前段时间,写了一些动画特效制作,其中有个遮罩动画,大家都觉得很不错!
可能,没有看过我文章的朋友,还在想:遮罩动画是什么鬼?
看个例子你就知道了,类似于TED演讲的开头

或者钢铁侠2电影开头

还可以用来突出重点

通俗来讲,遮罩,就是挡住一部分东西,不让你看见。
比如,你以为它只有一层,其实,是两层。

由于之前写的比较粗略,有很多网友私信我,不知道哪个步骤错了,老是做不出来。
今天,就出一个详细一点的教程,希望你们都能学会啊!
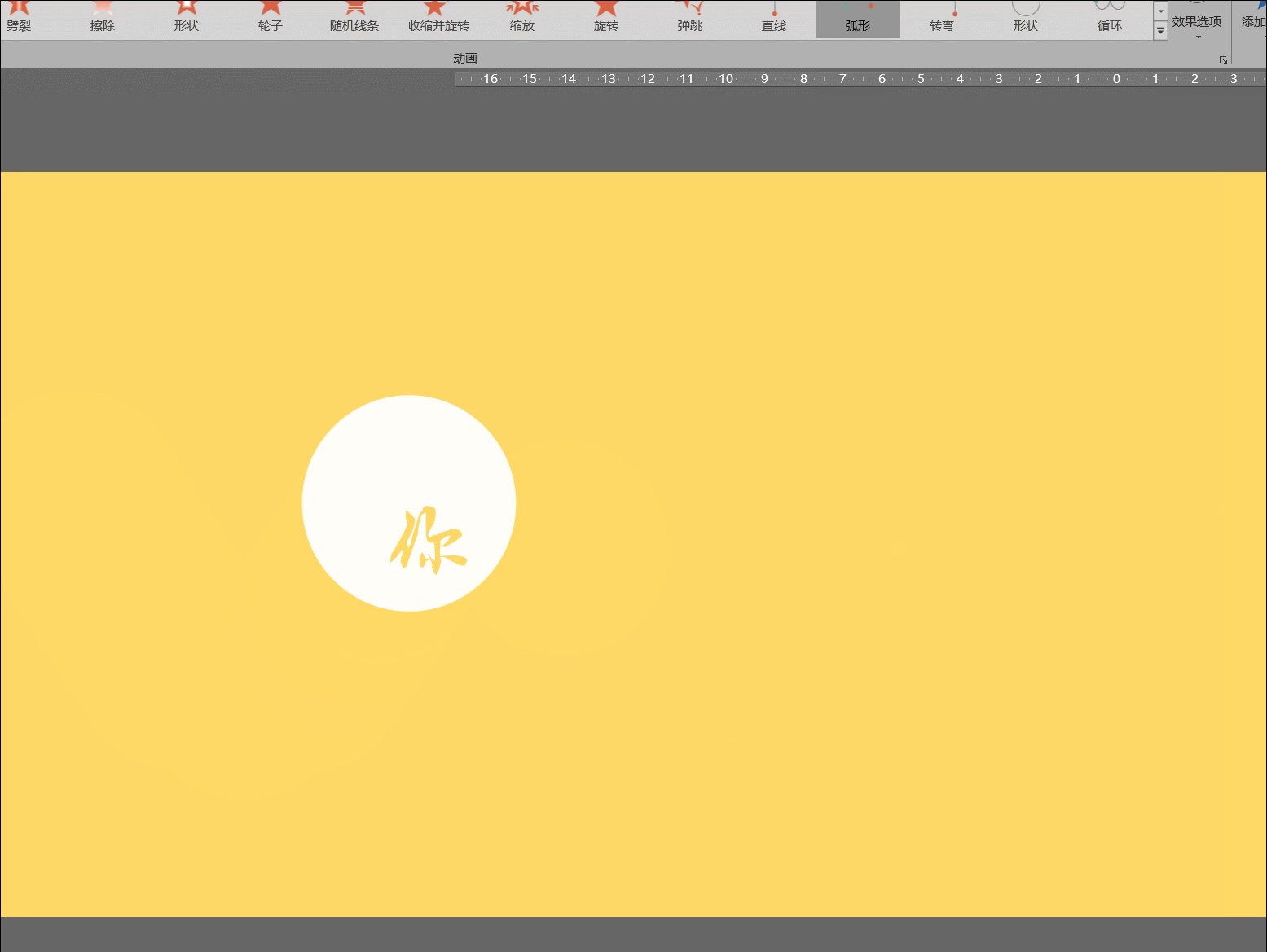
