.progress{position: relative; width:300px;margin:100px auto;}
.progress_bg{height: 10px; border: 1px solid #ddd; border-radius: 5px; overflow: hidden;background-color:#f2f2f2;}
.progress_bar{background: #5FB878; width: 0; height: 10px; border-radius: 5px;}
.progress_btn{width: 20px; height: 20px; border-radius: 5px; position: absolute;background:#fff;
left: 0px; margin-left: -10px; top:-5px; cursor: pointer;border:1px #ddd solid;box-sizing:border-box;}
.progress_btn:hover{border-color:#F7B824;}
$(function(){
var tag = false,ox = 0,left = 0,bgleft = 0;
$('.progress_btn').mousedown(function(e) {
ox = e.pageX - left;
tag = true;
});
$(document).mouseup(function() {
tag = false;
});
$('.progress').mousemove(function(e) {//鼠标移动
if (tag) {
left = e.pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').
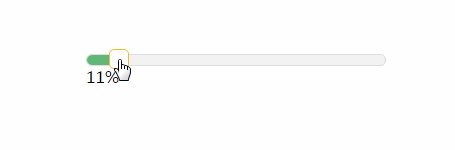
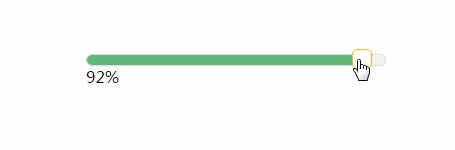
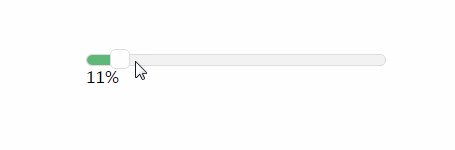
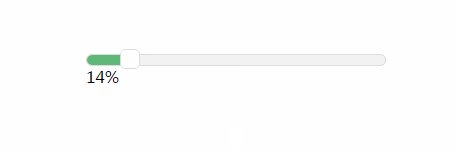
效果图

实现原理
首先是用mousedown()鼠标按下事件保存一个状态值,mouseup()鼠标抬起事件取消该状态,再同时配合mousemove()鼠标移动事件,实现按住拖动的效果。
在鼠标移动的同时去改变精度条的长度和按钮的相对左部的距离。
然后就是距离的计算,主要利用的就是pageX() 属性。pageX是鼠标指针相对于文档的左边缘的位置。在鼠标按下是就记录相对位置,在鼠标移动后就可求出鼠标移动的距离。从而改变按钮位置和进度条长度。
以上所述是小编给大家介绍的开发者网站的支持!




















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








