
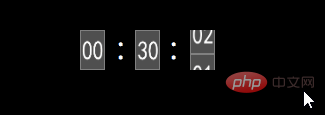
一、实现效果截图

(学习视频推荐:css视频教程)
二、实现原理
看到上图效果应该很容易猜到原理,纯CSS的话使用轮播。通过改变图片的margin-top,再加上亿点点动画,亿点点数字图片,就实现了。
使用PS建数字图片:

然后

架结构

三、实现细节
1、纯CSS轮播论坛里有很多这里就不细讲啦!
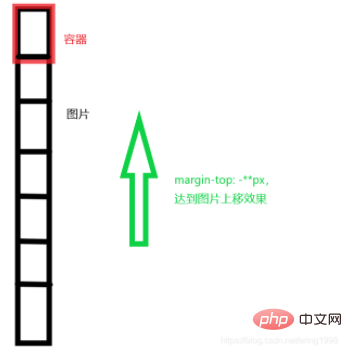
总之就是利用轮播的效果,让图片由下至上的动画实现

2、倒序摆放图片,因为倒计时间是由大到小的(废话)



3、给图片设置一个边框,平移时效果更佳
假设使用float: top 图片上下之间会出现一些间隔。但使用float: left 同时使用容器限制,使每一张图片换行,不会出现任何间隔.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}
4、小时和分钟的数字切换不能一股脑让他匀速切,得在中间加上停滞,最后用0.1%的时间让其完成切换@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}
5、时、分、秒 容器的高度=图片数量*图片高度,动画的总时长= (图片数量+1) * 60(h/m/s) ,记得转换成秒哈
使用ease-out属性值,使切图时更加丝滑~#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}
四、全部代码
1、HTML
倒计时html{
background-color: black;
}

:





















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