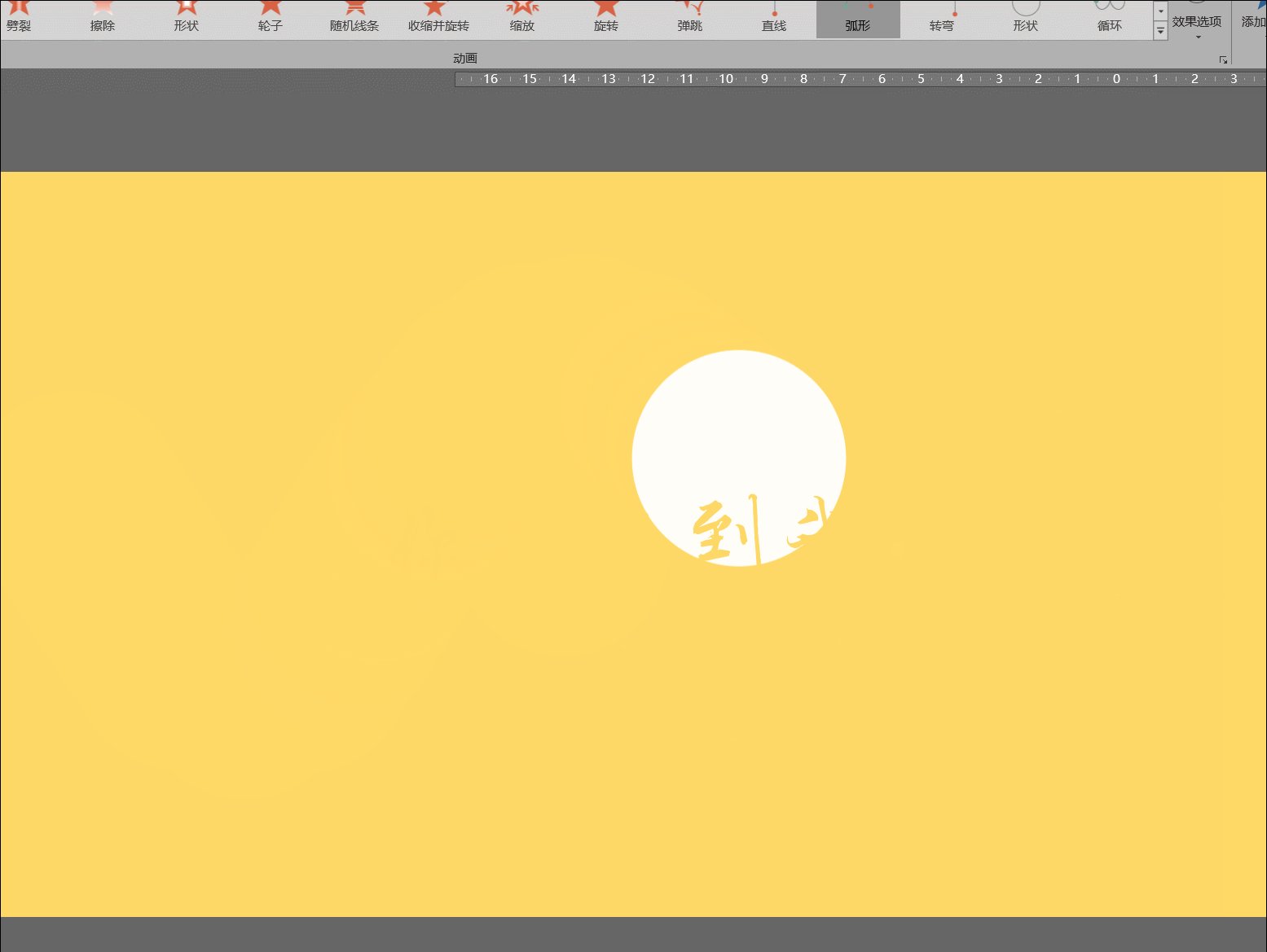
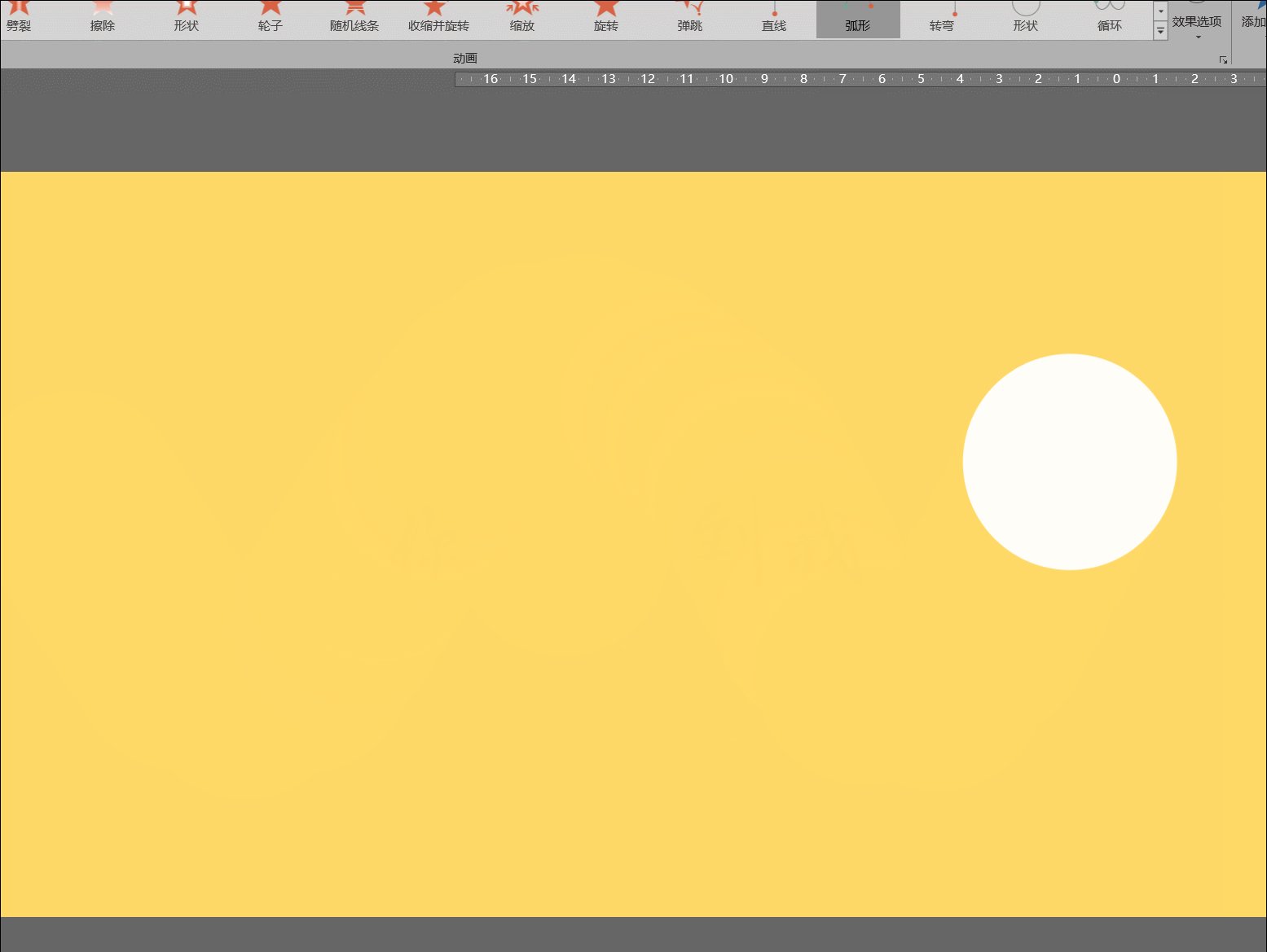
这里,我们用一个简单点的遮罩动画作为案例:

这样的遮罩效果,是不是很有趣!
但是,你不明白是怎么做的,对吗?

字体换个颜色你可能就懂了!
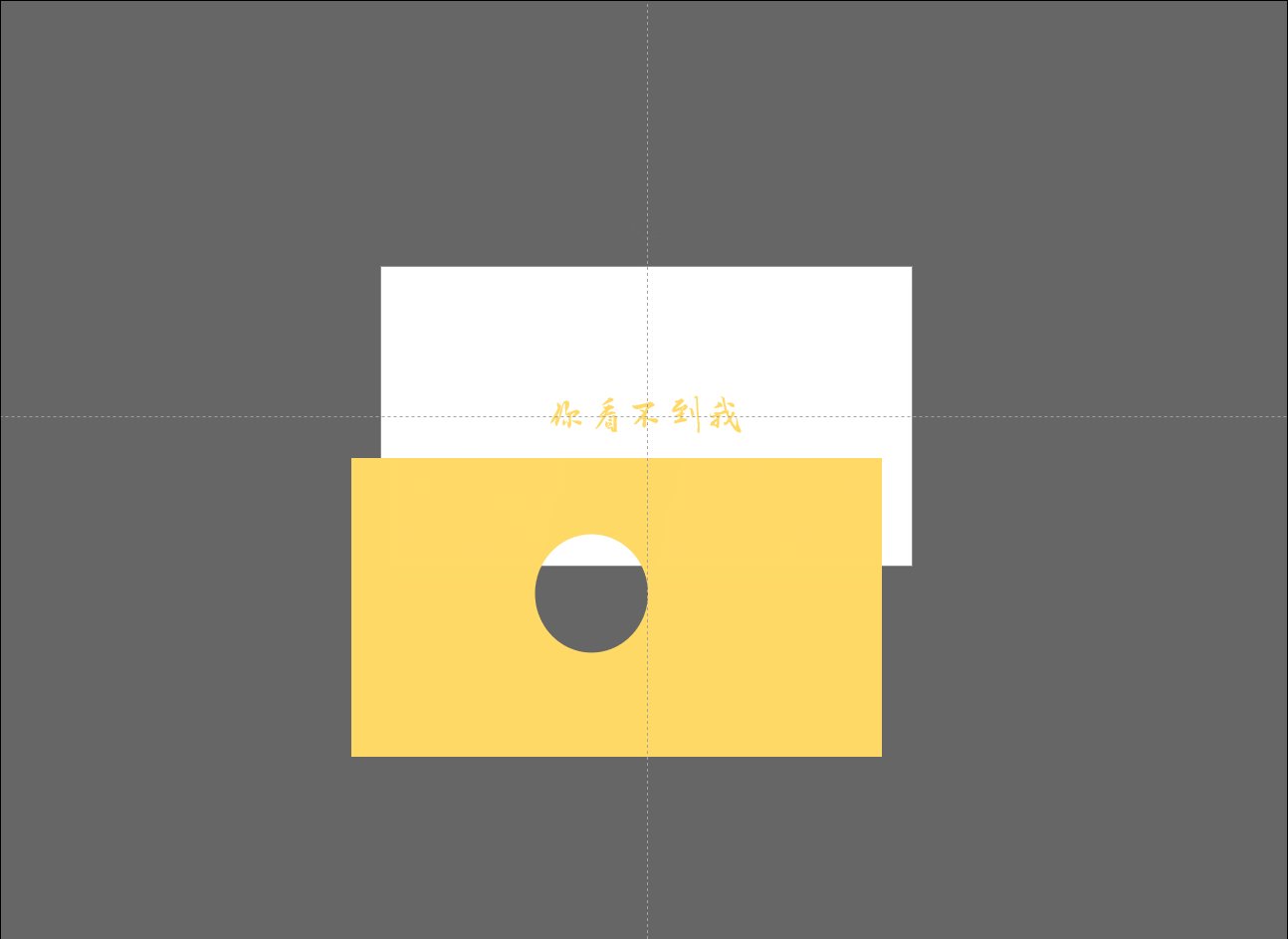
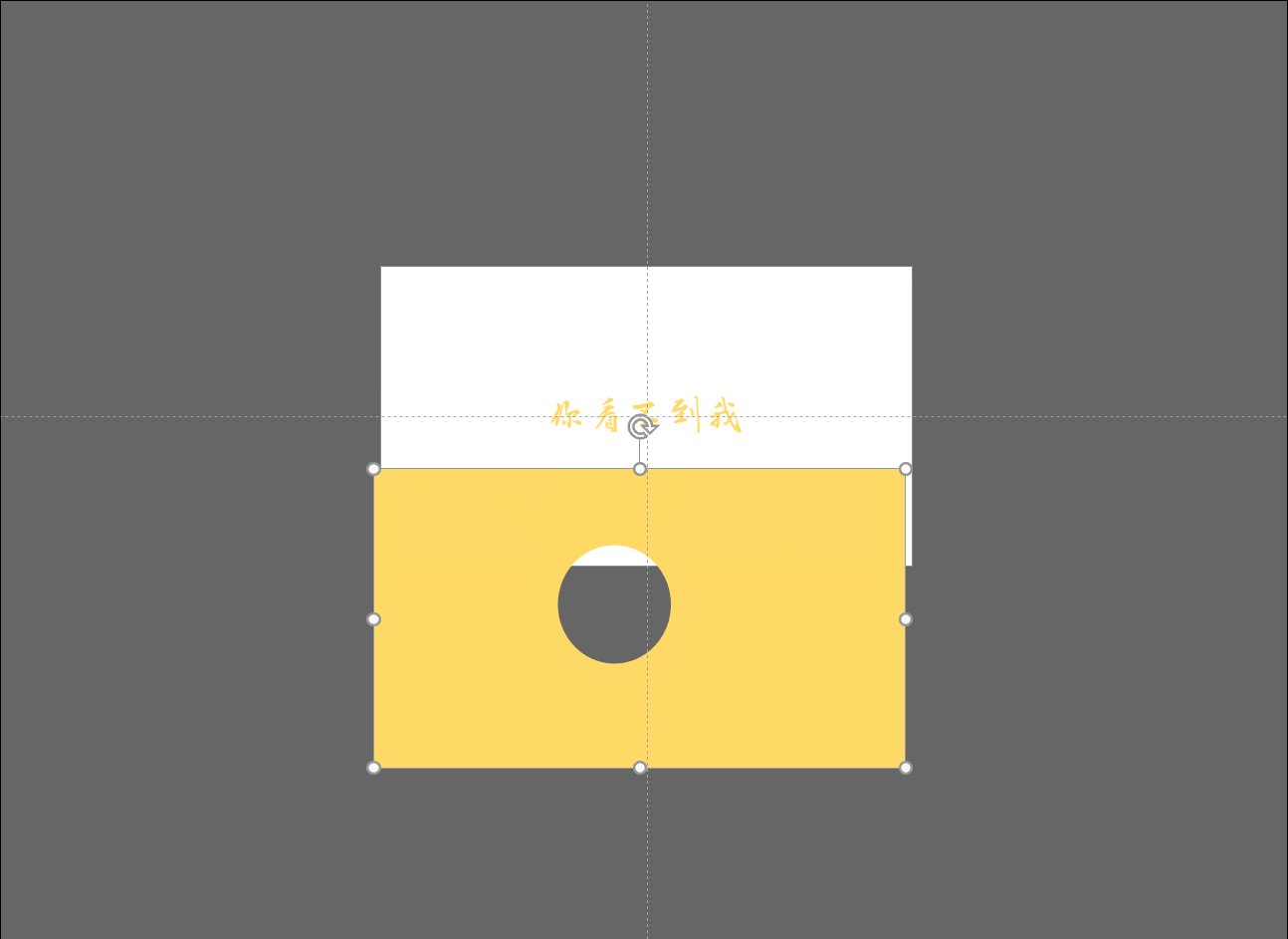
通过上面的例子,我们很容易看到,PPT其实是有图层顺序的。
如果在同一个区域,上方图层会把下方图层覆盖。
通过菜单栏“开始”—选择—选择窗格我们就可以看到图层的上下关系,排在第一位就表示最顶层,排在最后就表示最底层。

