介绍
Notyf是一个简单,响应迅速,兼容性强,无依赖,原生的JavaScript Toast库。有时候我们在开发项目的时候,不一定某一个框架全部都能够满足需求,有一些边边角角的可能得集成以下一些小插件才能满足我们的需求,Notyf是一个原生的无依赖的浏览器通知提示插件,可以很好的集成到任何Web项目中。

开源首页
https://github.com/caroso1222/notyf
相关特性
反应迅速 兼容A11Y 强类型代码库(可随时使用TypeScript键入) ⚡️ 公开了3种类型模块化方式:ES6,CommonJS和IIFE(适用于原生,无需框架) 端到端测试 轻松集成到现代框架。可与React,Angular和Vue集成。 ✨ 可选的波纹状花式显示效果 简单但高度可扩展的API。创建自己的提示类型并自定义它们。 支持呈现自定义HTML内容 压缩后<2K
安装
使用
最简单的原生使用方式,将css和js文件添加到您的主文档中:
... // 创建Notyf实例var notyf = new Notyf();//显示错误提示notyf.error('You must fill out the form before moving forward');// 显示成功提示notyf.success('Your changes have been successfully saved!');模块化使用
import { Notyf } from 'notyf';import 'notyf/notyf.min.css'; // for React and Vue// Create an instance of Notyfconst notyf = new Notyf();// Display an error notification notyf.error('Please fill out the form');API
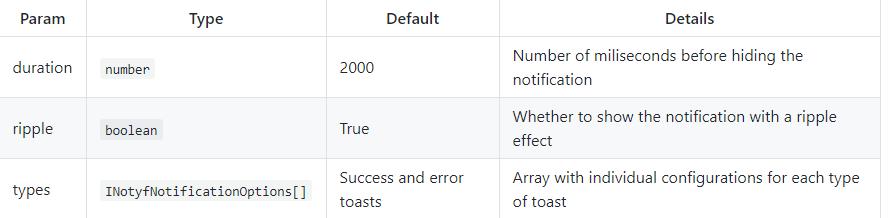
创建Notyf实例时,可以设置一些配置:
- new Notyf([options])

以上三个配置分别表示通知的持续时间,是否以涟漪效应显示通知
- INotyfNotificationOptions
自定义配置界面

以上是浏览器翻译的效果,相信也都能看得懂
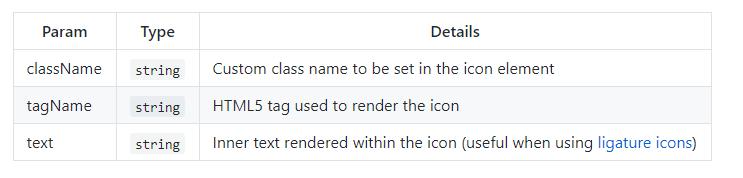
- INotyfIcon
配置界面定义图标

总结
Notyf是一个用于Web应用的通知提示小插件,有需要的同学可以Notyf是一个用于Web应用的通知提示小插件,有需要的同学可以尝试下!
PS:头条后台的代码块调整,如有查看不完整的可以直接访问Github地址




















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








