
有没有人和小智一样
虽然电脑里安装了上百款字体
但常用的往往还是那几个
导致每次在PS里找字体
都要浪费大量时间

而且很多时候网上下载的字体
信息很混乱
装完想找来用用
却怎么也分辨不出哪款是哪款

但即便如此
小智还是不舍得把这些字体删掉
万一哪天就派上用场了
对吧?

要是有款插件能帮忙管理字体就好了
搜索、预览、分类一气呵成
等等 这不是做梦
还真有这样的神器!
这可是小智请同事吃了大餐才要来的
赶快一起来看看吧!


这款价值一顿大餐的字体管理神器叫fonTags,可以作为插件安装在PS、AI和ID上。
小智以PS为例,安装好fonTags后重启PS,在窗口——扩展功能里找到fonTags打开。

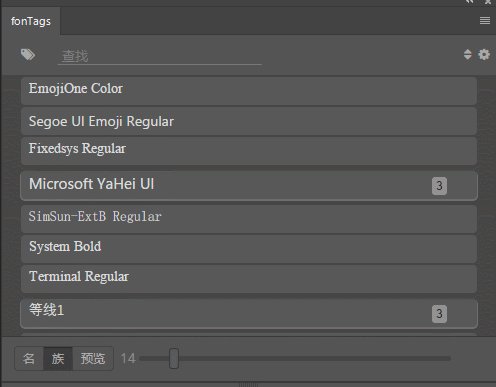
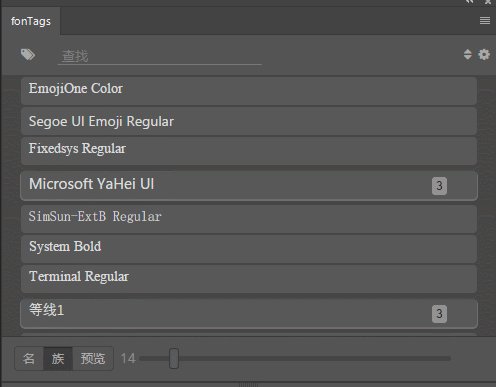
插件便会自动扫描当前电脑中已有字体,我们打开插件面板,就会发现人家已经帮你安排的明明白白了。

Step 1
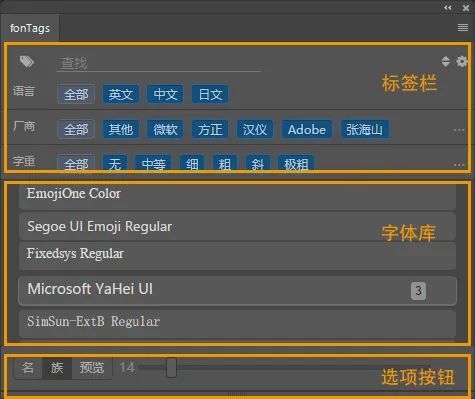
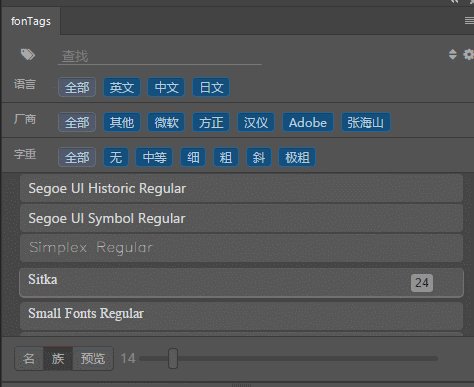
面板很简单,整体分为三部分,最上面是标签栏,中间是字体库,下方则是一些选项按钮。

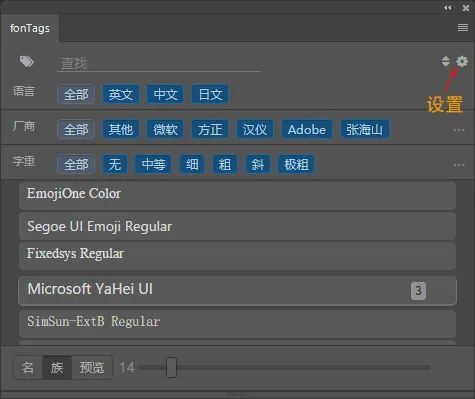
Step 2
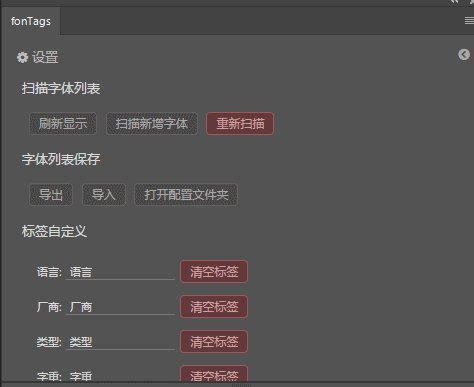
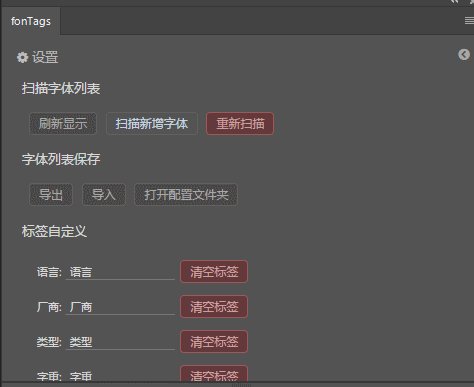
点开设置,在扫描字体列表中可以选择刷新显示、扫描新增字体和重新扫描。


