@Author:Runsen
@Date:2020/7/10
人生最重要的不是所站的位置,而是内心所朝的方向。只要我在每篇博文中写得自己体会,修炼身心;在每天的不断重复学习中,耐住寂寞,练就真功,不畏艰难,奋勇前行,不忘初心,砥砺前行,人生定会有所收获,不留遗憾 (作者:Runsen )
作者介绍:Runsen目前大三下学期,专业化学工程与工艺,大学沉迷日语,Python, Java和一系列数据分析软件。导致翘课严重,专业排名中下。.在大学60%的时间,都在CSDN。决定今天比昨天要更加努力。我的征途是星辰大海!
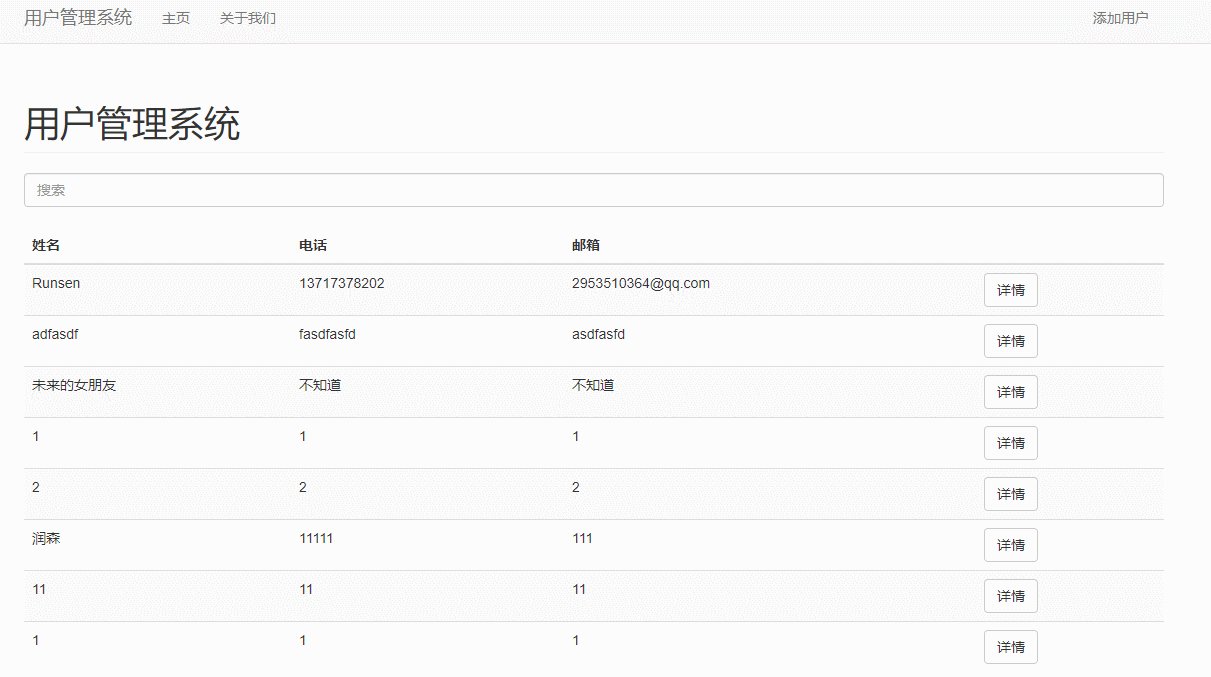
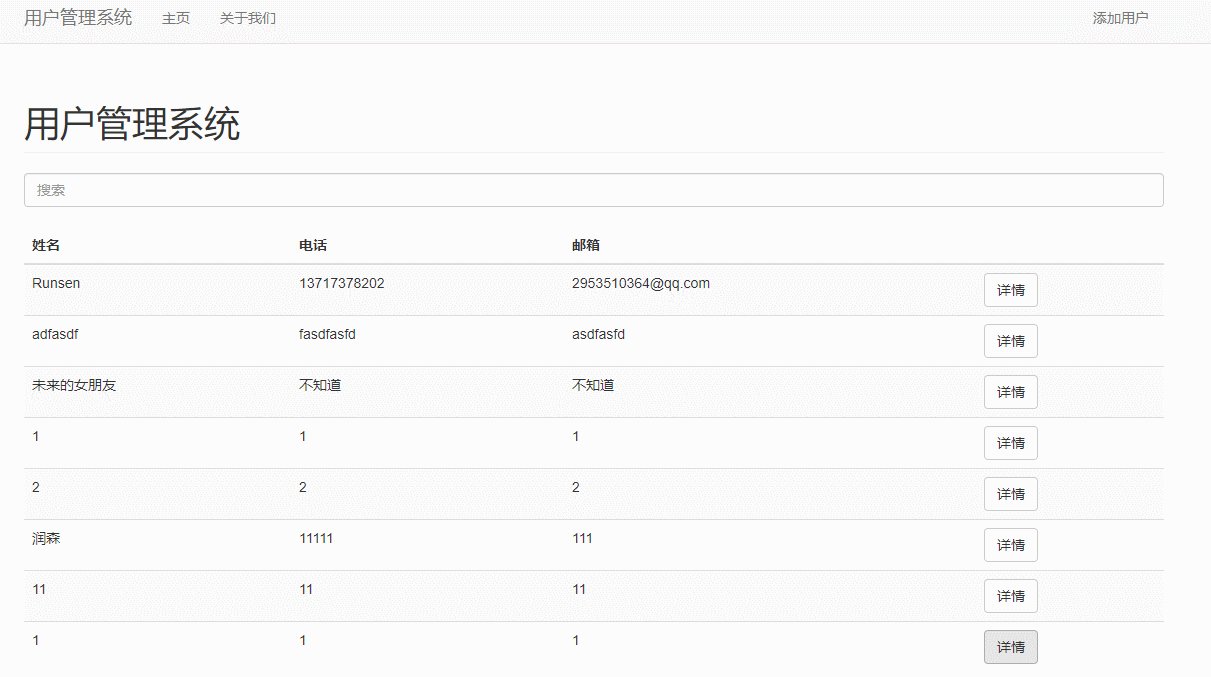
上次完成了用户管理系统的 实现弹窗,搜索和详细页功能,接下来就是在详细页实现用户的修改和删除。
删除用户
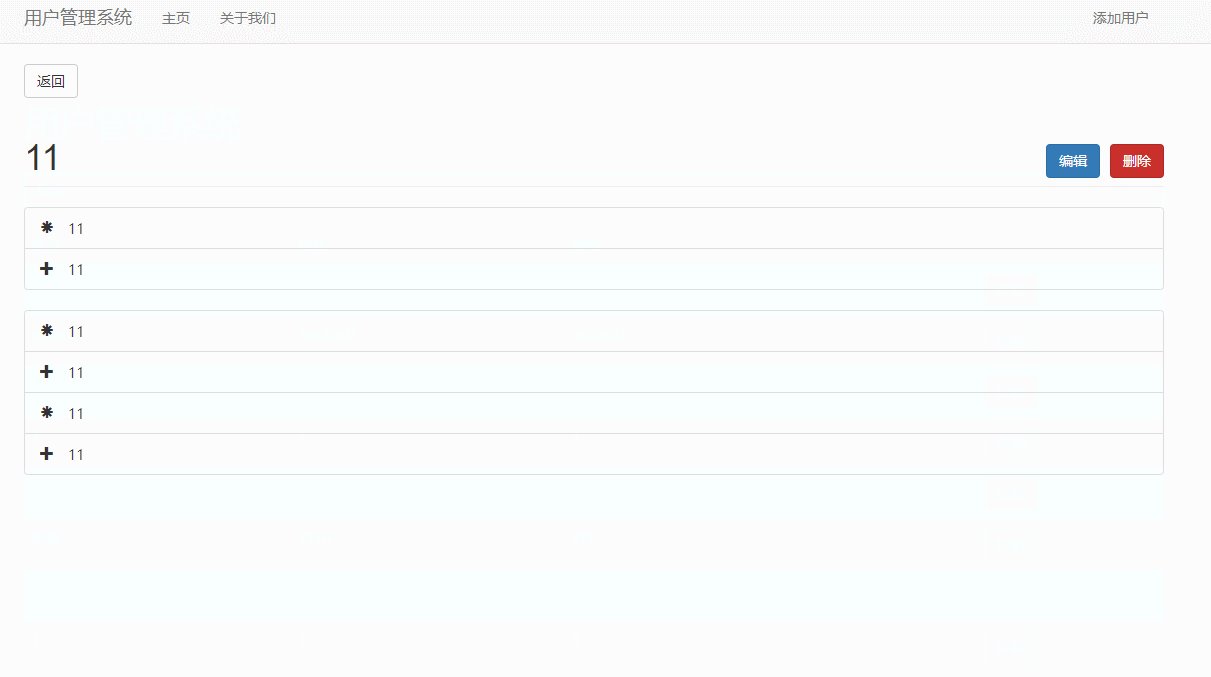
首先在用户详情的CustomerDetail,vue中的template中添加两个按钮,代码如下。
编辑
删除

