
一. 为什么要学这个布局?
css3中的flexbox生来就是为了布局而生的,使用它能使许多布局布局变得简单。典型的三栏式布局、垂直水平居中布局,使用的是传统的浮动法、定位法,代码相对复杂难懂,如果使用flexbox就会变得很简单。
而且这个布局也是当下前端开发人员必备的技能,可以说是不得不学。
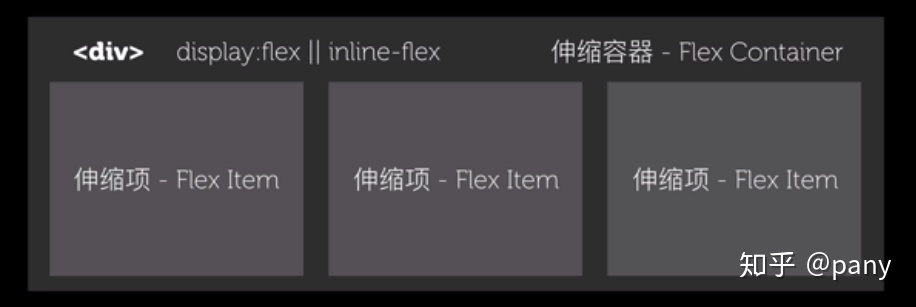
二. 将一个元素变成Flexbox
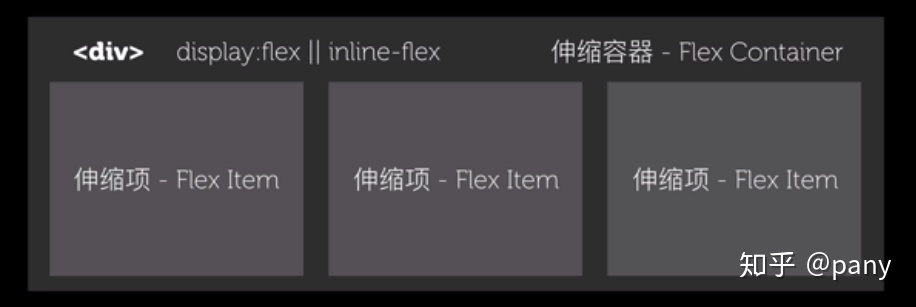
定义容器的语法:display : flex || inline-flex
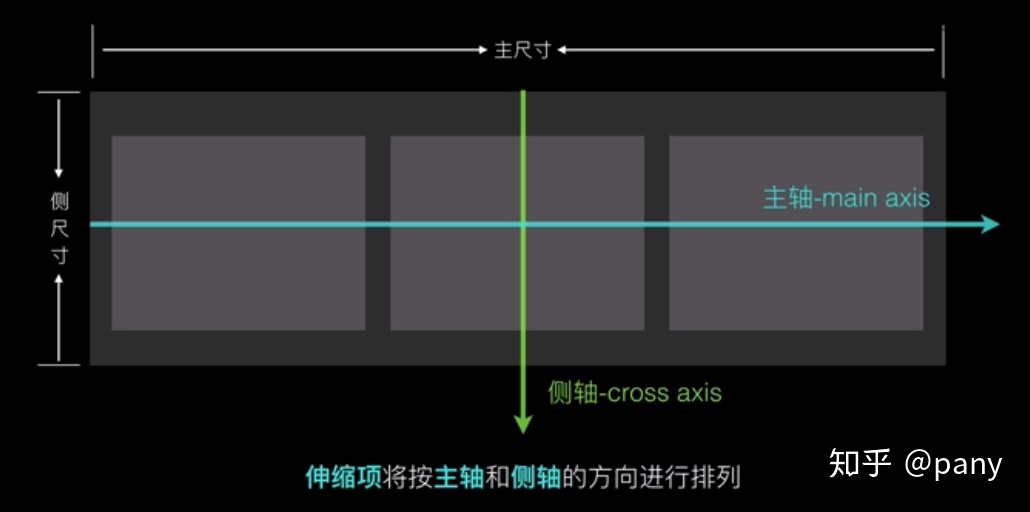
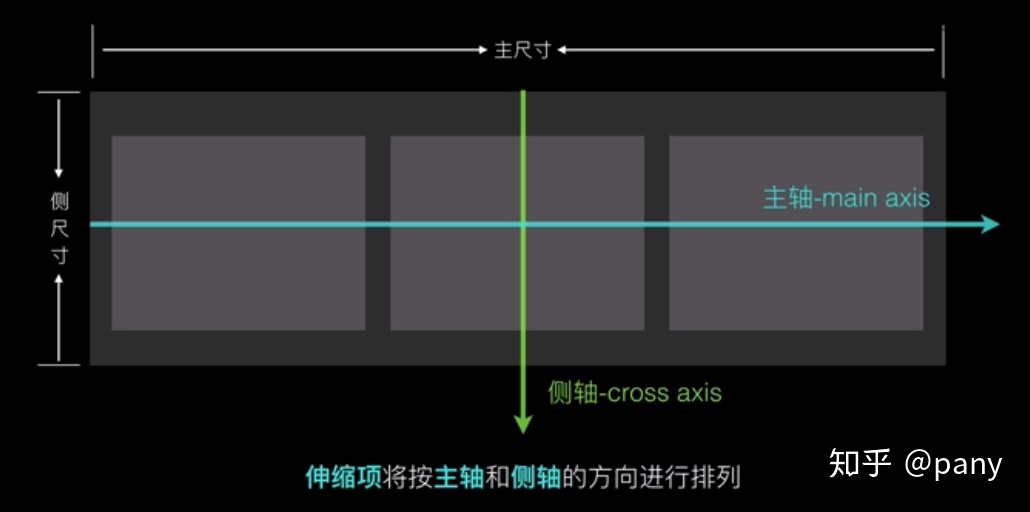
定义了容器后该伸缩容器中的元素将变成伸缩项,并且该容器将生成两条轴:主轴和侧轴。



css3中的flexbox生来就是为了布局而生的,使用它能使许多布局布局变得简单。典型的三栏式布局、垂直水平居中布局,使用的是传统的浮动法、定位法,代码相对复杂难懂,如果使用flexbox就会变得很简单。
而且这个布局也是当下前端开发人员必备的技能,可以说是不得不学。
定义容器的语法:display : flex || inline-flex
定义了容器后该伸缩容器中的元素将变成伸缩项,并且该容器将生成两条轴:主轴和侧轴。


 635
635
 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