接着我们再来说说具体的步骤:
1、插入文本框,加入文字,设置好字体、字号、颜色,并且居中对齐。

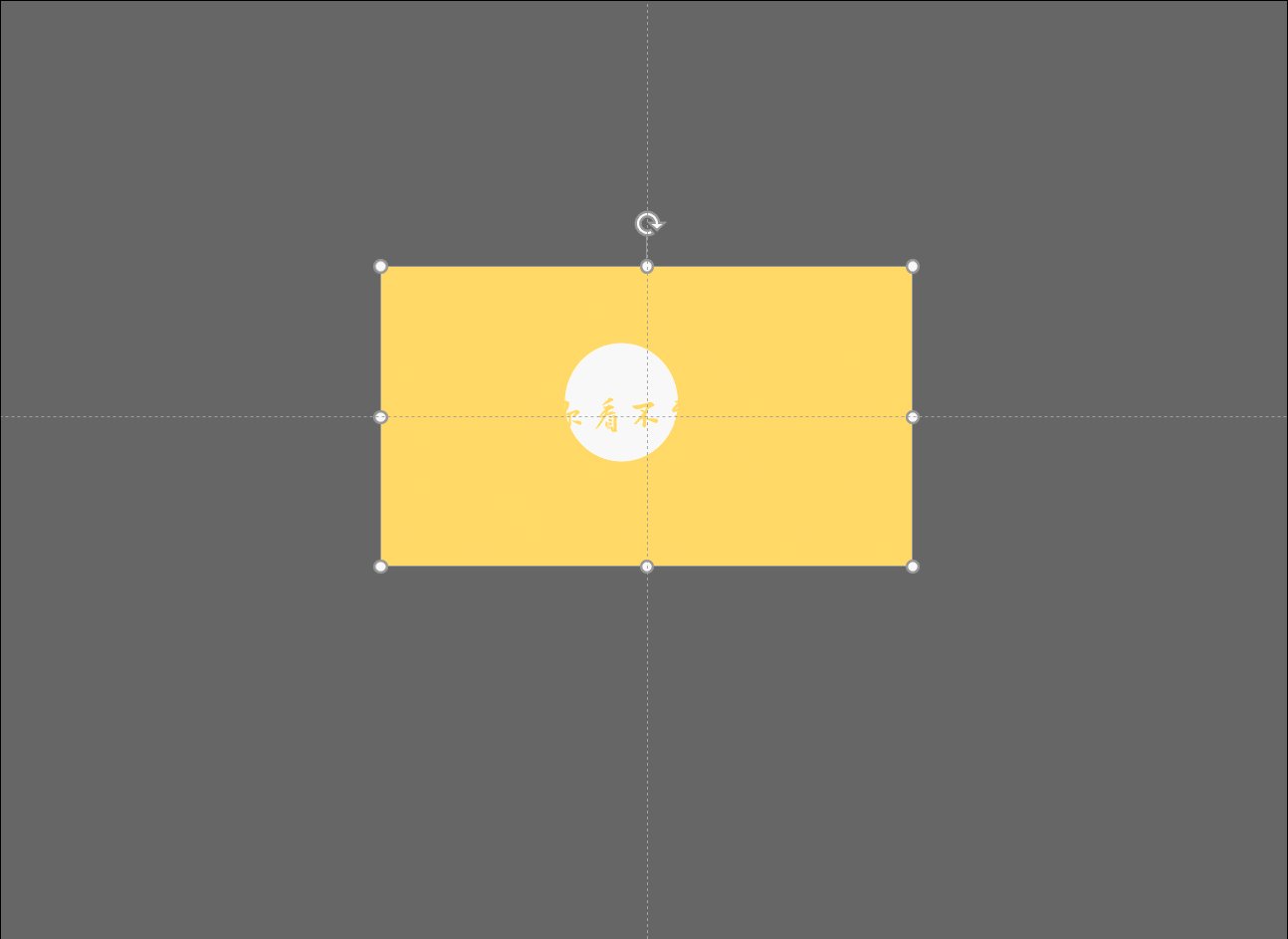
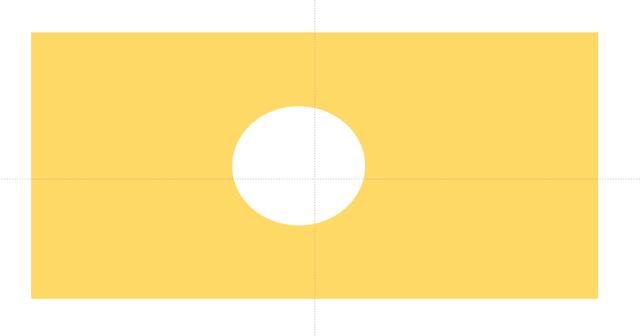
2、插入一个矩形框和一个圆,将矩形框设置为和字体一样的颜色,圆形设为白色。

