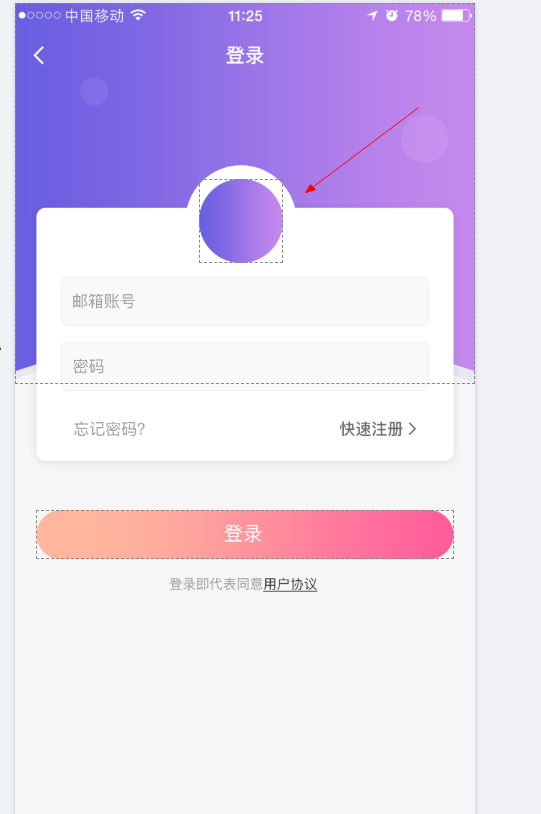
使用 android:clipChildren="false"这个属性依然不行,下面是需要的效果图和布局代码,就差那个凸起的圆点了
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:clipChildren="false"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@mipmap/login_background" />
android:id="@+id/cv_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:orientation="vertical"
app:cardCornerRadius="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:clipChildren="false"
app:layout_constraintTop_toTopOf="parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/login_circle"/>
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="邮箱账号"
android:padding="10dp"
android:layout_marginLeft="13dp"
android:layout_marginRight="13dp"
android:background="@drawable/login_shape"
android:singleLine="true" />
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="密码"
android:layout_marginLeft="13dp"
android:layout_marginRight="13dp"
android:layout_marginTop="10dp"
android:padding="10dp"
android:background="@drawable/login_shape"
android:inputType="textPassword"
android:singleLine="true" />
android:layout_width="match_parent"
android:padding="20dp"
android:layout_height="wrap_content">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="忘记密码?"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="快速注册>"/>
android:id="@+id/btn_login"
app:layout_constraintTop_toBottomOf="@id/cv_login"
android:layout_width="match_parent"
android:layout_margin="12dp"
android:textColor="@color/colorWhite"
android:layout_height="wrap_content"
android:background="@drawable/login_buton_shape"
android:text="@string/login"/>
app:layout_constraintTop_toBottomOf="@id/btn_login"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_margin="12dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_height="wrap_content">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#999999"
android:text="登录即代表同意"/>
android:id="@+id/tv_user_deal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户协议"/>





















 4669
4669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








