原标题:怎么快速的"偷css"

做前端开发有时候会碰到任务紧急,需要马上写好静态页的问题。设计师给你扔了一个设计稿,要你在下班之前搞定。这时候你如热锅上的蚂蚁,自己写css的话,时间紧张。上网找了一下相关模板页面,找到了一个80% 90%像的页面,想马上把他css给"偷"下来,但是你打开了页面的css,发现大量与本页面无关的css掺杂在里面,如果一个个校验剔除,费时费力。假设有一个东西能马上帮我把页面无关的css给去除就OK了。现在轮到了一个厉害的gulp插件登场了,gulp-uncss它就能做到。
01gulp
说道gulp插件,就先介绍一下gulp是什么东西吧。
首先对于第一个新事物,我会问gulp这是什么? 答:gulp是一个自动化构建工具,它可以做一些自动化的任务,比如: 检查Java 编译Sass(或Less之类的)文件 合并Java 压缩并重命名合并后的Java 变更静态资源 给静态资源添加 md5 合并雪碧图 自动刷新浏览器 ... 以前为了提高网站的访问速度,这些都是人工做的,现在gulp可以很好的完成他们,因为它们是流程化的,程序员就是极客,这种能用程序做的当然不用人来咯。
现在前端er可以各种使用构建工具构建自己的前端项目,让繁琐的各种工作让工具去做,自己关心最核心的东西,其中一种最流行的构建工具就是gulp。而gulp各种使用基础入门,本文就不在赘述,下面说一下gulp-uncss的使用。
02gulp-uncss的使用
使用gulp插件,我们可以到官方发布包的平台上,查看使用说明。gulp是npm系的,所以查看gulp插件可以到npm的发布平台www.npmjs.com这个网站上查看使用说明。找到gulp-uncss插件地址。

npmjs官网截图
使用gulp插件首先要安装gulp插件。
npm install gulp-uncss --save-dev
安装完之后就要写配置文件gulpfile.js,参考文档中的例子。
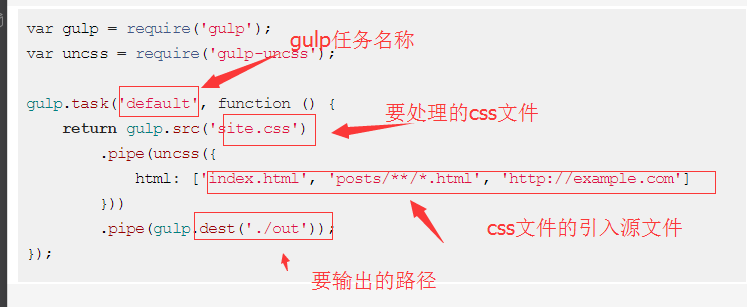
var gulp = require('gulp'); var uncss = require('gulp-uncss');gulp.task('default', function () { returngulp.src('site.css') .pipe(uncss({ html: ['index.html', 'posts/**/*.html', 'http://example.com'] })) .pipe(gulp.dest('./out'));});

