caozha-admin是一个通用的PHP网站后台管理框架,基于开源的ThinkPHP开发,特点:易上手,零门槛,界面清爽极简,极便于二次开发。
基础功能
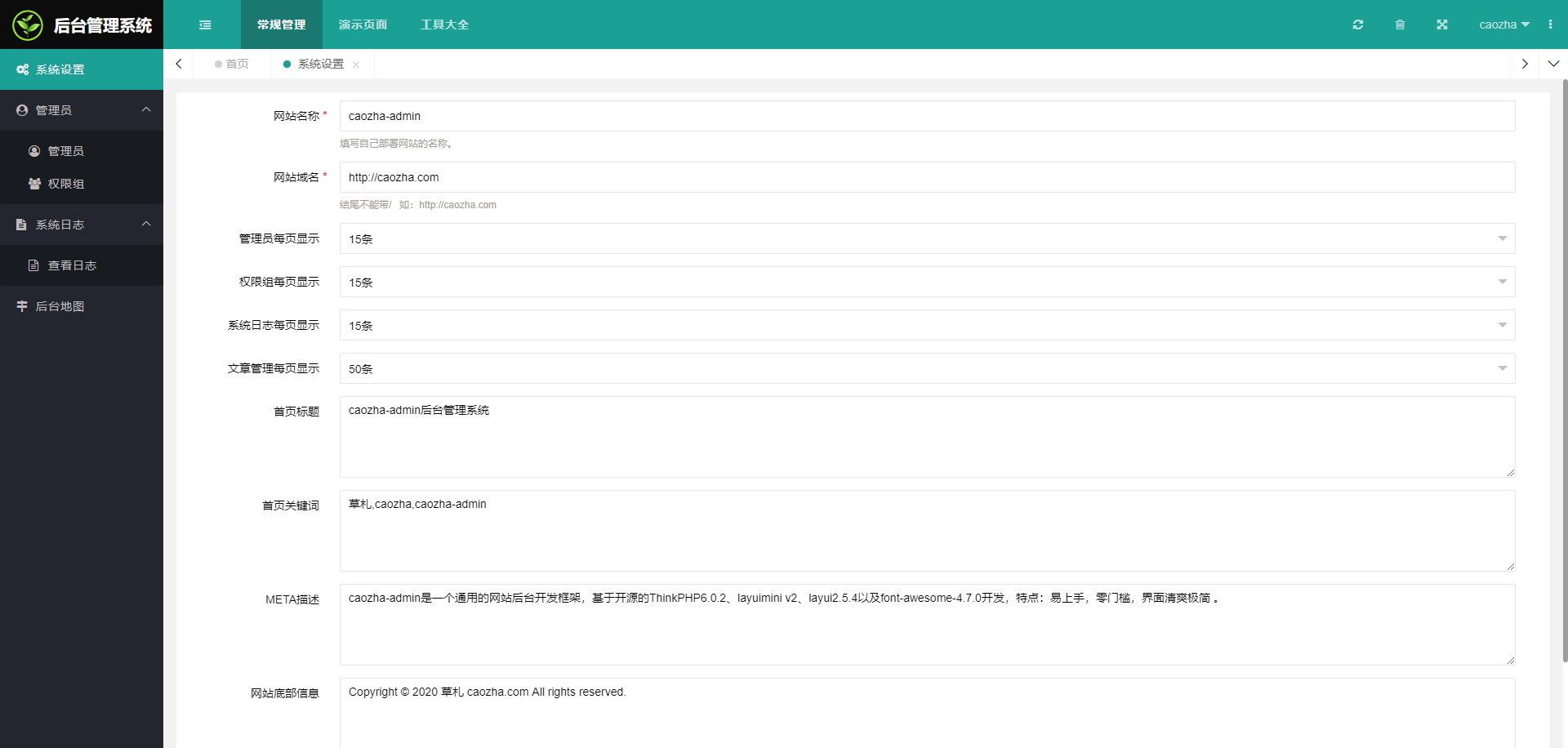
1、系统设置
