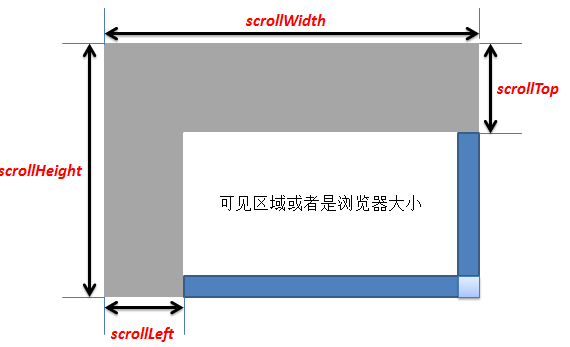
scrollHeight 属性是属于什么范畴?
CSS布局HTML小编今天和大家分享问大神,Height属性到底指的是什么
html设置 overflow-x: scroll;属性后怎么让指定位如果页面不够长(至少窗口长度两倍),那肯定滚动不到一半的位置。否则任何浏览器都不会产生误差。下面的例子输出 100 个 ,页面加载的时候会滚动到第 51 个 。window.onload = function() { // 测试:100 个 足够使 scroll 长度大于 window 长

CSS 设置的高度超出屏幕高度为什么没出现滚动条
js 获取div所填充内容的实际高度
js 获取div所填充内容的实际高度 百度知道是一个基于搜索的互动式知识问答分享平台,于
react native开发为什么设置不了scrollview和listv...提取出数据字符串string后,先查找-的位置pospos= instr(string,"-")if pos0 then 如果有“-”,提取两个数字num1,num2 num1=left(string,pos-1) num2=right(string,len(string)-pos) 平均数avg=(num1+num2)/2else 如果没有“-”。
html中如何制作随着屏幕滚动的文字(就是会跟着屏图片滚动代码 (从右向左滚动)





















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








