我们知道WebSocket是一种在服务器与客户端双向通讯的技术,使用原生的WebSocket可以最小化 服务器资源的使用并且为两者提供了一种统一的通信方式。随着HTML5的普及,现代浏览器(IE10+)基本上都已经原生支持WebSocket了,下面是支持WebSocket协议的浏览器:
Internet Explorer 10
Firefox 6
Chrome 14
Safari 6.0
Opera 12.1
iOS Safari 6.0
Chrome for Android 27.0 但是对于旧的浏览器该如何实现WebSocket的功能呢?下面就介绍一下几种常见的解决方案:
1. SockJS
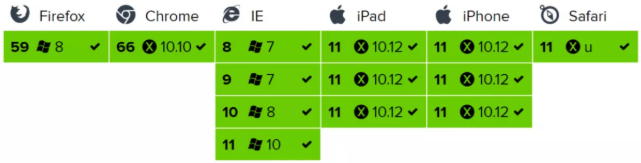
SockJS是一个JavaScript库,它为浏览器提供了一个类似WebSocket的对象。首先,它会优先使用原生的WebSocket;如果不支持,则使用streaming;如果streaming也不支持,则使用轮询(polling)。下面是支持的浏览器概览:

既然模拟WebSocket双向通信,那么使用SockJS时,也要配合使用相应的服务器端的库,下面可以使用的服务器端库:
SockJS-node
SockJS-erlang
SockJS-tornado
SockJS-twisted
SockJS-ruby
SockJS-netty
SockJS-gevent (SockJS-gevent fork)
SockJS-go
客户端的使用
首先加载SockJS库
库加载完后, 就可与SockJS服务器建立连接了
var sock = new SockJS('https://mydomain.com/my_prefix');
sock.onopen = function() {
console.log('open');
sock.send('test');
};
sock.onmessage = function(e) {
console.log('message', e.data);
sock.close();
};
sock.onclose = function() {
console.log('close');
};
服务器端的使用(NodeJS)
首先,安装sockjs-node:
npm install sockjs
接着就可以通过监听事件来与客户端进行类似WebSocket的通信了
var http = require('http');
var sockjs = require('sockjs');
var echo = sockjs.createServer({ sockjs_url: 'http://cdn.jsdelivr.net/sockjs/1.0.1/sockjs.min.js' });
echo.on('connection', function(conn) {
conn.on('data', function(message) {
conn.write(message);
});
conn.on('close', function() {});
});
var server = http.createServer();
echo.installHandlers(server, {prefix:'/echo'});
server.listen(9999, '0.0.0.0');
2. Socket.IO
Socket.IO能够启用基于事件的双向通信,使用它同样也需要搭建相应的服务端;首先它也会首选WebSocket,如果不支持则会使用下面的替代方案:
Adobe Flash Socket(缺点:需要在服务器上打开一个额外的端口,默认为10843)
Ajax long polling
Ajax multipart streaming
Forever iframe
JSONP polling
浏览器兼容性

客户端
//加载Socket.IO库
var socket = io.connect('http://localhost:8181');
console.log('a user connected');
socket.emit('my other event', { my: 'data' });
socket.on('disconnect', function(){
console.log('user disconnected');
});
服务端
安装socket.io
npm install socket.io --save
配置服务器
var server = require('http').createServer();
var io = require('socket.io')(server);
io.on('connection', function(socket){
socket.emit('news', { hello: 'world' });
socket.on('event', function(data){});
socket.on('disconnect', function(){});
});
server.listen(3000);





















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