gulpfile.js配置代码说明
03实战例子
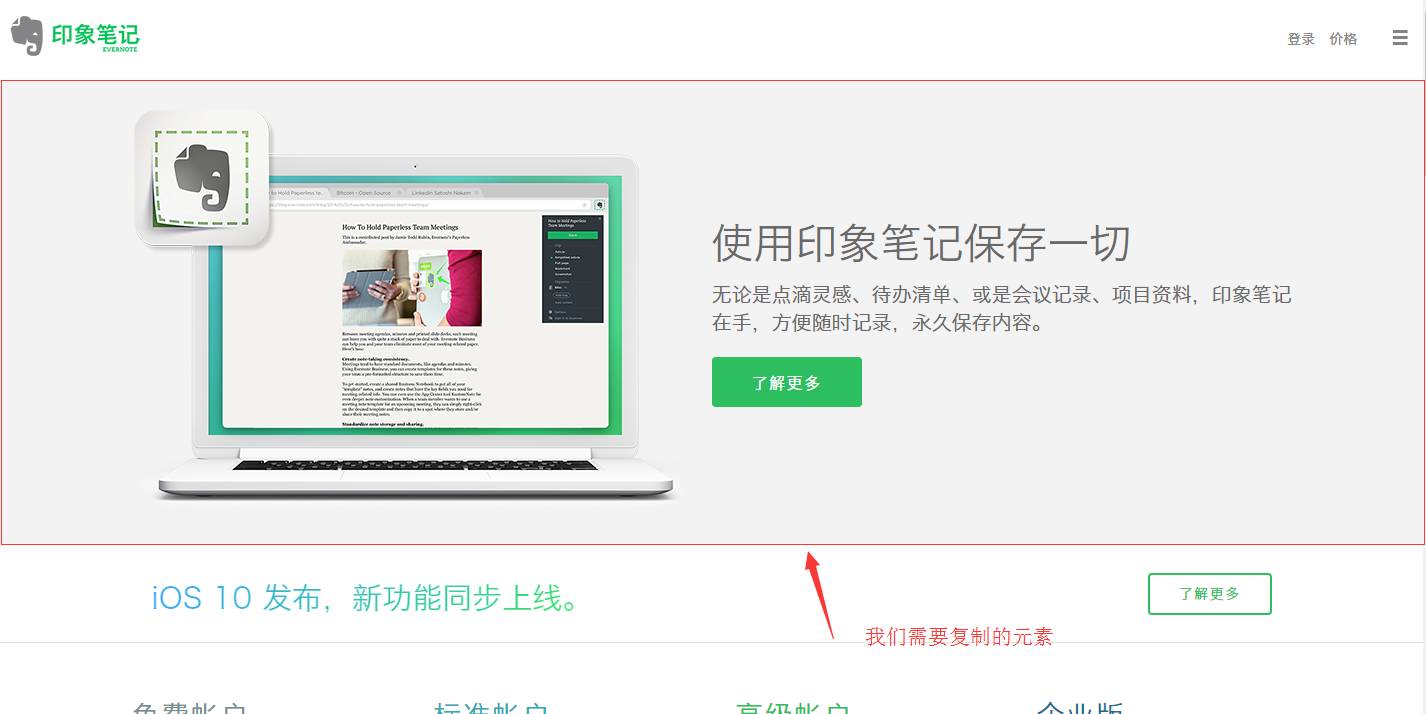
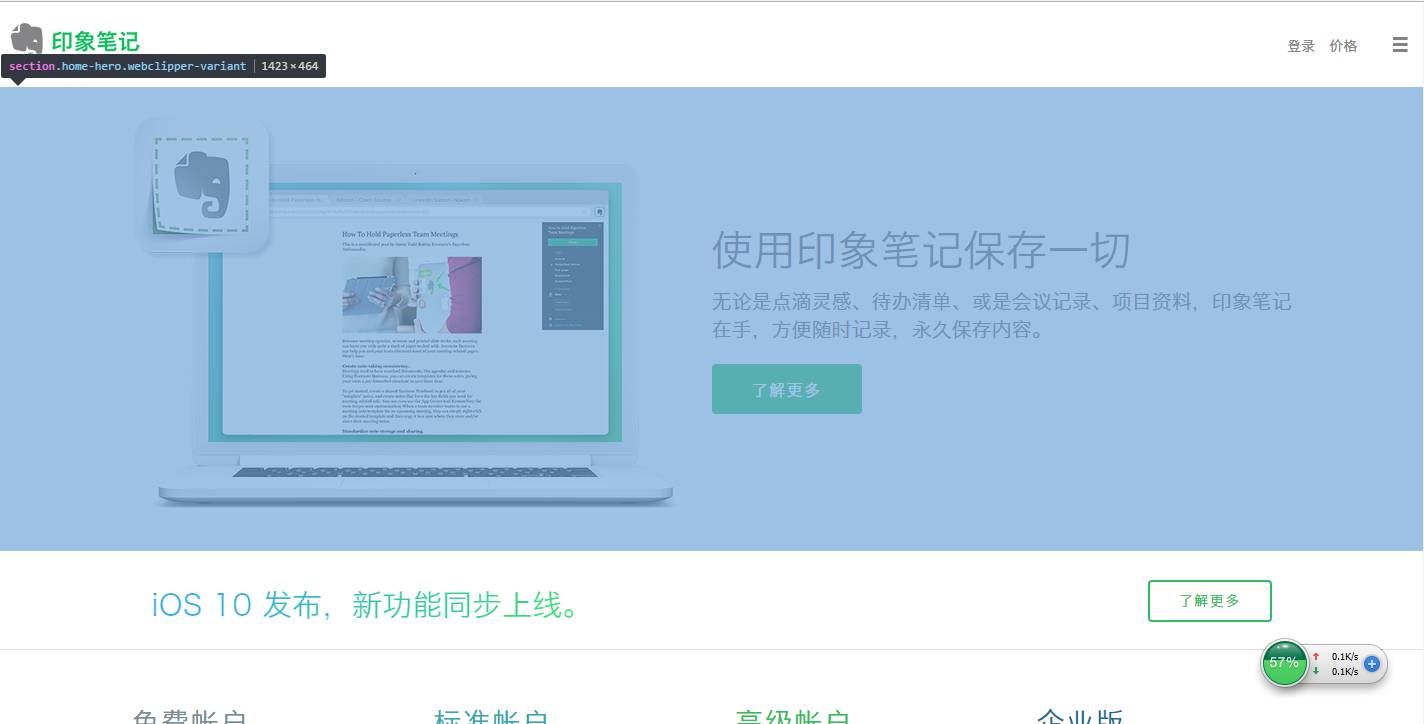
不给例子就说好是耍流氓,下面就是举个栗子。 我们现在需要这个把某个div给copy下来,去除其他无用的元素,保留它原本的样式。打开印象笔记官网。下面的我们的需要的一部分div截图。

