做一全套的APP设计,流程是:
1、界面设计:设计IOS界面;设计Android界面。
2、切图:切IOS的2倍图和3倍图;切Android的hdpi,xhdpi,xxhdpi这三个尺寸的图。
3、标注:以px为单位标注IOS界面的尺寸;以dp为单位标andriod的尺寸。
----------------------------------------------------------------------
IOS端_界面设计
————————
一、界面设计:
1、【界面分类】:IOS有 iphone5/5s/5c、 iphone6\6 plus、iphone7\7 plus、iphone8\8 plus、iphoneX等分辨率。
2、【设计方法】: 以iphone8为标准进行界面设计,让开发进行适配。即750px*1334px以基准(72像素\英寸)。
3、【设计标准】:750*1334界面——状态栏40px; 导航栏88px;标签栏98px;工具栏88px;文字最大34px; 最小18px;常用28px。
————————
二、切图:(所有开发写不出来的都得切,如icon, 默认头像,背景图等)
1、【切图尺寸】:IOS 只用切【二倍图】和【三倍图】。注意:有些button, 需要更改颜色,切一个“被点击的状态”(如btn-xxx-pressed@2x,btn-xxxx-pressed@3x)。
2、【切图命名】:如btn-xxxx@2x,btn-xxx@3x(按纽); img-xxx@2x,img-xxxx@3x(图像); bg-xxx@2x,bg-xxx@3x(背景图)
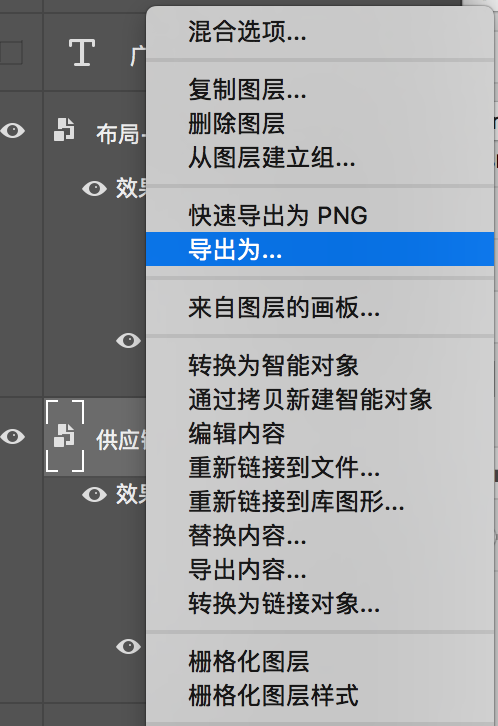
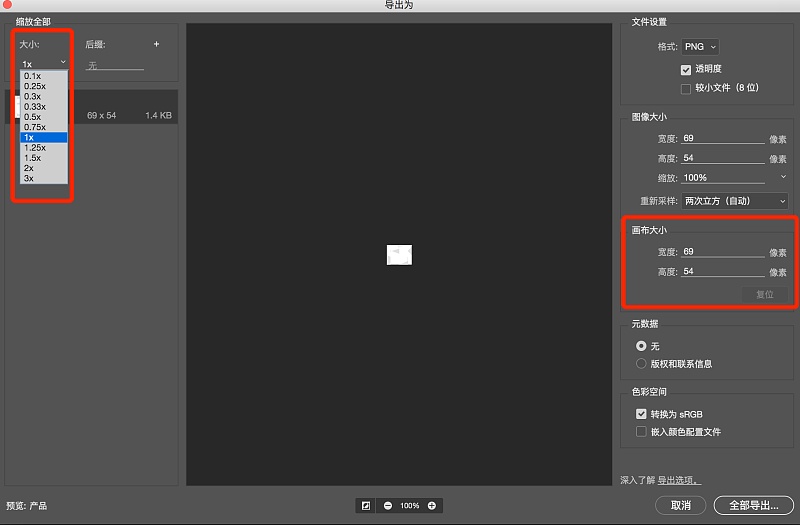
3、【方法一】:【photoshop图层-右键-导出为...】
设置大小(@1x+@2x);设置好icon的画布尺寸(如导航栏上的几个icon的画布尺寸应保持一致)