Step 3
其中刷新显示可以同步在其他软件中使用fonTags整理的字体列表。
扫描新增字体可以在电脑新增或删除字体时更新字体列表。
而使用重新扫描则相当于恢复出厂设置,自定义的标签等列表内容均会丢失。



Step 1
当 fonTags 将字体扫描进来后,它还会自动帮字体添加简单标签,如语言、厂商、字重等。
Step 2
左键点击标签,则会显示这一标签下的所有字体。

Step 3
我们也可以通过右键点击或shift+左键点击来多选标签,以便进行更详细的筛选。

Step 4
字体筛选器共有5 种默认标签类型,分别是语言、厂商、类型、字重和自定义。

其中类型指的是字体的外观类型,比如人文、几何、衬线、无衬线等等。可以根据需要选择是否添加。
Step 5
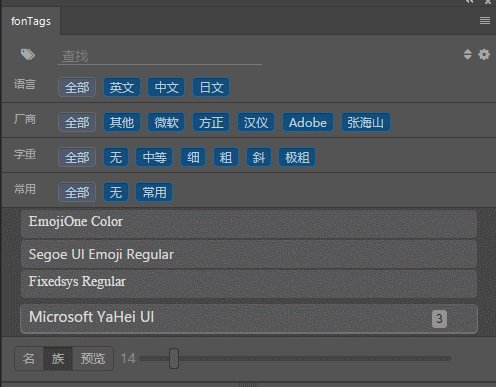
还有自定义标签,可以根据使用者的习惯进行添加。添加过后的标签则会出现在标签栏中。

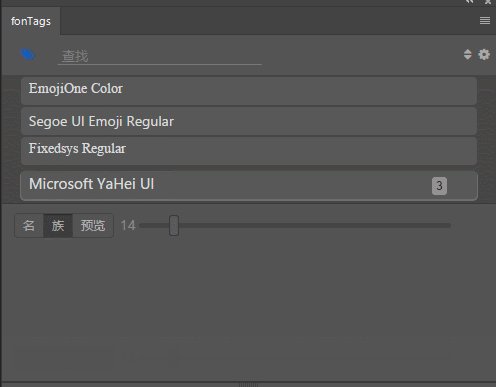
如果不想显示标签栏,点击左上角的标签按钮即可隐藏,方便我们浏览字体库。



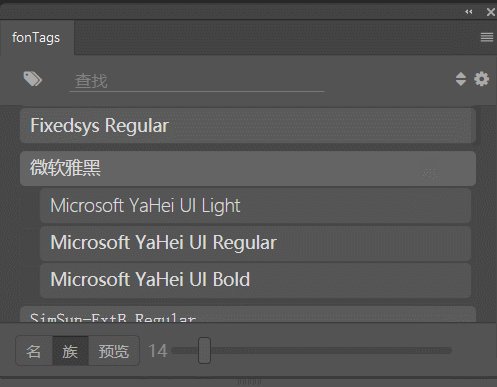
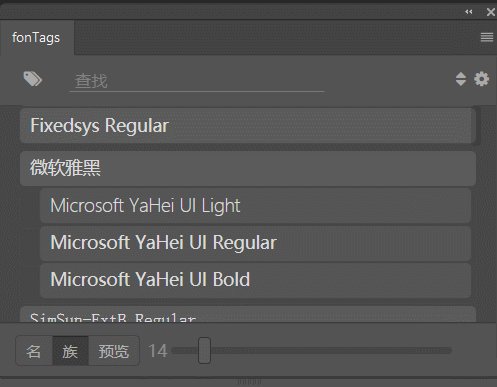
此外,fonTags还会帮忙进行智能分组。同一个字族的字体分在一组,这就大大方便了我们的查找。
Part 1
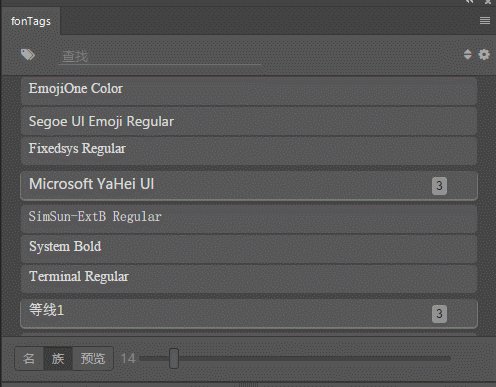
在字体库这栏中有的名称后面会显示数字,就代表了这个组中有多少种字体。可以通过点击展开或者收起一个字体组。