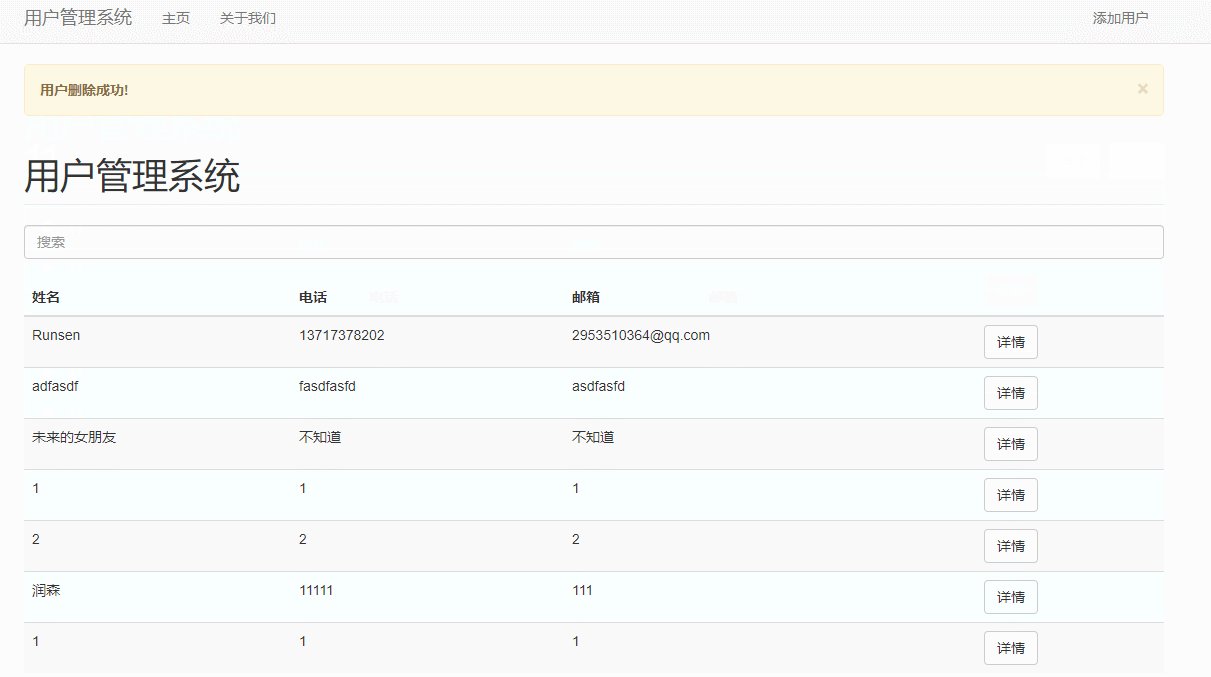
删除用户非常简单,定义一个deleteCustomer函数就可以了。v-on:click就是当点击的时候,就执行删除的逻辑,然后向3000端口发起删除的请求。
返回
{{customer.name}}
编辑
删除
{{customer.phone}}
{{customer.email}}
{{customer.education}}
{{customer.graduationschool}}
{{customer.profession}}
{{customer.profile}}
export default {
name: 'cumstomerdetails',
data () {
return {
customer:""
}
},
methods:{
fetchCustomers(id){
this.$http.get("http://localhost:3000/users/"+id)
.then(function(response){
console.log(response);