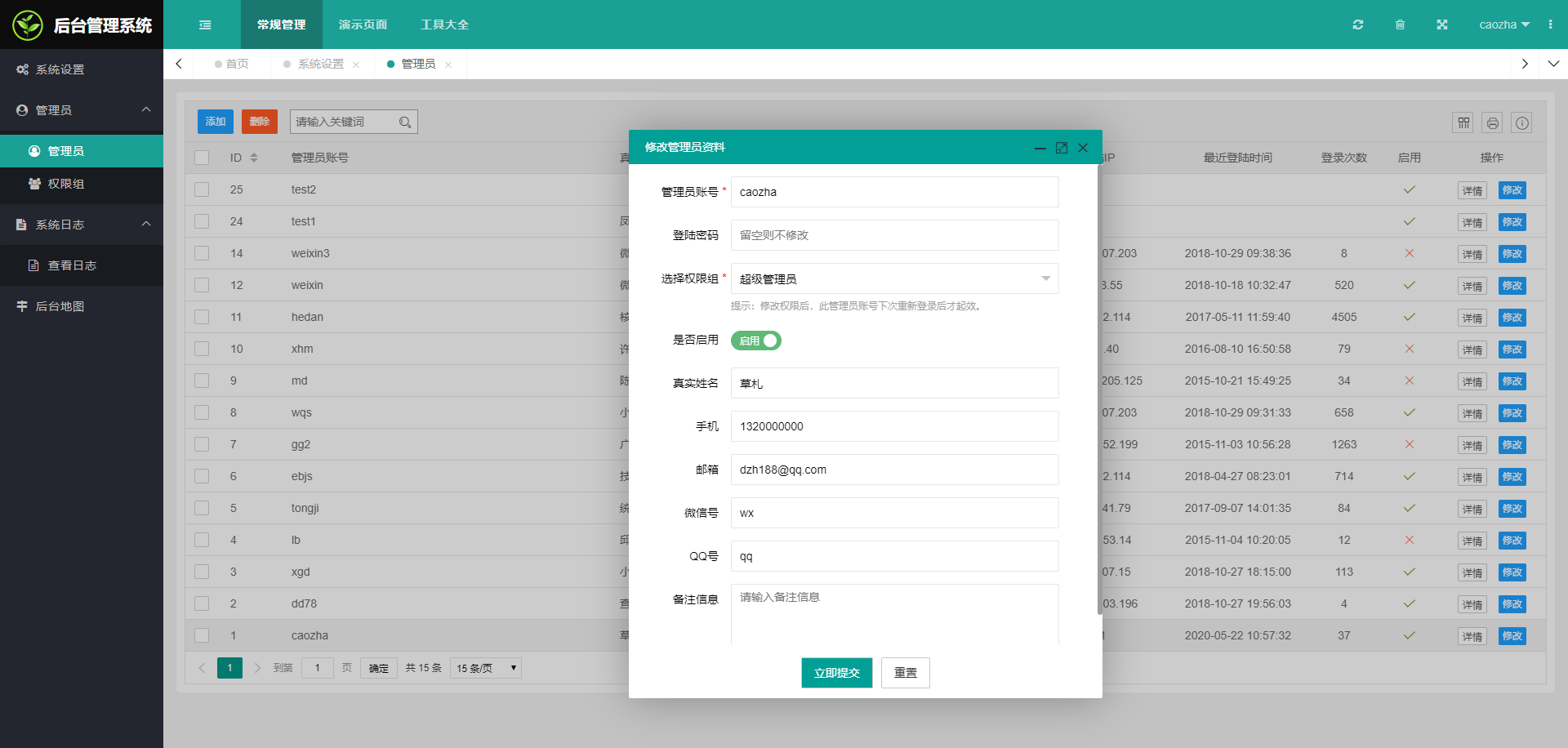
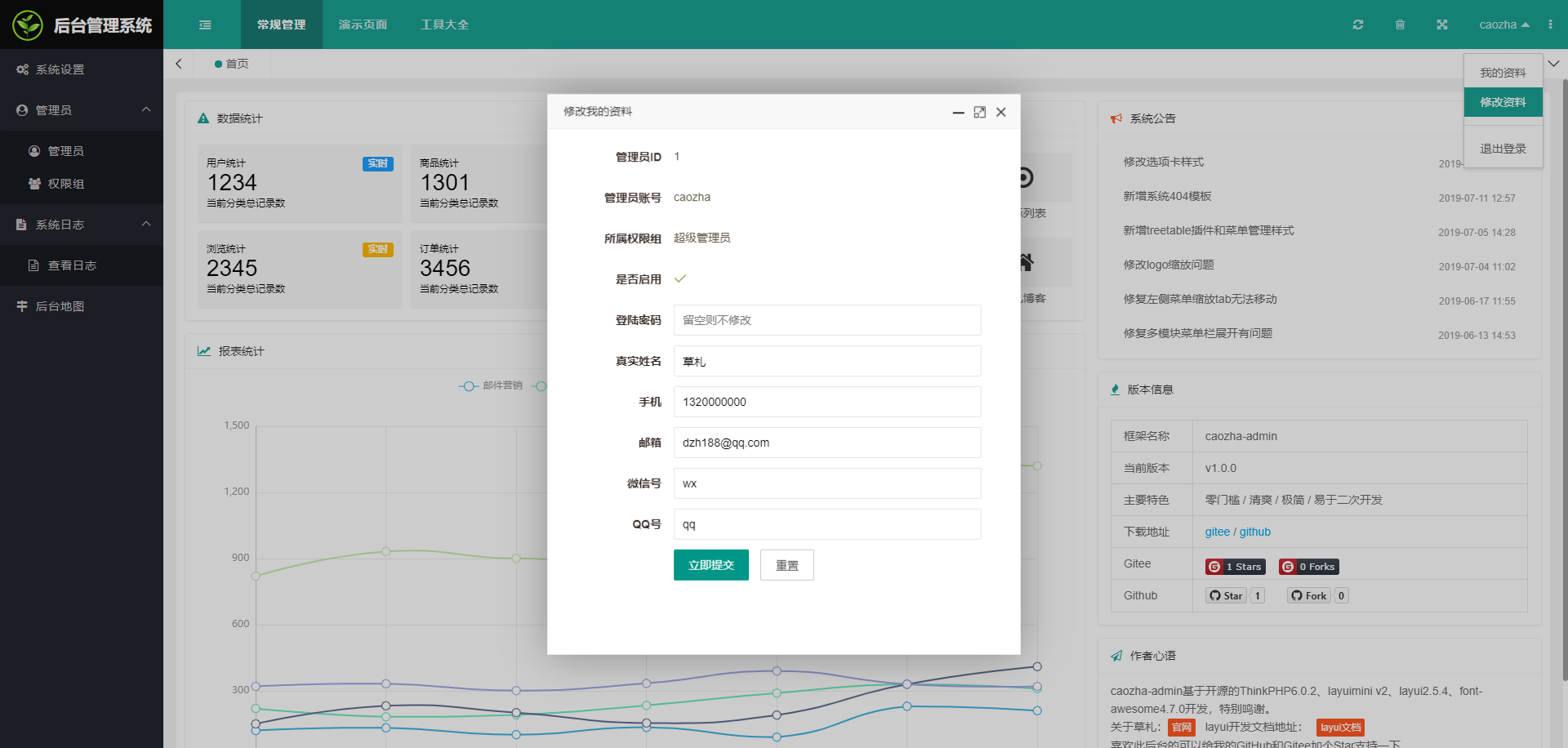
2、管理员管理