Part 2
点击查找右侧的上下图标可以展开或者收起所有字体组。

Part3
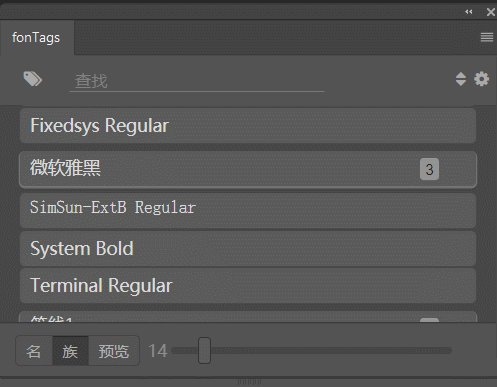
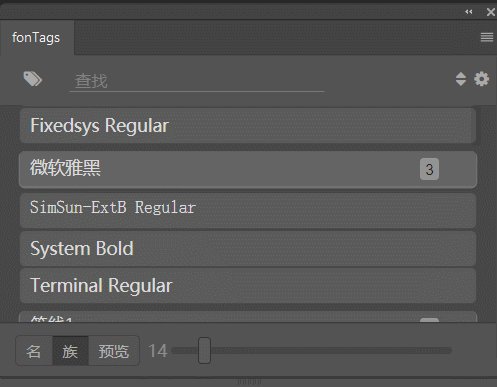
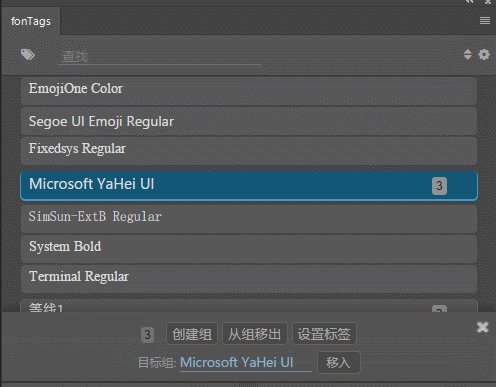
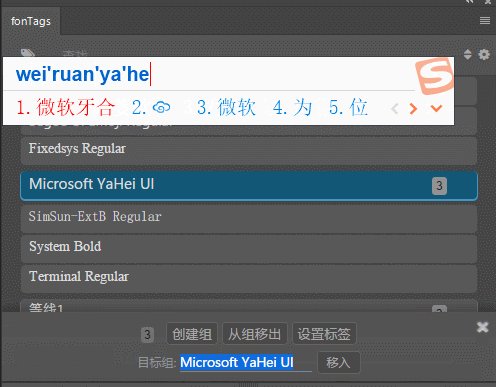
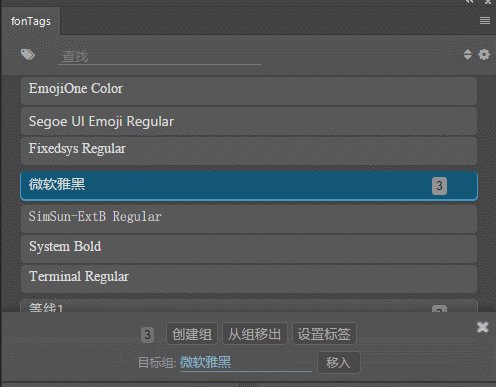
当然,我们也可以对字体组进行重命名。右键点击字体组,面板下方会跳出编辑区,在目标组那里输入你想修改的名字后按回车就OK了。

