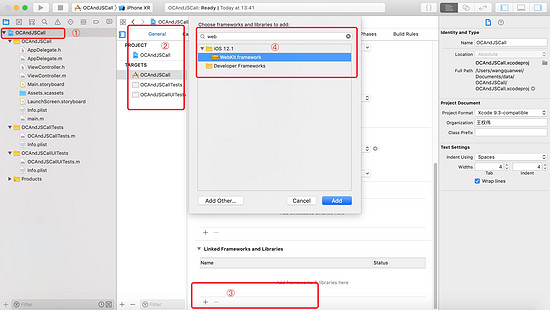
1、导入WebKit.framework

2、声明WKWebView
@interface ViewController ()
@property (nonatomic, strong) WKWebView * webView;
@end
JS调用OC原生方法
1、前端在js文件中实现
这里要注意messageHandlers后面跟着的deviceInfo要与原生的定义的一致。
//有参数
window.webkit.messageHandlers.deviceInfo.postMessage({
"body": "buttonActionMessage"
});
//无参数
window.webkit.messageHandlers.deviceInfo.postMessage("");
2、 iOS 实现WKScriptMessageHandler协议
@interface ViewController ()
@property (nonatomic, strong) WKWebView * webView;
@end
3、iOS 初始化WKWebView
这里注意[userController addScriptMessageHandler:self name:@”deviceInfo”];
这个方法里的dev








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








