pink老师整理笔记:https://mp.weixin.qq.com/s/lNkLbVL8qWsay8c3krVL8A
一、网页
1.1 什么是网页?
首先我们要知道什么是网站:
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,也是就网站中的一个页面,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常是由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.html或.htm后缀结尾的文件,因此将其俗称为HTML文件。
1.2 什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(Markup Language),标记语言是一套标记标签(Markup Tag)。
补充—超文本有两层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用HTML标签描述出来,然后通过浏览器解析来显示给用户。(前端人员开发---->浏览器显示代码(解析、渲染)----->生成最后的web页面)。
1.4 网页总结
网页是图片、链接、文字、声音、视频等元素组成,其实就是一个html文件(后缀名为.html)。
网页生成制作:由前端人员书写HTML文件,然后浏览器打开,就能看到了网页。
HTML:超文本标记语言,用来制作网页的一门语言,由标签组成的,比如图片标签、链接标签、视频标签等。
二、常用的浏览器
2.1 常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

2.2 浏览器内核
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面。

目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
三、Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要web标准
3.1.1浏览器不同,它们显示的页面或者排版就有些许差异。

3.1.2 遵循web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下有点:
- 让web的发展前景更广阔
- 内容能被广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 是网站更易于维护
- 提高页面浏览速度
3.2 web标准的构成
主要包括结构(Structure)、表现(Presentation)、行为(Behavior)三个方面。
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。

相对来说,结构更重要!!!
四、HTML标签
学习目标
- 能够说出标签的书写注意规范
- 能够写出HTML骨架标签
- 能够写出超链接标签
- 能够写出图片标签并说出alt和title的区别
- 能够说出相对路径的三种形式
4.1 HTML语法规范
4.1.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如<html>。
- HTML标签通常是成对出现的。例如<html>和</html>,我们称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如</br>,我们称为单标签。
4.1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系(父子关系):
<head>
<title></title>
</head>
并列关系:
<head></head>
<body></body>
4.2 HTML基本结构标签
4.2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也被称为HTML文档。
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
床前明月光,疑是地上霜。
</body>
</html>| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里的 |
HTML文档后缀必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
4.2.2 基本结构标签总结


4.3 开发工具
此处不限,后续以VS Code为例。
4.3.1 VSCode 工具生成骨架标签新增代码
1.<!DOCTYPE>标签:文档类型声明标签,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html> //当前页面采取的是HTML5版本来显示网页
//此声明位于文档中的最前面,处于<html>标签之前
//<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签2. lang语言:用来定义当前文档显示的语言
- en定义为英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎还是有作用的。
3. charset:在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
4.4 HTML常用标签
4.5 HTML中的注释和特殊字符
注释快捷键:Ctrl+/

5.表格标签
5.1 表格属性

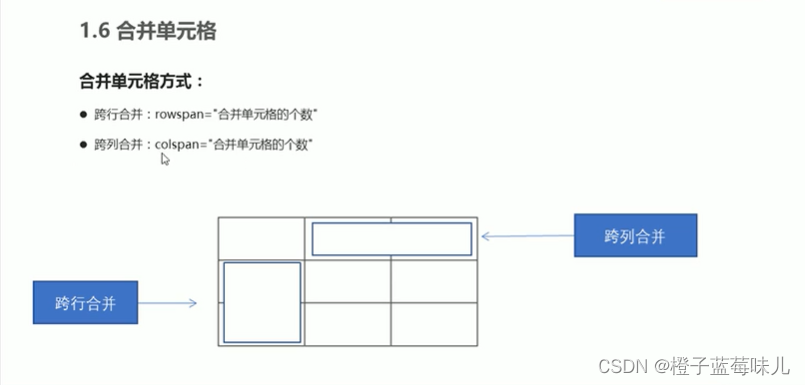
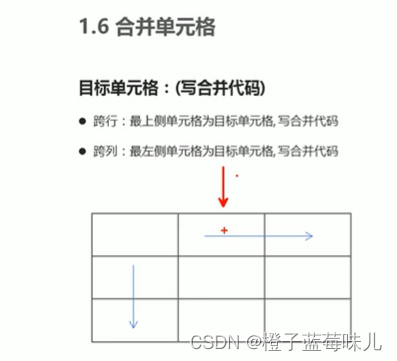
5.2 合并单元格