Part4
在这个编辑区,我们还能进行创建组、从组中移出和设置标签等功能。
当选中多个字体或字体组时点击创建组,则能够将这些字体或字体组合并。

选中组中的字体再点击从组中移出可以将字体移到组外,而如果将整个组移出,则会自动解散该组。


如果选中一个字体后再选中一个字体组,点击移入就可以将该字体移入该组。
总之,你想怎么分类就怎么分类。

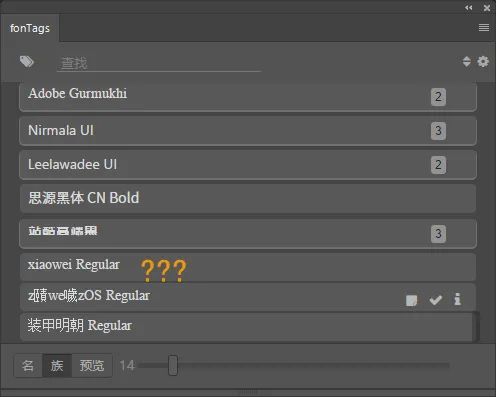
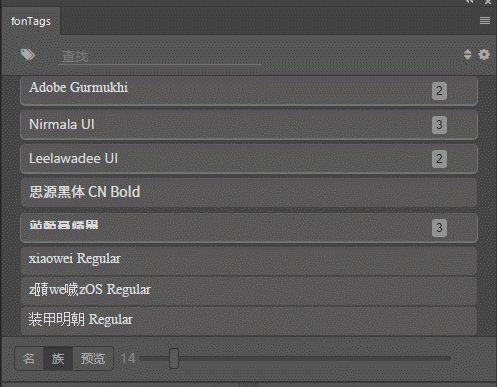
有时候我们下载的字体信息很混乱,安装完了也不知道装了什么字体。这时候就可以给它重命名了。

我们将鼠标移到字体上,右侧会出现三个小图标,分别是复制字体名、应用字体和字体信息。

点击字体信息展开面板,会显示该字体的名称、字族、样式等一系列的信息,除了PostScriptName外,这些信息都可以进行编辑。



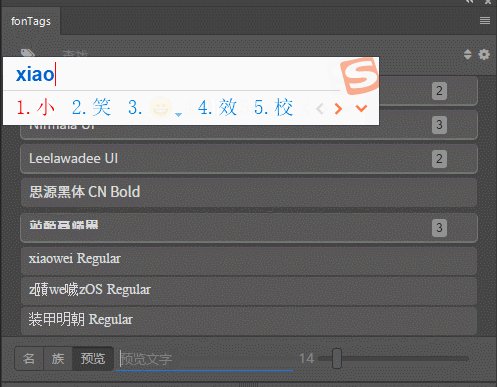
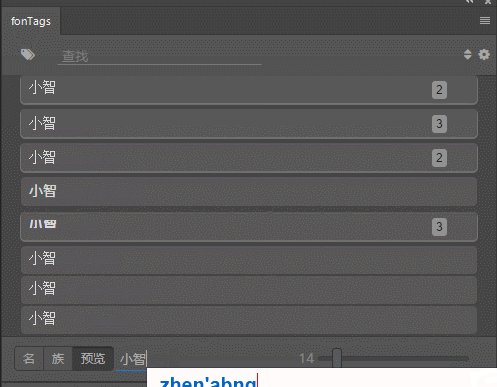
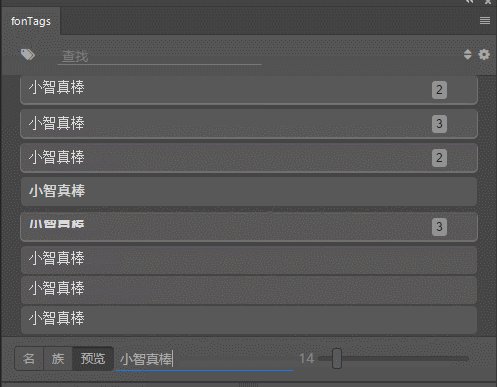
一款好用的字体管理插件怎么能没有文本预览这样的功能呢?fonTags的预览功能支持随写随看。
在面板最下方有个预览按钮,点击即会跳出预览文字输入栏,输入什么文字,上面的字体库就会显示什么文字,简直不要太方便!

旁边的数字则代表了字号,可以随意拉动改变。

在实际使用过程中,选中字体图层,点击即可变换字体。

这么好用的字体管理器,小智不允许还有人不知道!
安装步骤
最后说说安装方法吧~还是PS插件常见的安装步骤。
如果采用自动安装:
可以使用Adobe Extension Manager CC 来安装扩展插件;或者打开PS,点击文件》脚本》浏览,运行 “安装脚本(installer).jsx” 文件。

如果采用手动安装:
有了这个神器
小智电脑里的几百个字体终于有救了
虽然花了一顿饭钱
但这也太值了!
井井有条说的就是小智本人了
如果你也是个字体大户
那这款插件一定不能错过!!
凭咱们的关系就不用请客吃饭了
点个在看就好啦~























 2551
2551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








