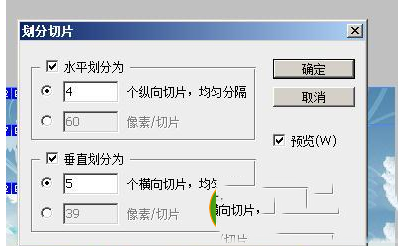
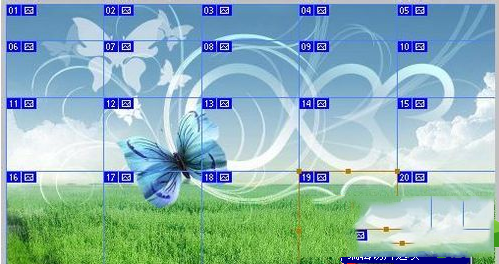
10、除此之外,我们还可以对某个切片进行进一步的切割,右键单击某个切片,然后选择“划分切片”,打开划分切片对话框,设置横向和纵向的切片个数。

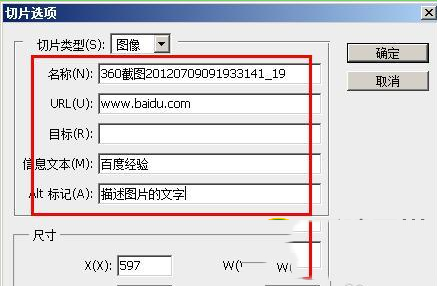
11、最后,一个关键的设置就是,右键单击某个切片,然后在打开的右键菜单中选择“编辑切片选项”,打开切片选项对话框。

12、在这里你要设置的有切片的名称,这个名称也就是网页图片的名称,默认系统给出的名称即可。设置url,也就是图片的链接,在网页上点击图片就能打开这个链接;目标在动态图片中需要设置,即加载URL时的桢,在静态的图片中不需要设置;信息文本也就是鼠标放在网页上的图片上的时候,出现在浏览器底部状态栏的文字信息;Alt标记就是鼠标放在图片上,自动出现在图片周围的文字。设置好这些参数以后点击确定按钮。

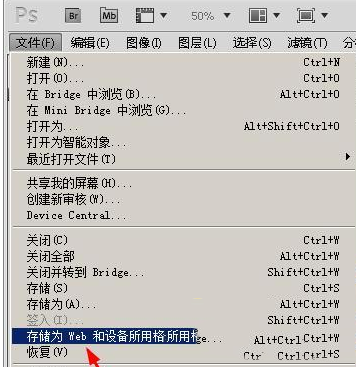
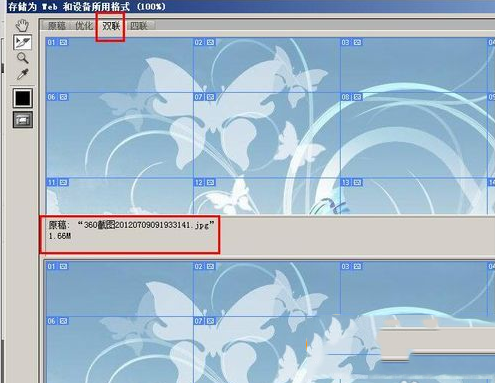
13、最后就是要保存html文件了,在菜单栏上执行:文件--存储为web和设备所有格式。
 14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。
14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。

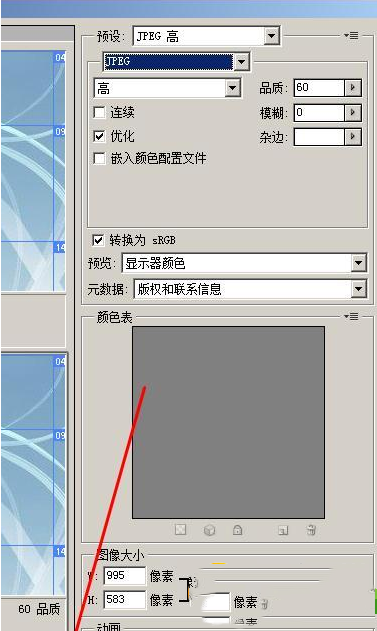
15、设置格式为jpeg,其他参数参考下面的这幅图,一般默认系统给出的参数即可。点击储存按钮。

16、最关键的步骤就是在这里,设置格式为“html和图像”,然后点击保存按钮。

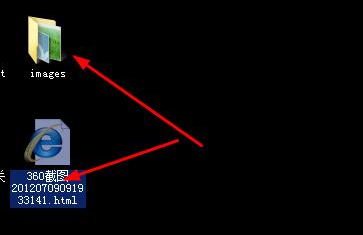
17、你会看到保存后有两个文件,一个是图片文件夹,一个是html文件,双击打开html就可以看到一个网页了。

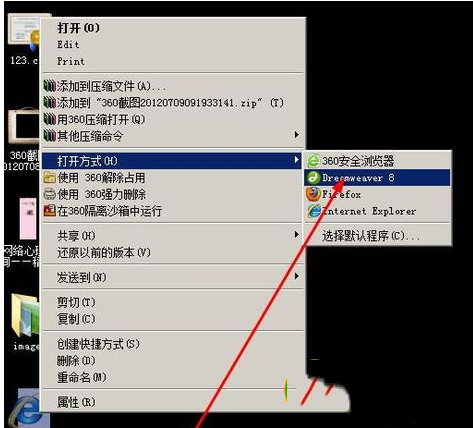
18、用dreamweaver打开网页文件可以对其进行进一步的编辑。

这样ps图片就转换为html了。





















 3113
3113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








