

今日分享主题:如何正确使用饼图。
前面我们分享过饼图的制作。其实关于饼图,不同的人态度不一样。有些人觉得制作简单,理解容易,所以不加思索想用就用。但有些人也因此觉得饼图low,尤其是它还缺少整体感,所以尽量不用或者坚决弃用。
事实上,确实往往基于这些原因,相当一些人在使用饼图的时候会踩坑。今天来说明2点。
第一,饼图只呈现百分比,不呈现具体数量。
为什么呢?如果你问出这个问题,说明你对饼图实质想要呈现什么并不理解。
一个标准饼图,是一个完整的圆,代表1个整体。而我们做饼图,是将一个整体拆成若干部分,这样每个部分就只占一定比例。也就是,饼图实质上反映的是百分比。
尤其是当你要用两个饼图去比较时,如果你把具体数量放上去,因为不知道总量,所以你很可能无感,没法判断孰大孰小。也许你有强迫症会去加总,但是借助图表不就是为了直观呈现嘛,何必又一夜回到解放前去?
当然,你可能还会辩驳说,至少我可以通过具体数量大概了解个量级。拜托,那你还不如去做个柱状图啥的,不更直观吗?
第二,饼图信息繁多,要突出重点。
在前面关于饼图、圆环图一系列的文章中,我都有提到:作图前请务必按降序调整数据源顺序。这是因为饼图各个模块是根据数据源从12点的方向按顺时针排列的。你将数据源按降序排列,那么饼图中各个模块就是按顺时针逐步递减,符合我们的阅读习惯。
在此基础上,如果你还想进一步突出某个模块,可以对这一模块用特殊的颜色填充以示强调。或者再想突出的话,你还可以将这个模块跟其它模块分离开来。
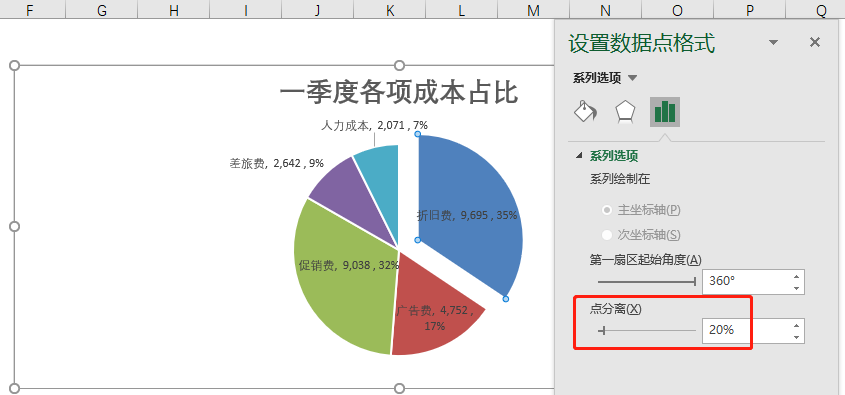
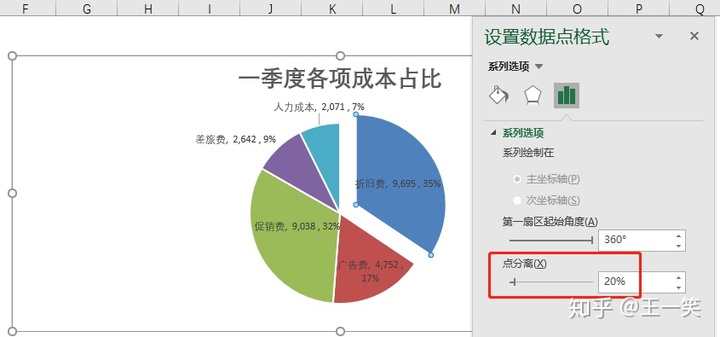
分离模块的具体操作是:选中图表,再单击这一模块,右击“设置数据点格式”,在“系列选项”下将“点分离”设置适当的数字即可。比如如此简单的饼图,这些点你可能还不知道文章中的例子,想要分离突出“折旧费”可以这样:

今天的分享就到这里,非常感谢你的耐心阅读,希望对你有所启发。如果还有不明白的地方,可以私信我,我们进一步交流。







 本文分享了使用饼图的两点注意事项:一是饼图只反映各部分占整体的比例而非具体数值;二是为了突出重点,应按降序排列数据并适当分离关键部分。
本文分享了使用饼图的两点注意事项:一是饼图只反映各部分占整体的比例而非具体数值;二是为了突出重点,应按降序排列数据并适当分离关键部分。
















 2857
2857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