【方法二】:【sketch-选中icon-右下角-make exportable】
(如需切相同尺寸的icon,需建立相同尺寸的画布,并选择整个画布整体导出)
————————
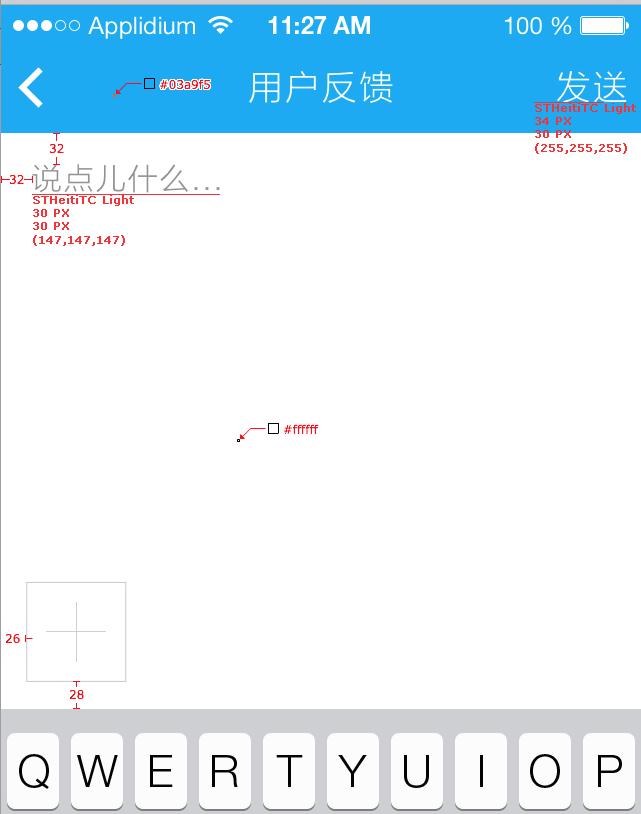
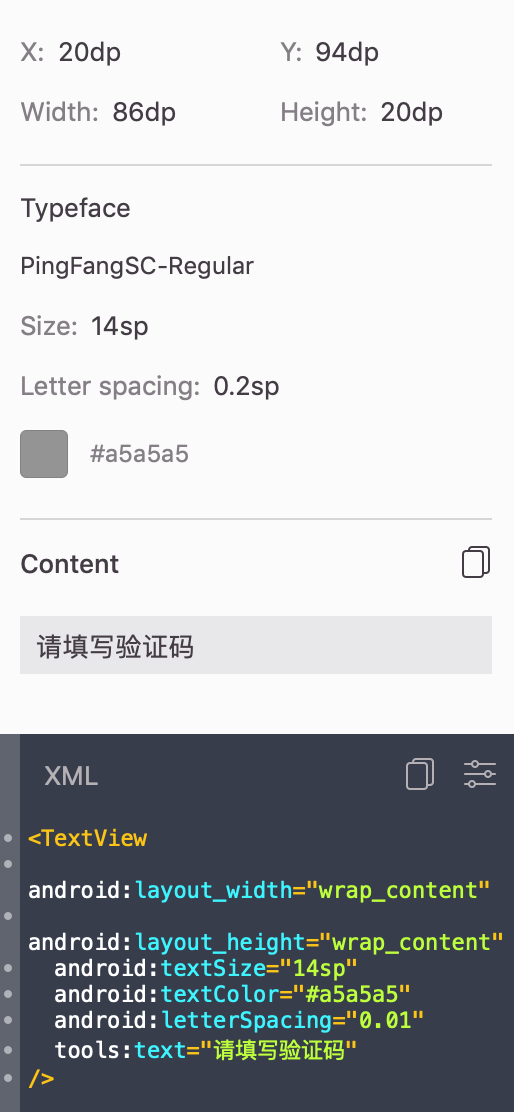
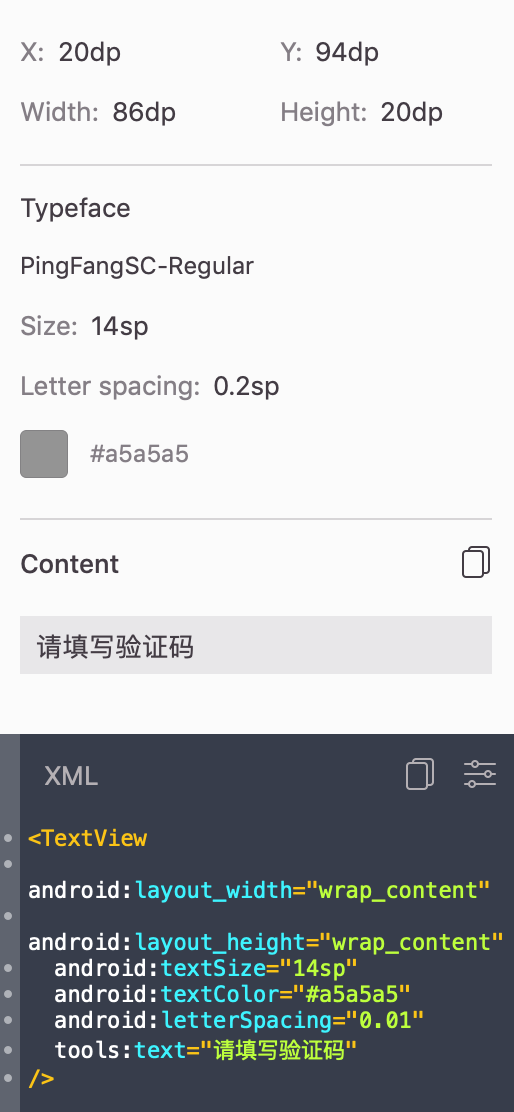
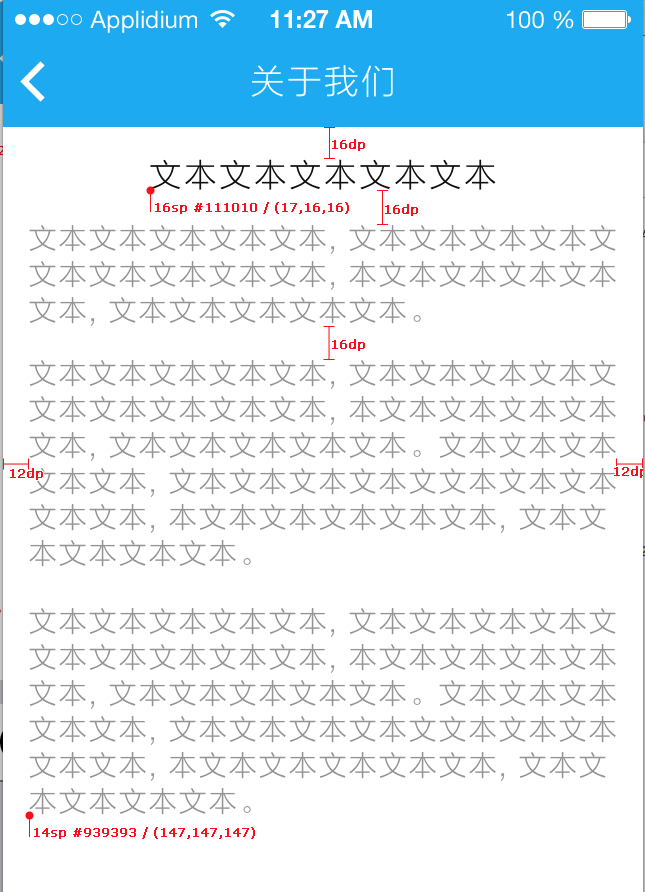
三、标注:
1、【标注内容】:颜色\长宽\字号\距离;
2、【标注单位】:IOS的标注以px为单位进行标注。(注意:数字最好为偶数)
3、【标注软件一】:标注神器-parker/markman,标注前请在“设置”里将单位改为px;