印象笔记官网截图
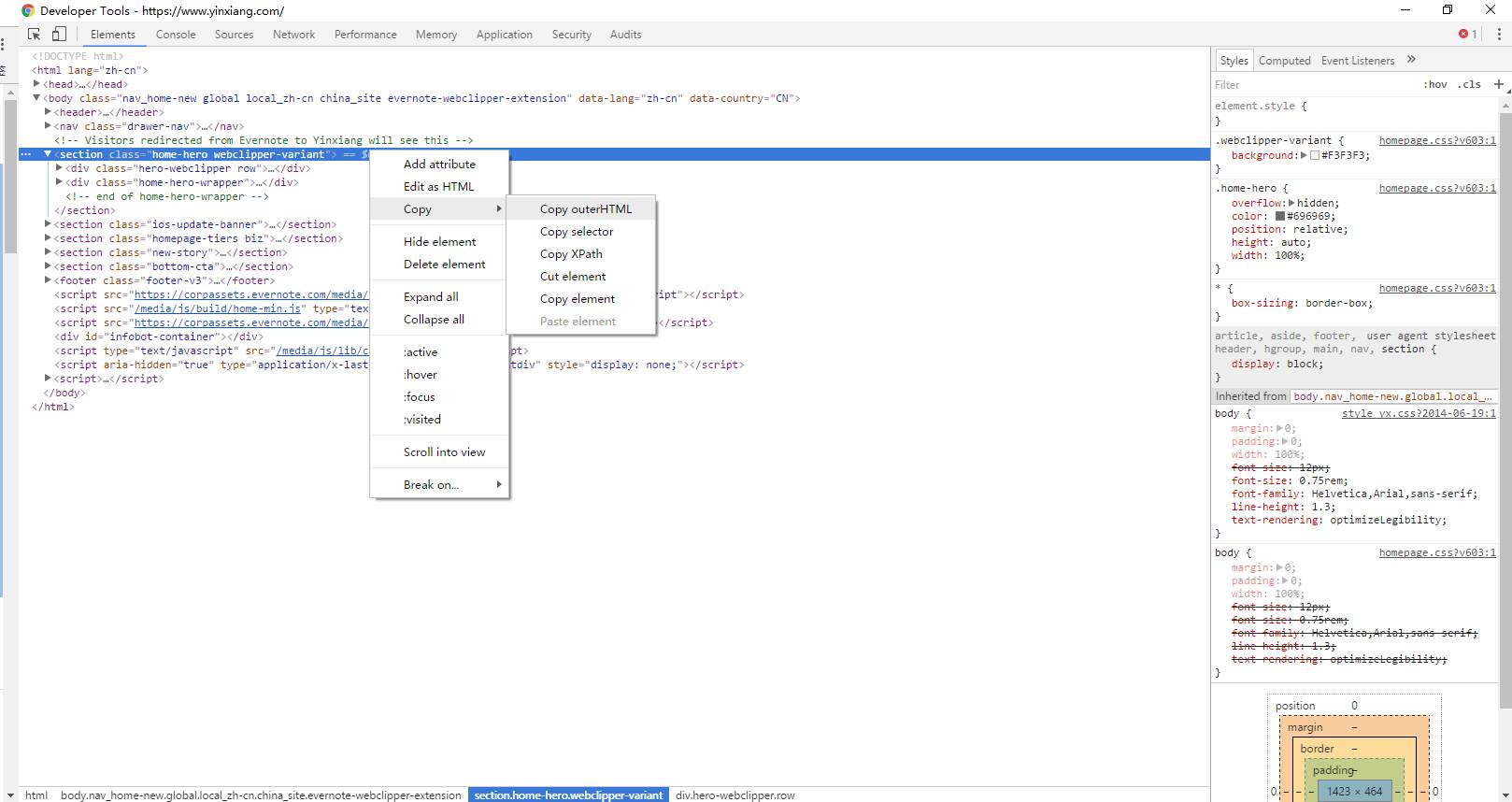
用chrome devtool复制它的dom结构


dom结构复制
然后把查看css,把相关的css下载下来。
可以查看css容量很大,里面充斥着不相干的css,我们现在就用插件去掉多余的css。

使用gulp去除无用css
gulp.task('xxx', function () { returngulp.src('./homepage.css') .pipe(uncss({ html: ['homepage.html'] })) .pipe(gulp.dest('./out'));});
现在容量大小

变成14kb,容量小了很多,很有效果。我们的目标达成。
✦ ✦ ✦ ✦ ✦ ✦ ✦ ✦
作者:jimzhuang原文:
https://blog.jimdono.com/untitled-2/
点击“阅读原文”,看更多
精选文章
责任编辑:




















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