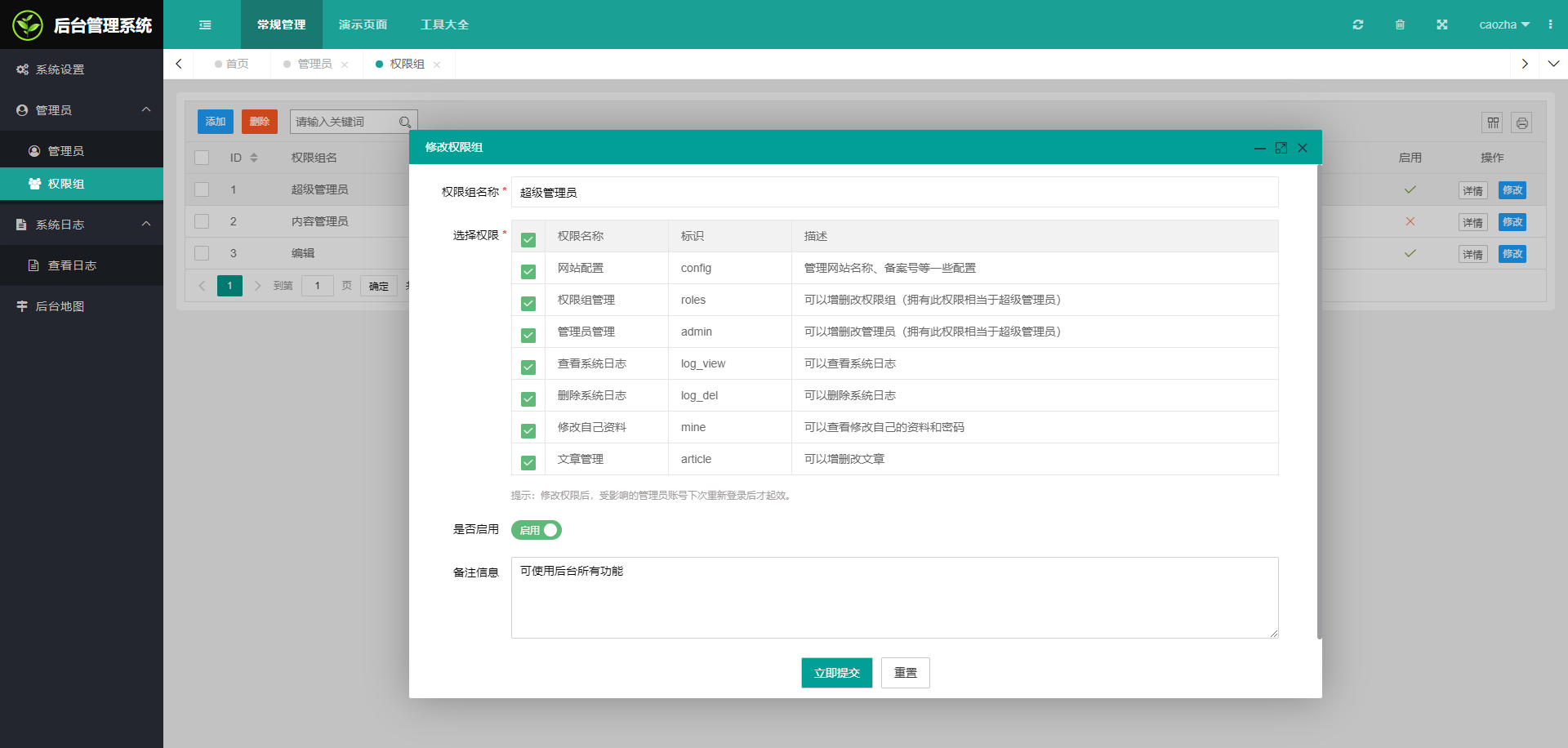
3、权限组管理
