最近想做一个倒计时的动画,来实现圆形时间动画倒计时特效
做之前自己的想法是,对像素点的位置用函数进行判断,然后将对应位置的颜色隐藏,但是这样很麻烦,而且自己不知道怎么用函数去实现圆环均匀消失这样的效果,百度一番大多使用一些比较繁琐的方法,但我发现有个博主的方法比较清新脱俗,遂实现并分享下
思路分析
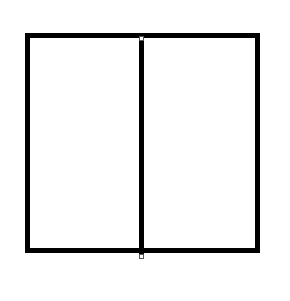
是先将一个正方形分成两个区域

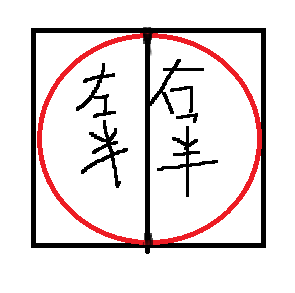
然后在两个区域里都放两个半圆(其实两个区域都有一个圆,只是每个圆都被隐藏了一半),并且设置为溢出隐藏(左半圆只能在左矩形显示,右半圆只能在右矩形显示)

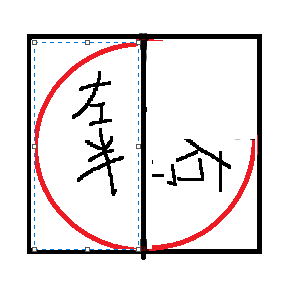
所以,利用css动画旋转,右半圆旋转180°后,左半圆再旋转180°就能达到一次倒计时效果,你只需设置好动画完成的时间就行了,如下图的右半圆旋转90°的情况

具体实现过程
首先,做一个圆形进度条效果出来,这是动态的,不急我们可以先通过css设置盒子的圆角(50%)做一个如下的进度条
.circleprogress{
width: 160px;
height: 160px;
bor







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








