官方已经发布了Webpack 4.0。有哪些新特性?有哪些改进?学着使用这个新版本,来构建更快的应用吧。
2018年2月25日星期天,Webpack 4.0向公众发布。代号为Legato,是Javascript模块打包器的一个主要版本。继3.0版本之后,4.0花了将近八个月的时间来发布。在这篇文章中,覆盖了Webpack 4.0的主要新特性以及改进和弃用。
Webpack是一个实用的JavaScript程序打包工具。它能把每个模块打包在至少一个文件中(通常只有一个文件),并且提供给浏览器运行。无论如何,Webpack不仅仅是一个打包的工具。在各种loaders和plugins的帮助下,他能改变、缩小和优化文件,然后在浏览器上运行。它需要不同的资源,比如JavaScript、CSS、字体、图片和HTML,然后将这些资源放进配置中,以便浏览器使用。Webpack的高明之处,在于它的整体。
好了,接下来简单的介绍下webpack。
What’s new in Webpack 4.0?
1.不再支持Node.js 4
不再支持Nodes.js 4。因为源码已经更新到一个更高的ECMAScript版本。

Webpack的创始人之一,Tobias,建议用户使用Node >= 8.94,以便使用最优的性能,是因为源代码使用了JavaScript新特性。
2.告别CommonChunkPlugin,迎接SplitChunksPlugin
再见了,CommonChunkPlugin。臭名昭著(infamous)的CommonChunkPlugin被移除了,替代的是两个新API:optimize.splitChunks和optimization.runtimeChunk。接下来我会解释一下。
Webpack 4对块图进行了巨大改进,并使用了新的块拆分技术。在新的改进过程中,诞生了新的插件---SplitChunksPlugin。这个插件能够自动识别哪些模块需要拆分为启发式的(heuristics),哪些需要拆分为块。另外,它还有一些极好的特性,比如在异步chunks的高效,以及把vender拆分成不同的vender块。
默认情况下,Webpack 4会默认为你创建共享块。它通过optimize.splitChunks进行配置。optimization.runtimeChunk: true选项只在运行时在每个入口添加额外的chunks。
Tobias有一篇文章,关于优化原理的案例
3.支持WebAssembly
WebAssembly(wasm) 是一个新的移动的、高效加载的可供web使用的工具。它确实很快,开发者社区也很快拥抱了这个技术。因此,Webpack 4 已经提供了wasm的支持。在Webpack 4,你可以引入和导出任何一个Webassembly的模块。同时,你也可以写一个loaders来直接引入C++、C和Rust。
Note: WebAssembly 模块只能在异步chunks中使用。
4.支持多种模块类型
Webpack 4.0现在支持以下五种模块类型:
javascript/auto: Webpack 3.0在多种模块系统中支持了这种模块类型,比如CommonJS, AMD, ESM.
javascript/esm: 只支持ECMAScript模块
javascript/dynamic: 只支持CommonJS 和AMD.
json: 支持JSON数据,可以通过require和import使用
webassembly/experimental: 只支持WebAssembly,目前只是试验阶段
5.用mode点燃火焰
在此刻,对于这个新特性,我比任何都激动。webpack团队引入了一个叫做mode的配置属性来实现零配置(#oCJS)的模块打包。mode可以设置为如下值:development和production。开箱即用,默认为production。
production选项提供了一系列默认配置,它可以:
更小的输出尺寸
运行时的快速加载代码
省略只在开发时的代码
不暴露源代码或者路径
快捷使用输出assets
development选项提供了一下默认配置,它可以:
浏览器内调试更好的工具
在一个快速的开发周期,更快的增量编译
更好的运行时错误提示
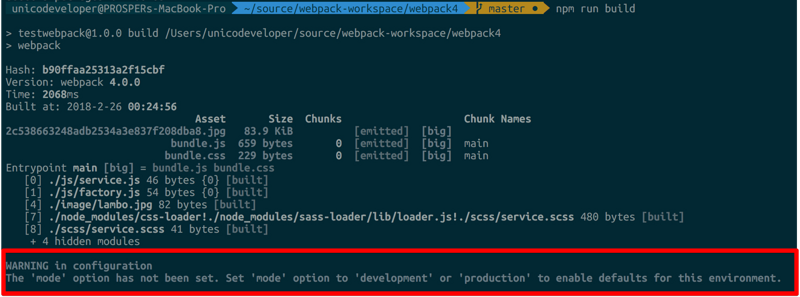
注意:在webpack中没有mode选项,会有错误提示。