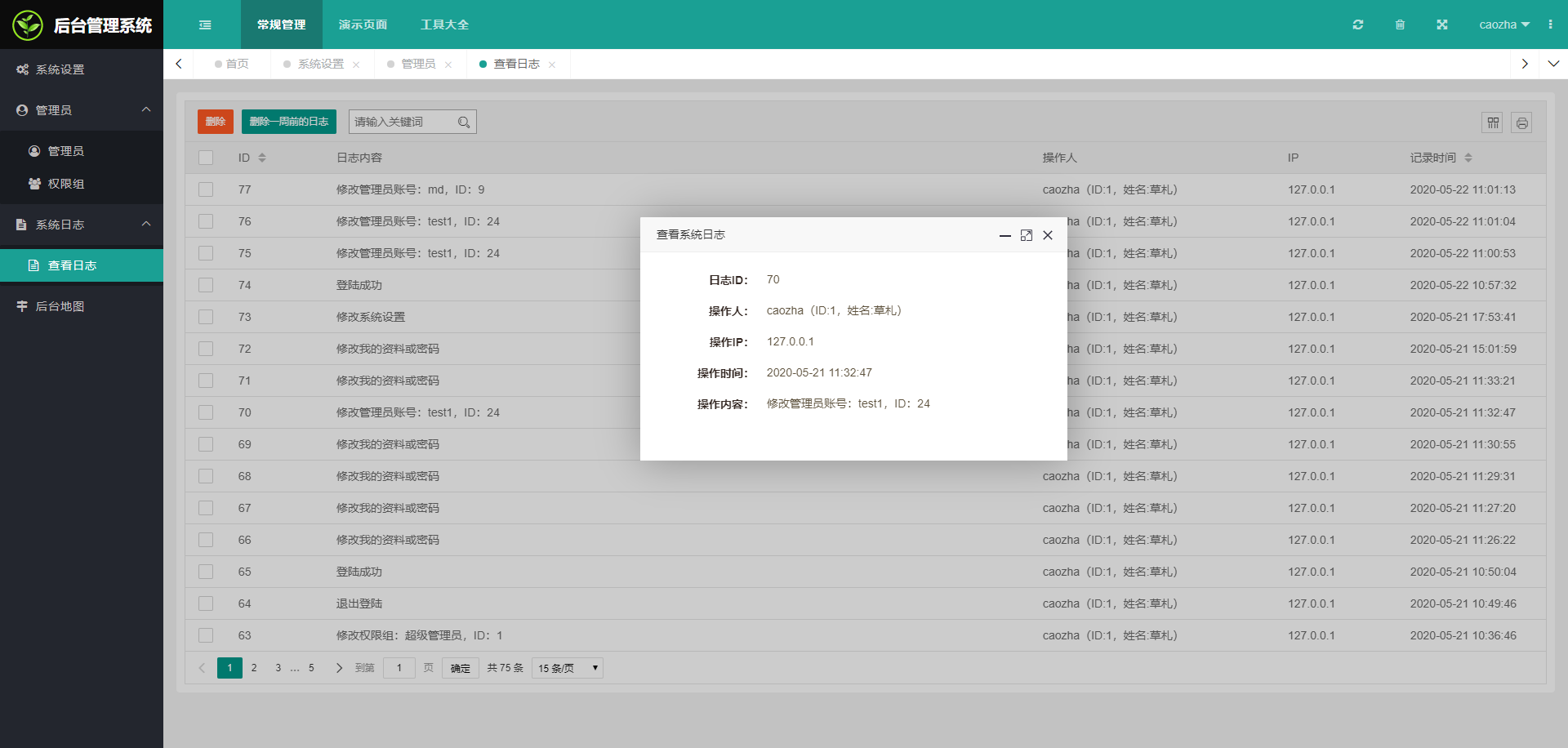
4、系统日志
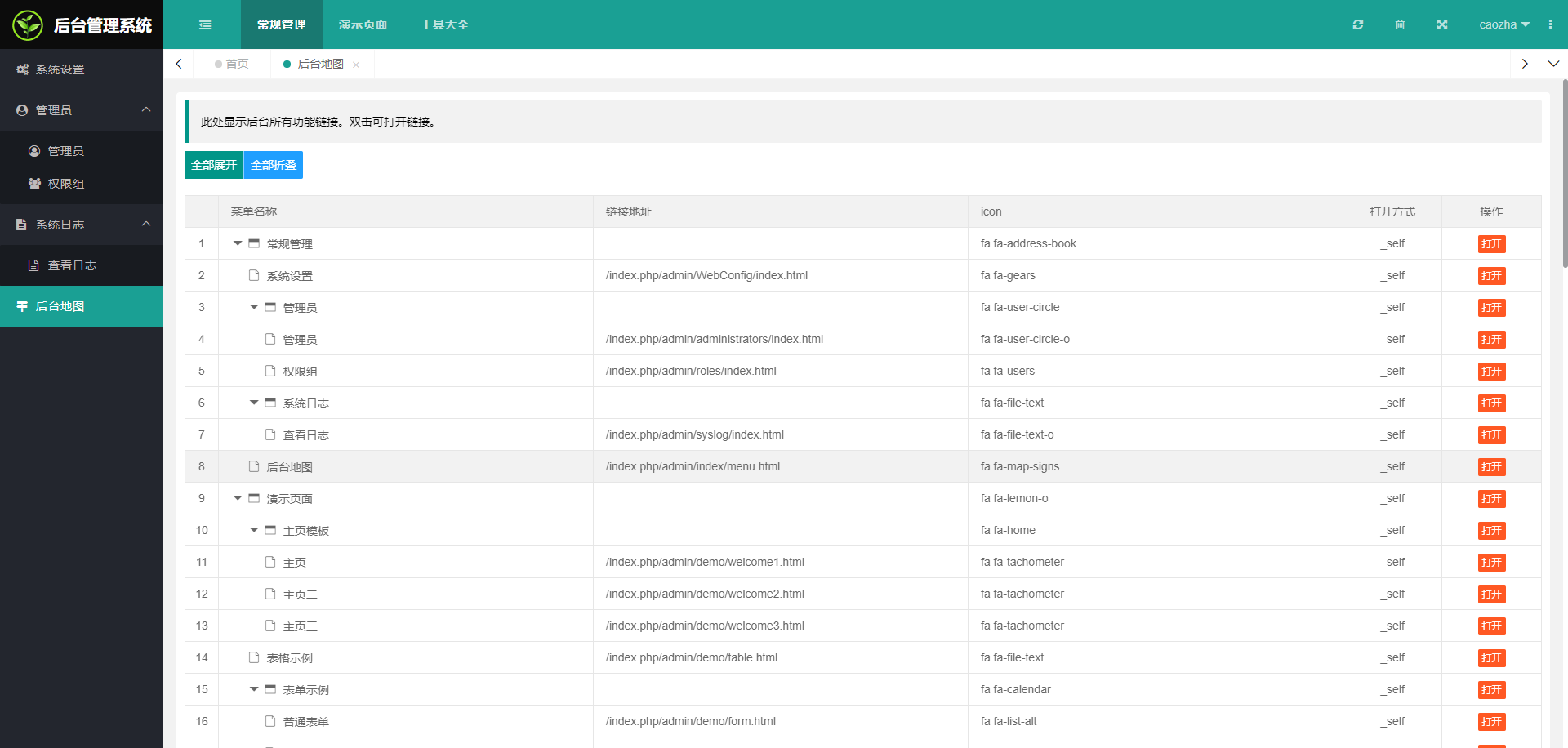