【标注软件二(强烈推荐)】:zeplin软件——无需标注,只需将界面导入zeplin,开发直接访问zeplin,即可查看所有的尺寸、间距、色值、字体、字号等。



Android设计:
————————
一、界面设计:
1、【界面分类】:Android的尺寸非常多,非常杂。总的说来,就分为这几种模式:idpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi。
2、【设计方法】:以xhdpi为基准进行界面设计,让开发进行适配。即以720px*1280px为标准(72像素\英寸)。
3、【设计标准】: 720px*1280px界面——状态栏50px, 导航栏96px,标签栏96px,工具栏96px,实体键96px;文字最大36px;最小18px;常用28px。
————————
二、切图:
1、【分类】:Android 的切图需要切三个尺寸的:hdpi, xhdpi, xxhdpi。
2、【方法一】:切图神器-cutterman,也可以一键切出hdpi, xhdpi, xxhdpi三个尺寸的图, 而且还可以切出“点九图”。
【方法二】:photoshop、sketch、illustrator皆可直接导出icon。
————————
三、标注:
1、【单位】:Android的标注以dp为单位。(parker里, 在“设置”里将单位改为dp)
2、【标注软件】:同上,推荐zeplin软件(建立文件夹时需选择安卓版本)

----------------------------------------------------------------------
补充 _ 2019/4/10:
目前流行的是以【一倍图】的分辨率来进行设计,也就是sketch、PS、AI上给的分辨率:
iPhone 8的分辨率是750*1334,而sketch、PS、AI上iPhone 8给的分辨率是375*667.
意思是设计平台鼓励设计师用一倍图来设计,一方面是因为开发环境是以一倍图的环境来开发的,因此一倍图的设计稿无需开发再进行换算。
另一方面是icon导出时:@2x就是iPhone 8的尺寸、@3x就是plus的尺寸。利于icon尺寸的整数换算。
所以推荐大家用【一倍图】的分辨率来设计。icon切图分别导出2倍图和3倍图供开发使用。(而且sketch提供的IOS控件也是1倍图的尺寸啊~~)





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