this.customer = response.body;
})
},
deleteCustomer(id){
// console.log(id);
this.$http.delete("http://localhost:3000/users/"+id)
.then(function(response){
this.$router.push({path:"/",query:{alert:"用户删除成功!"}});
})
}
},
created(){
this.fetchCustomers(this.$route.params.id);
}
}

修改用户
修改用户需要定义一个组件,这里就是Edit.vue
下面就是在main.js中定义修改用户的路由。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Customers from './components/Customers.vue'
import About from './components/About.vue'
import Add from './components/Add.vue'
import CustomerDetail from './components/CustomerDetail.vue'
import Edit from './components/Edit.vue'
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(VueResource)
// 设置路由
const router = new VueRouter({
mode:"history",
base: __dirname,
routes:[
{path:'/',component:Customers},
{path:'/about',component:About},
{path:'/add',component:Add},
{path:'/customer/:id',component:CustomerDetail},
{path:"/edit/:id",component:Edit},
]
})
/* eslint-disable no-new */
new Vue({
router,
template: `
`
}).$mount("#app")
修改用户的模板就是添加用户的模板,直接复制过来。就是把POST写成
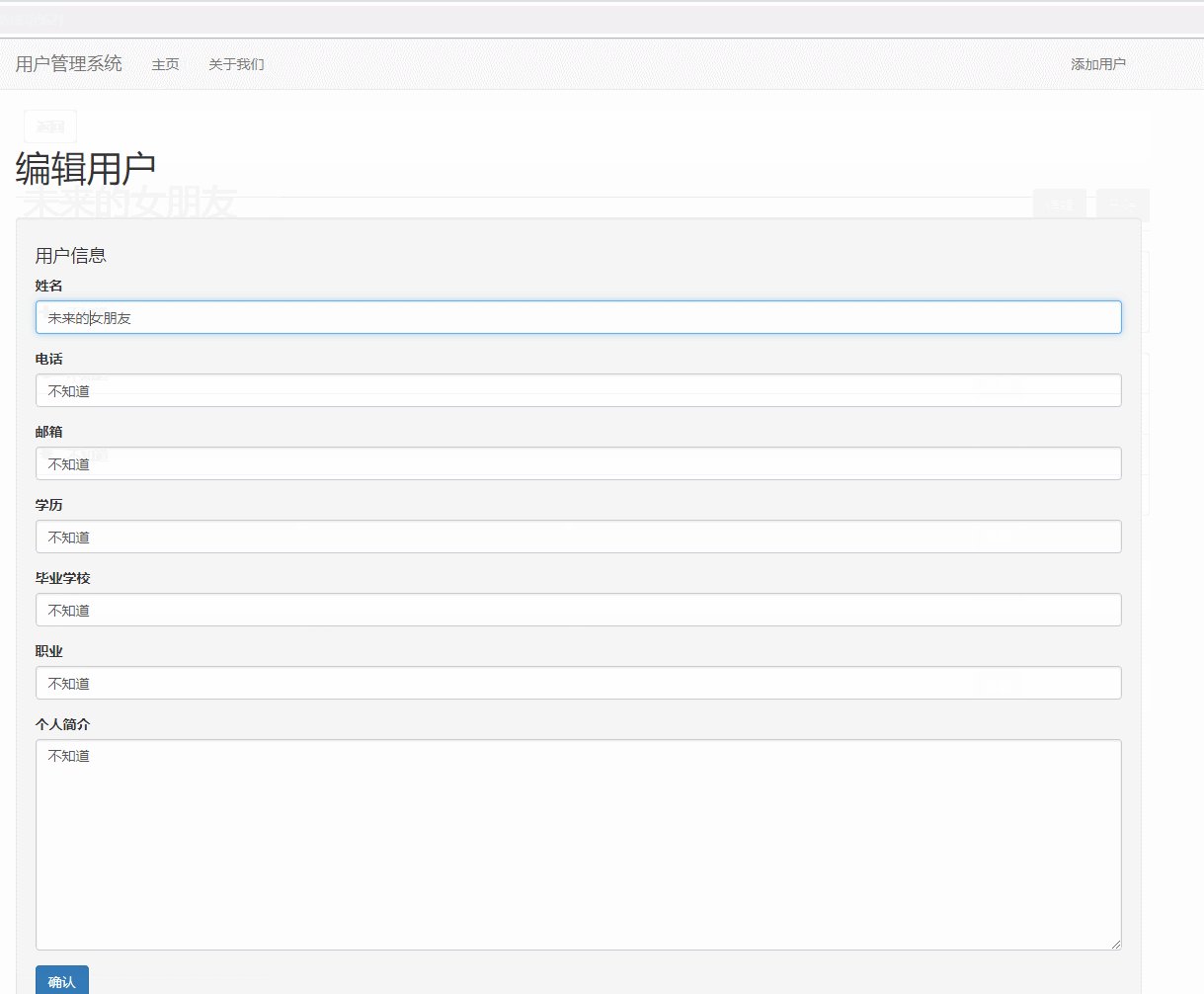
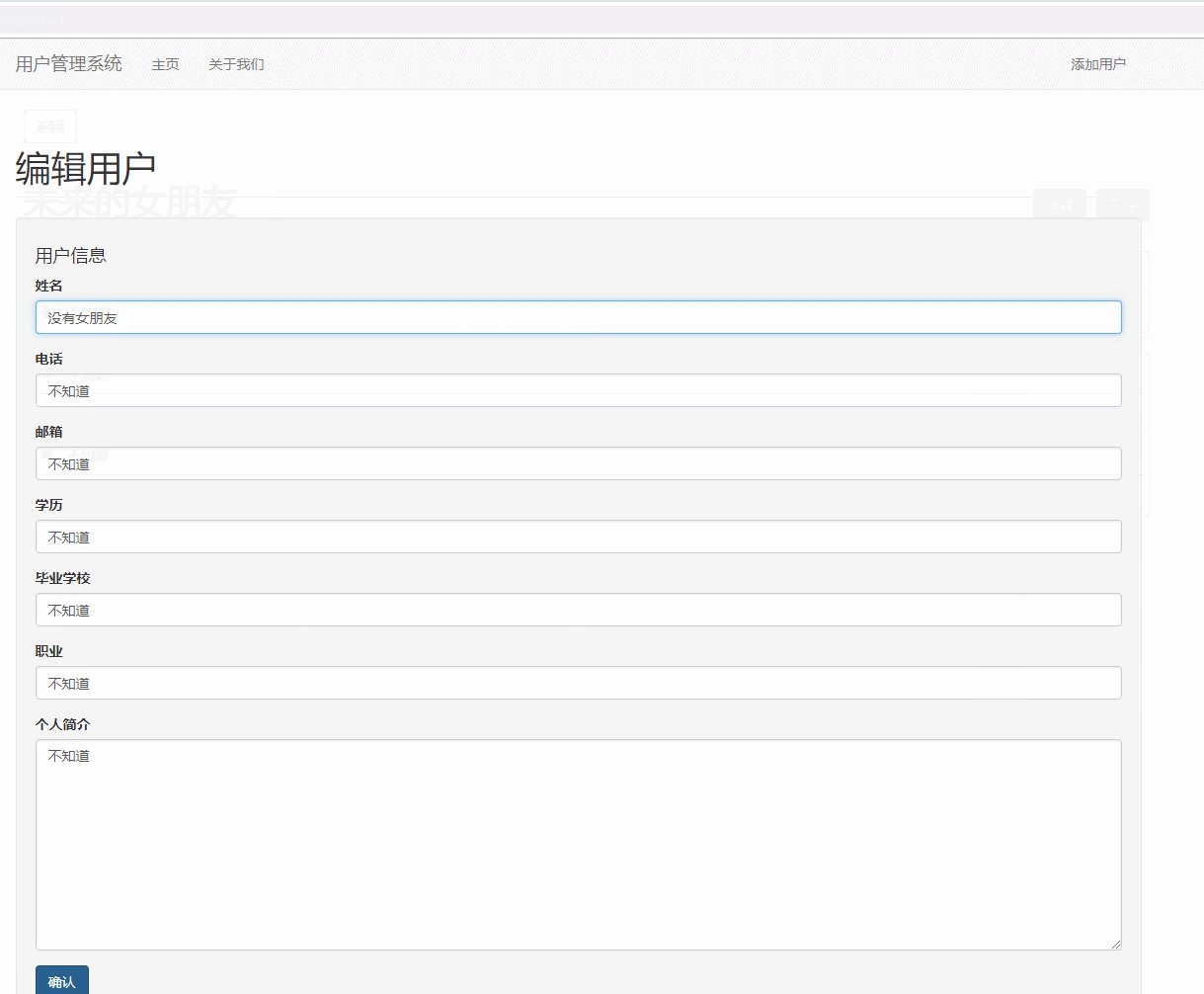
编辑用户
用户信息
姓名
电话
邮箱
学历
毕业学校
职业
个人简介
确认
import Alert from './Alert'
export default {
name: 'add',
data () {
return {
customer:{},
alert:""
}
},
methods:{
fetchCustomer(id){
this.$http.get("http://localhost:3000/users/"+id)
.then(function(response){
// console.log(response);
this.customer = response.body;
})
},
updateCustomer(e){
// console.log(123);