5、后台功能地图
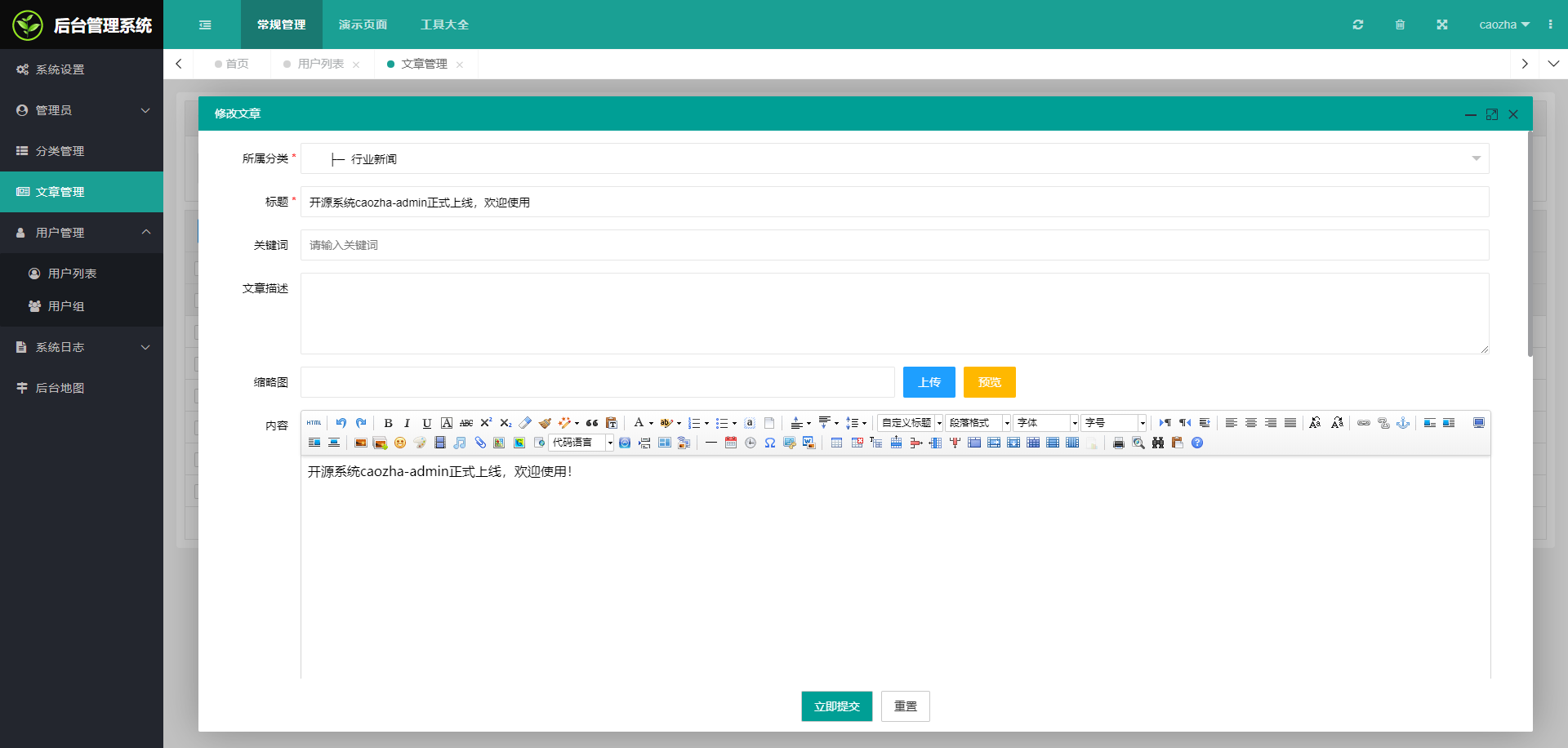
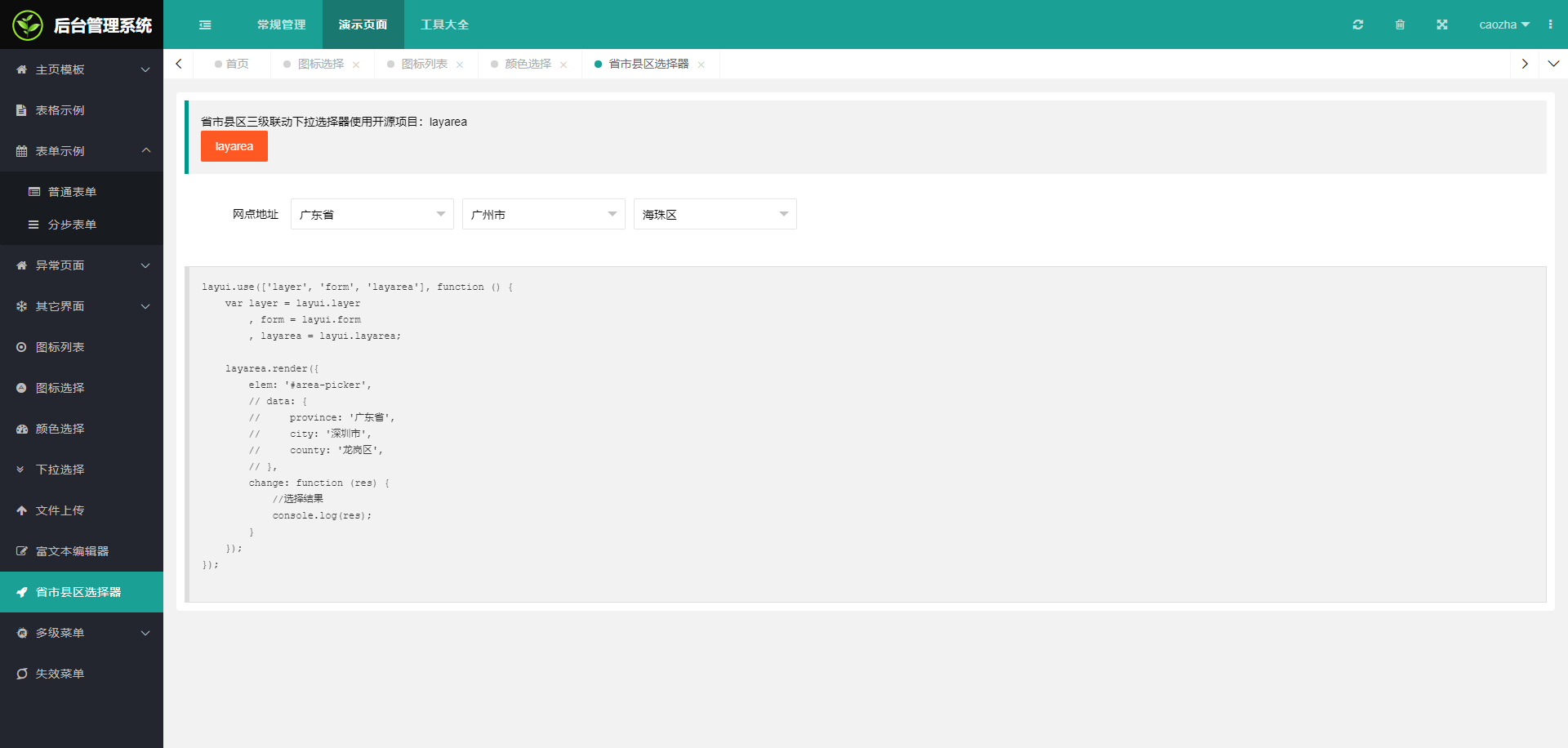
