css的应用十分广泛,即便用在图片的效果中也是方法多样,下面就介绍五种为图片添加特殊效果边框的CSS写法
阴影效果
通过使用带有一些padding之的背景图来添加阴影效果。

HTML CSS
CSS
img.shadow {
background: url(shadow-1000×1000.gif) no-repeat right bottom;
padding: 5px 10px 10px 5px;
}


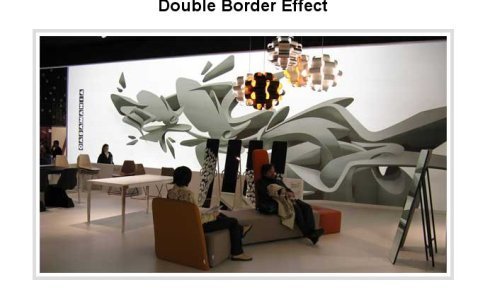
双边框效果
这应该是目前最常见的技巧,我们通过以下方式创建说边框


HTML CSS
CSS
img.double-border {
border: 5px solid #ddd;
padding: 5px;
background: #fff;
}

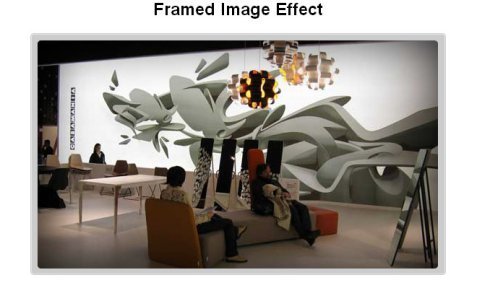
图片外框效果
webdesignerwall.com上有最好的讲解,这个效果是基于在上面层叠一个有透明度的图片的技术。至于IE6的PNG透明度问题,可以参考这篇教程。


HTML

.frame-block {
position: relative;
display: block;
height:335px;
width: 575px;
}
.frame-block span {
background: url(frame.png) no-repeat center top;
height:335px;
width: 575px;
display: block;
position: absolute;
}

水印效果
你可以通过降低主图片的透明度来让背景图片透过来显示的方法添加水印


HTML

.transp-block {
background: #000 url(watermark.jpg) no-repeat;
width: 575px;
height: 335px;
}
img.transparent {
filter:alpha(opacity=75);
opacity:.75;
}

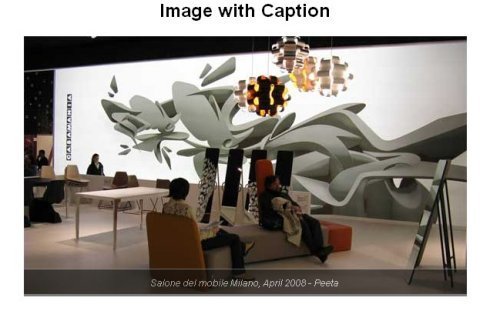
为图片添加说明文字
使用绝对定位和透明度的设置来添加灵活的说明。


HTML

Salone del mobile Milano, April 2008 - Peeta
.img-desc {
position: relative;
display: block;
height:335px;
width: 575px;
}
.img-desc cite {
background: #111;
filter:alpha(opacity=55);
opacity:.55;
color: #fff;
position: absolute;
bottom: 0;
left: 0;
width: 555px;
padding: 10px;
border-top: 1px solid #999;





















 2622
2622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