6.零配置模块打包 #OCJS
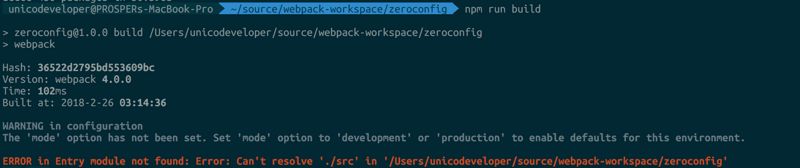
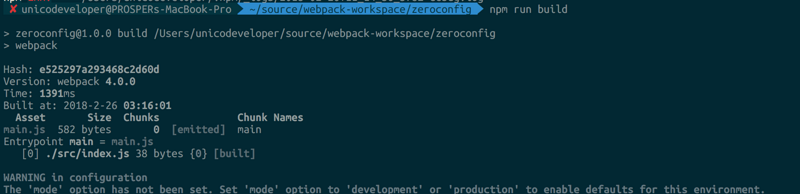
到目前为止,在webpack.config.js中需要定义一个entry point来为app打包。然而,在Webpack 4.0,不需要定义这个erntry point,默认为./src/index.js
而且,也不要定义输出文件,缺省为./dist/main.js
这种特性的重要意义在于处理小型项目的时候,不需要配置文件,只需要webpack。

Webpack 4不需要配置文件和入口文件。

Webpack 4 不需要任何配置文件,只要src/index.js文件。
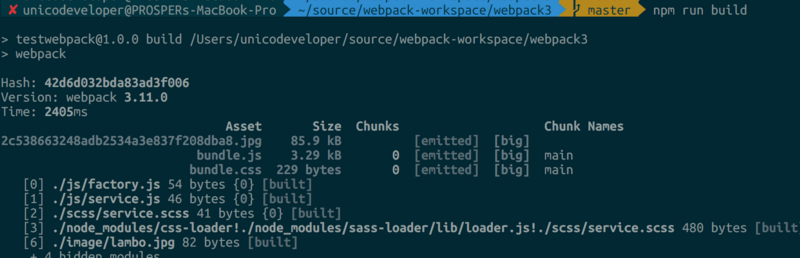
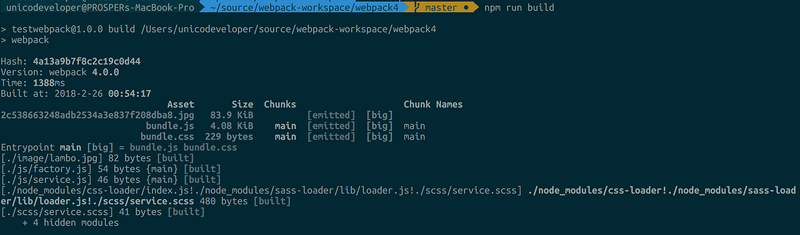
7.更快的构建时间
Webpack的构建时间,和之前的主要版本相比,速度提升了98%。如果不信,可以自己尝试一下。你可以这样用:
npm i webpack --save-dev
或者使用yarn:
yarn add webpack --dev
在package.json中,你可以看到devDependencies这一块:
"webpack": "^4.0.0"
Webpack 3: 2405ms

webpack 4 :1388ms

Webpack 4.x 是3.x版本的2倍多。
8.全新的插件系统
Webpack 4配备了全新整改的插件系统。这是一个全新的API,这些插件和hooks的API有以下的配置:
hooks对象将所有钩子作为可扩展类的属性
多种Hook类现在会根据hook类型存在:sync, async, normal, bailing, waterfall, looping.
在添加插件的时候,你需要提供一个名字
在添加插件的时候,你可以选择插件的类型(sync/callback/promise)
this.hooks = { myHook: new SyncHook(…) } 是注册钩子的新方法。创建一个新的Hook对象,作为hooks对象的属性
Tobias文章:对新插件如何工作的理解。插件的方法是向后兼容的。
9.到webpack-cli的改变
webpack的cli(command line interface)已经移动到webpack-cli了,如果要使用CLI,你需要安装webpack-cli。
Webpack CLI文档可以让你高效的开始。
废弃和其他的更新
这些插件已经废弃了,NoEmitOnErrorsPlugin, ModuleConcatenationPlugin, NamedModulesPlugin。现在你可以分别使用optimization.noEmitOnErrors,optimization.concatenateModules和optimization.namedModules了。
import()一直返回一个命名空间对象
Wepack默认删除不存在的分支
现在使用System.import()会弹出警告的提示
webpackInclud和webpackExclude在import()魔法注释的支持下,提供了支持,当使用动态表达式的时候,他们允许过滤文件。
通往Webpack 5
Wepack 5正在进行几项规划。其中一些计划包括:
稳定的WebAssembly支持
创建一个自定义的模块类型,并且使Webpack提供支持的能力
移除ExtractTextWebpackPlugin插件,并支持CSS模块类型
支持HTML模块类型
持久化缓存
除此之外:在Auth0 的Webpack和Javascript
(此部分讲解Auth0中使用Webpack 4, 省略)
结论:
现在你已经了解到Weboack的新功能了。Webpack拥有很多的新特性和改进,Wepack 的团队对Webpack 4.0的迁移和合并有详细指导,在接下来的几周和一月内将会推出。对Webpack很陌生?我写了一篇模块打包器的简单介绍。Sean Larkin在Webpack Academy也有一些非常棒的Webpack课程。
你在开始使用Wepack 4.0了吗?你的想法是什么,在评论区留下你的看法吧。




















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