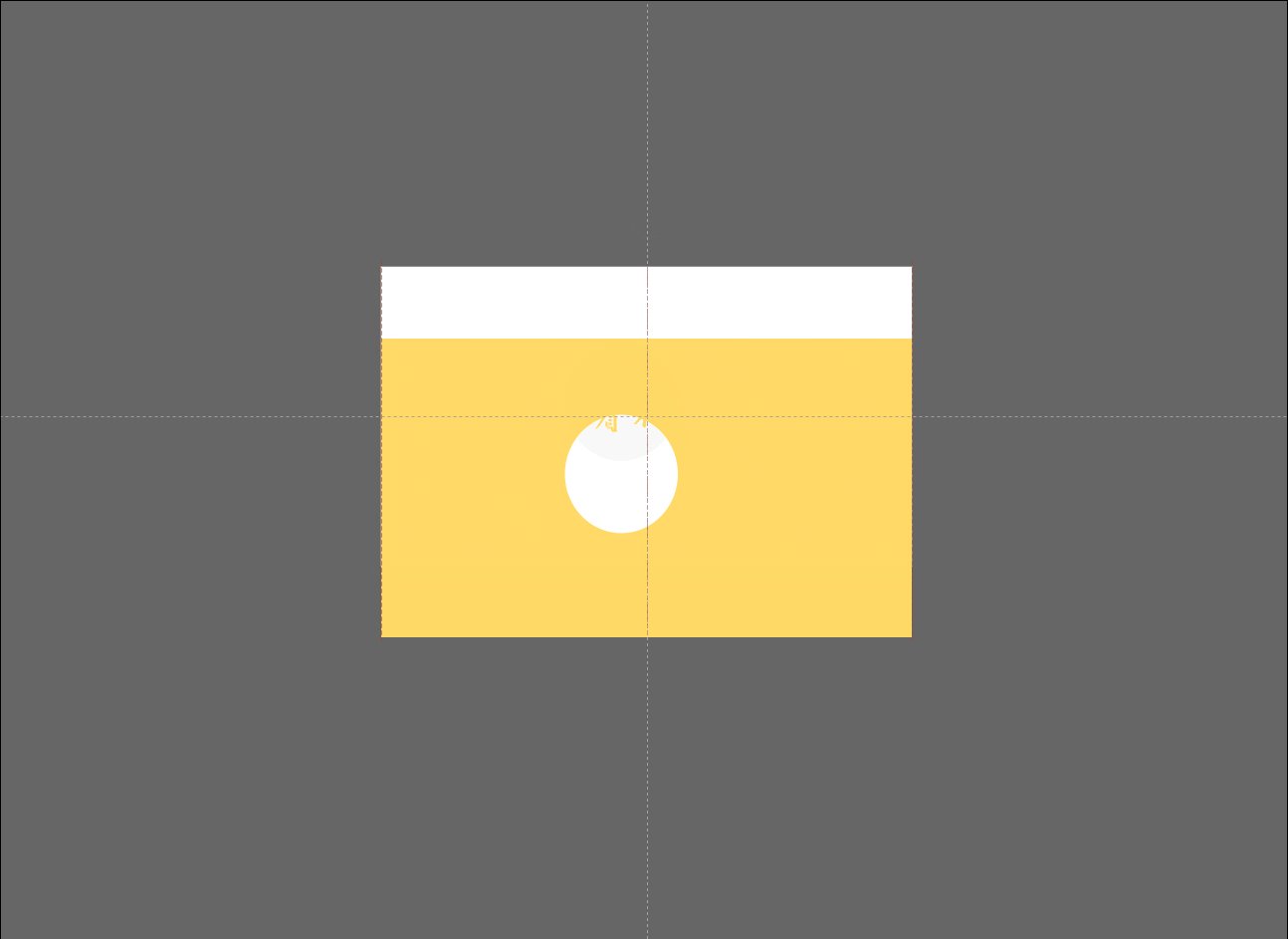
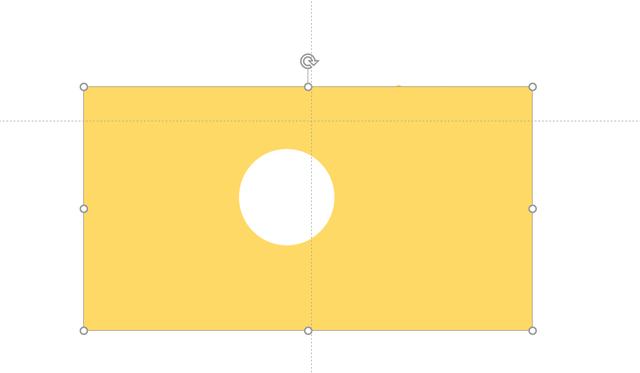
3、合并形状
先选中圆形,在同时选中矩形,然后找到“格式”——“合并形状”——“剪除”,
设置完之后,我们的遮罩层就做好了。

覆盖在字体上,就是这样的效果:

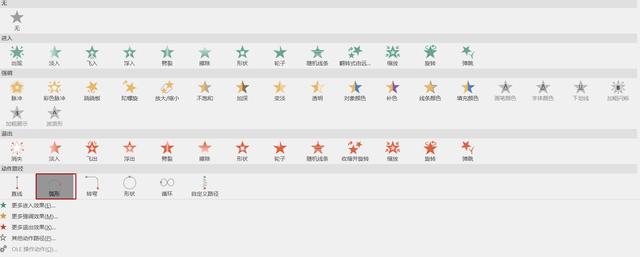
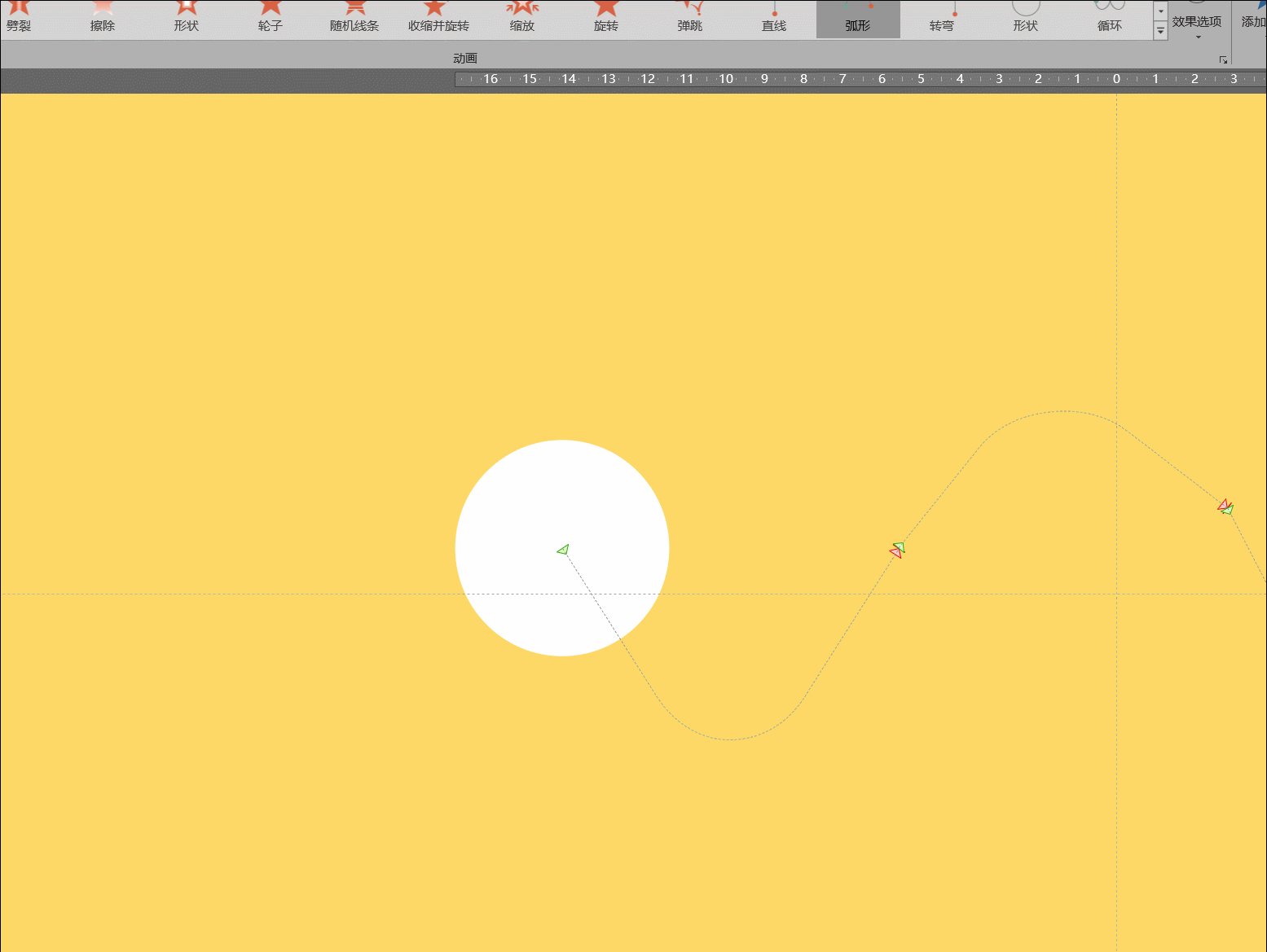
5、设置动画

选中这个弧形,进行添加,通过调整弧度,可以进行自定义设置。
将页面缩小,更容易操作一点。

设置直线平滑动画

是不是很简单?
学会了这个小动画之后,就可以试着做一些复杂一点的。
比如,这样的动物园页面

是不是很炫酷!
好了,写的很详细了,你学会了吗?
























 6028
6028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