if (!this.customer.name || !this.customer.phone || !this.customer.email) {
// console.log("请添加对应的信息!");
this.alert = "请添加对应的信息!";
}else{
let updateCustomer = {
name:this.customer.name,
phone:this.customer.phone,
email:this.customer.email,
education:this.customer.education,
graduationschool:this.customer.graduationschool,
profession:this.customer.profession,
profile:this.customer.profile
}
this.$http.put("http://localhost:3000/users/"+this.$route.params.id,updateCustomer)
.then(function(response){
// console.log(response);
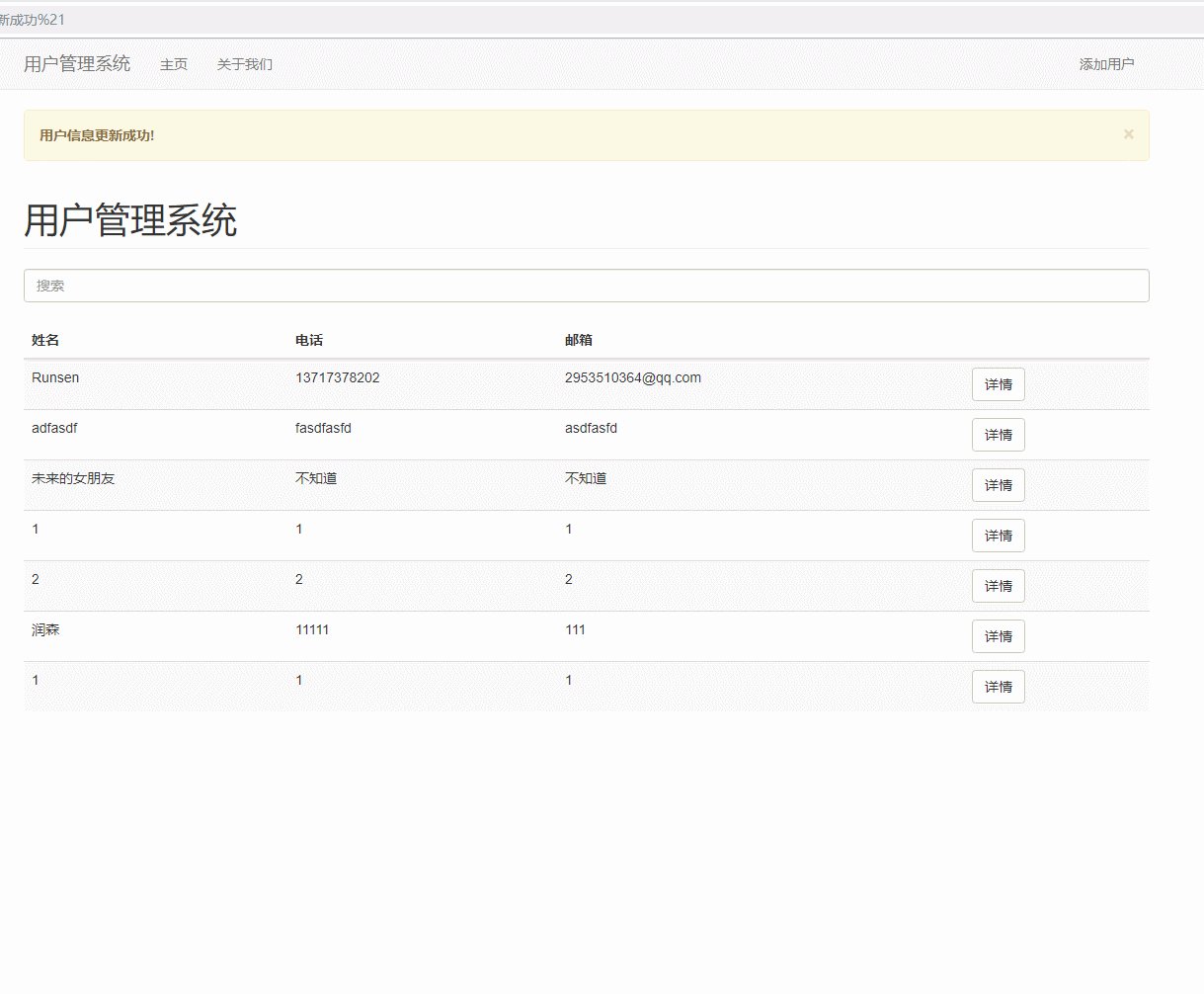
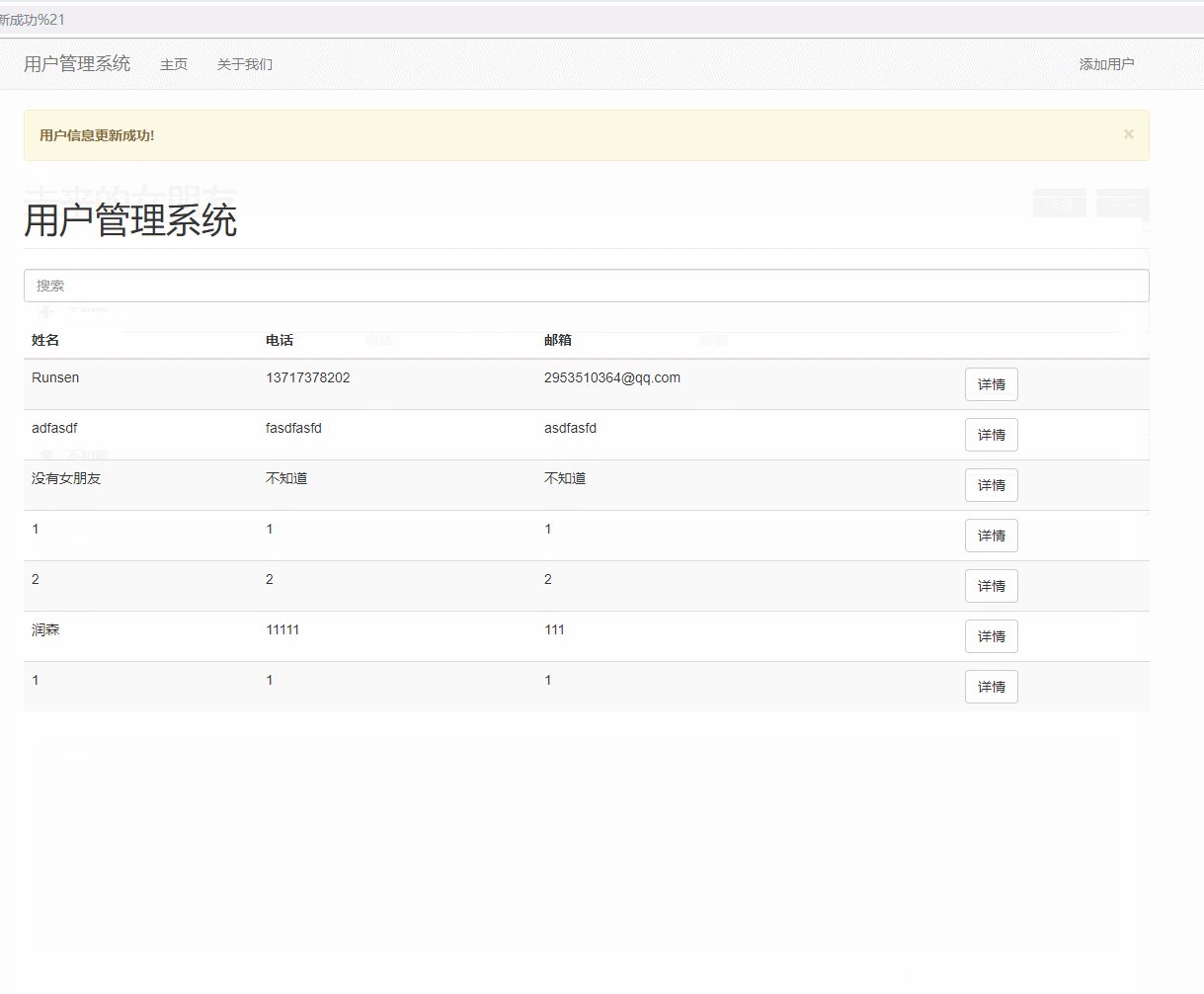
this.$router.push({path:"/",query:{alert:"用户信息更新成功!"}});
})
e.preventDefault();
}
e.preventDefault();
}
},
created(){
this.fetchCustomer(this.$route.params.id);
},
components:{
Alert
}
}

本次Vue项目用户管理系统 代码:
https://github.com/MaoliRUNsen/User.git
本文地址:https://blog.csdn.net/weixin_44510615/article/details/107252130
希望与广大网友互动??
点此进行留言吧!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