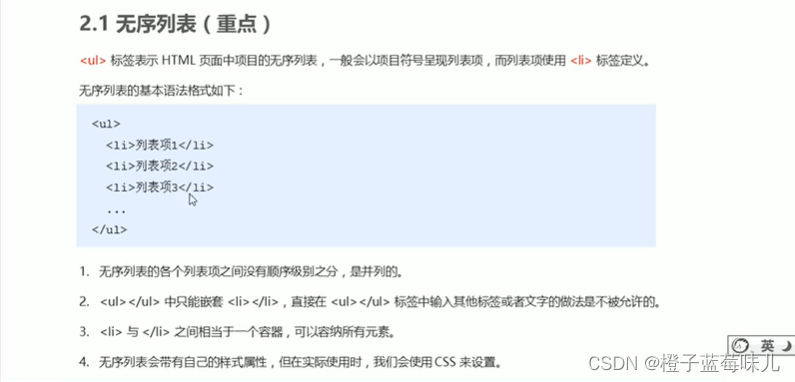
6. 列表

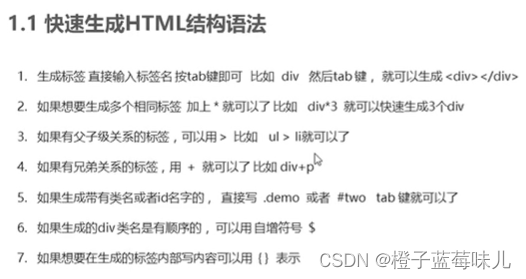
7.Emmet语法


8.复合选择器
1.后代选择器
2.子元素选择器

3.并集选择器

4.伪类选择器
4.1 链接伪类选择器


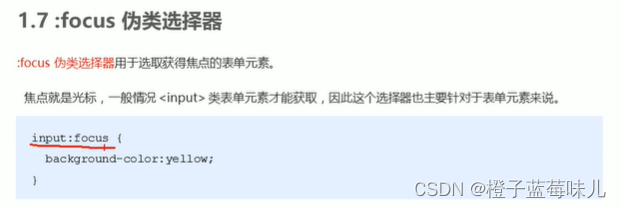
4.2 :focus伪类选择器

4.3 复合选择器总结

9. CSS元素的显示模式
1.什么是元素显示模式

2.块元素


3.行内元素


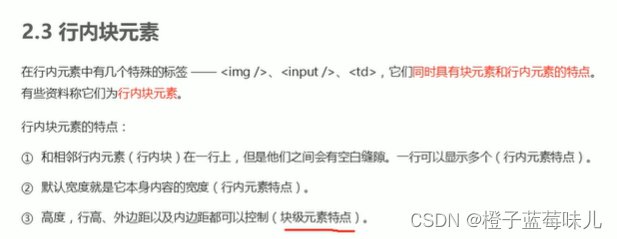
4.行内块元素

5.元素显示模式总结

6.元素显示模式转换
block:行级元素转换成块级元素
inline:块级元素转换成行级元素
inline-block:转换成行内块元素
10.单行文字垂直居中

11.CSS背景
11.1 背景颜色

11.2 背景图片

11.3 背景平铺

11.4 背景图片位置


11.5 背景图像固定

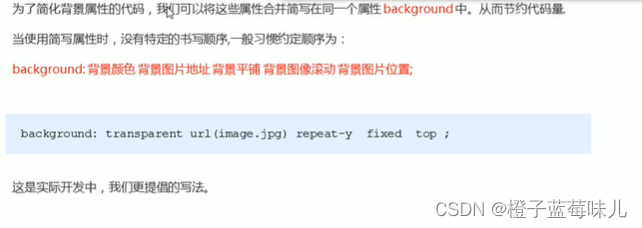
11.6 背景复合写法

11.7 背景色半透明

11.8 背景总结























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








