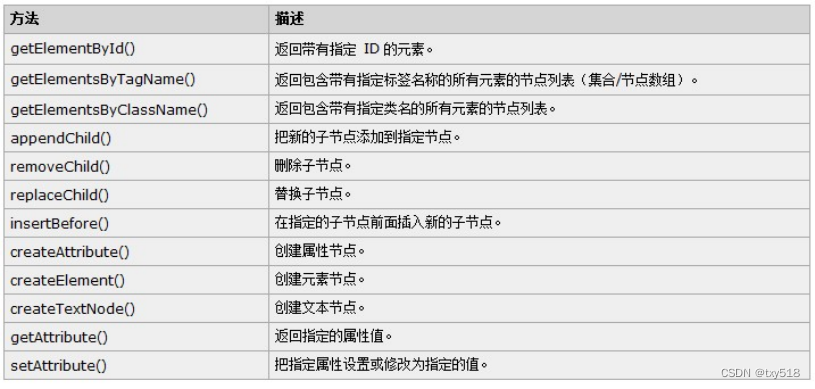
</script>二 .dom元素方法列表

使用createElement创建元素节点,
使用createTextNode创建文本节点
<script type="text/javascript">
//插入元素节点的方法
var pra = document.createElement("p");//01新建元素节点
var textNode = document.createTextNode("我是新增的文本节点")//02新建文本节点
pra.appendChild(textNode);//03将文本节点插入到元素节点内
var divobj =document.getElementById("div");//04获取父元素
divobj.appendChild(pra);//05将新建的子元素插入到父元素
pra.className="new"
//document.body.appendChild(div)在body中直接插入
</script>2.插入节点
可以使用appendChild,insertBefore,
appendChild插入父元素之后
insertBefore 插入参数之前





















 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








