一、选择图片(input的file类型)
1. input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口;file类型的input会有files属性,保存着文件的相关信息。
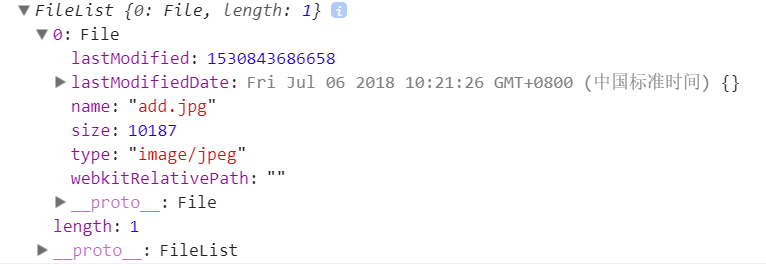
2. input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:

lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
二、读取图片数据 (FileReader对象)
FileReader 对象是一种异步文件读取机制,使用 File或 Blob对象指定要读取的文件或数据,结合input:file可以很方便的读取本地文件。
var reader = new FileReader();//创建一个FileReader实例
reader.readAsDataURL(file);//调用fileReader对象的方法,将文件读取为DataURLreader.οnlοad= function(){//处理事件
console.log(this.result);//读取完成后,数据保存在对象的result属性中,打印结果如下:(截取部分结果)
}

三、上传图片 ( formData对象 )
1. 用一些键值对来模拟一系列表单控件,以key与value形式组装成一个对象,FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。
2. 异步上传二进制文件。
3. 属性不是直接挂载在你这个FormData实例上。可以通过它提供的迭代器,或者get方法去取值。
var formData=new FormData();//创建一个空对象实例
formData.append('key',value);//向该对象添加字段
console.log(formData.get("key")); //打印key值对应的value值

4. formData操作
(1)获取值:通过formData.get(key)/getAll(key)来获取对应的value
(2)添加数据:通过formData.append(key, value)来添加数据,如果指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾
(3)修改数据:通过formData.set(key, value)来设置修改数据,如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值
(4)判断是否该数据:通过formData.has(key)来判断是否对应的key值
(5)删除数据:通过formData.delete(key),来删除数据
(6)遍历数据:通过formData.entries()来获取一个迭代器,然后遍历所有的数据
(7)发送数据:ajax异步请求
四、jQuery上传图片代码
varformdata;if (typeof FileReader === 'undefined') {//检测浏览器对FileReader兼容性
showimg.innerHTML = "抱歉,你的浏览器不支持 FileReader";
imginput.setAttribute('disabled', 'disabled');
}else{
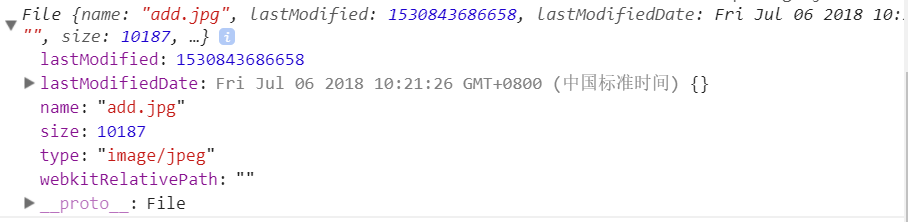
imginput.addEventListener('change', function() {var file = this.files[0];
console.log(file);if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");return false;
}var reader = new FileReader();//创建一个FileReader实例
reader.readAsDataURL(file);//将文件内容进行base64编码后输出
//console.log(reader)
reader.onload = function(e) {//console.log(this.result);//读取完成后,数据保存在对象的result属性中
$(showimg).append('');//将选中的图片显示在页面上 //alert('111');
formData=newFormData();
formData.append('file',file);
console.log(formData.getAll('file'));
}
},false);
}
$.ajax({
url : url,
type :'post',
dataType:"json",
data:formData,
cache:false,
processData :false,//告诉jQuery不要去处理发送的数据
contentType : false,//告诉jQuery不要去设置Content-Type请求头
success : function(data, status, xhr) {//alert(1);
},
error :function(xhr, errorType, error) {//alert(0);
}
});





















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