6、整合了百度UEditor等各种常用插件,可去演示页面查看调用。
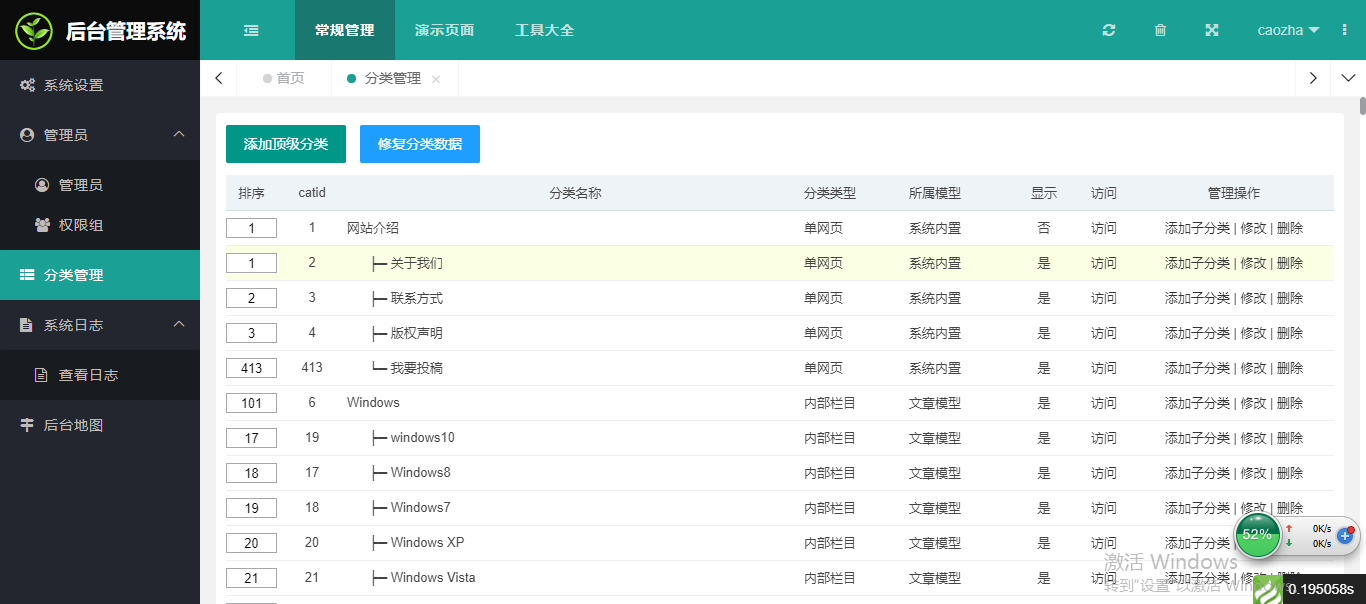
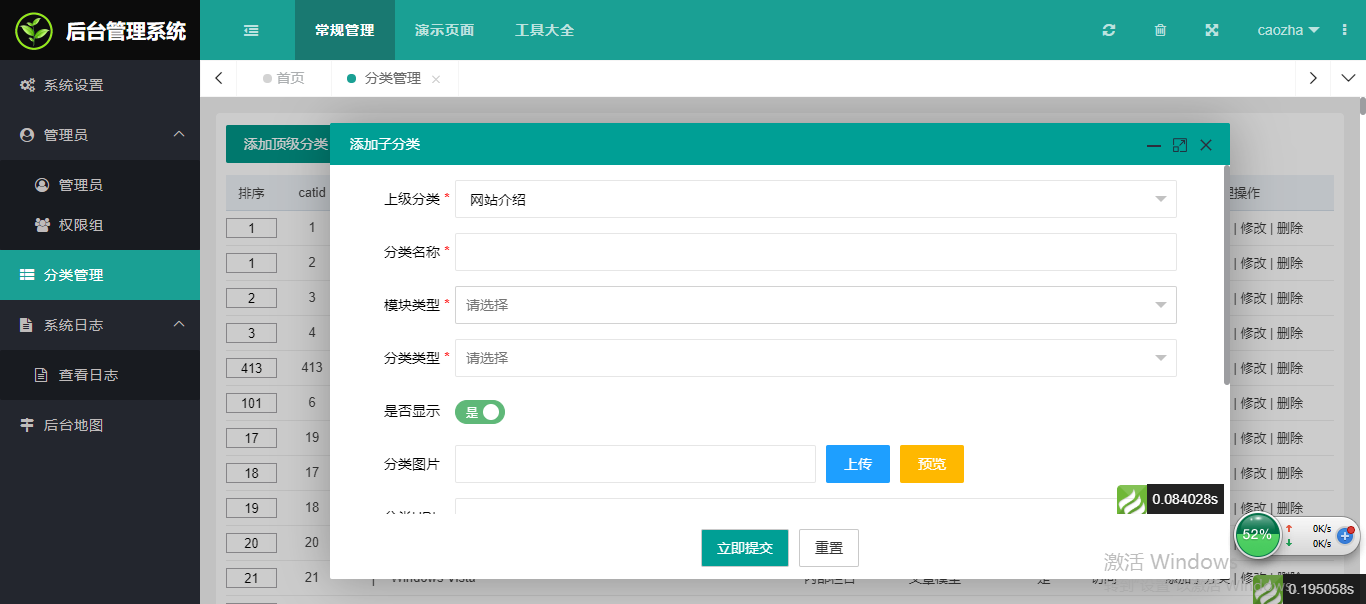
7、无限级别分类
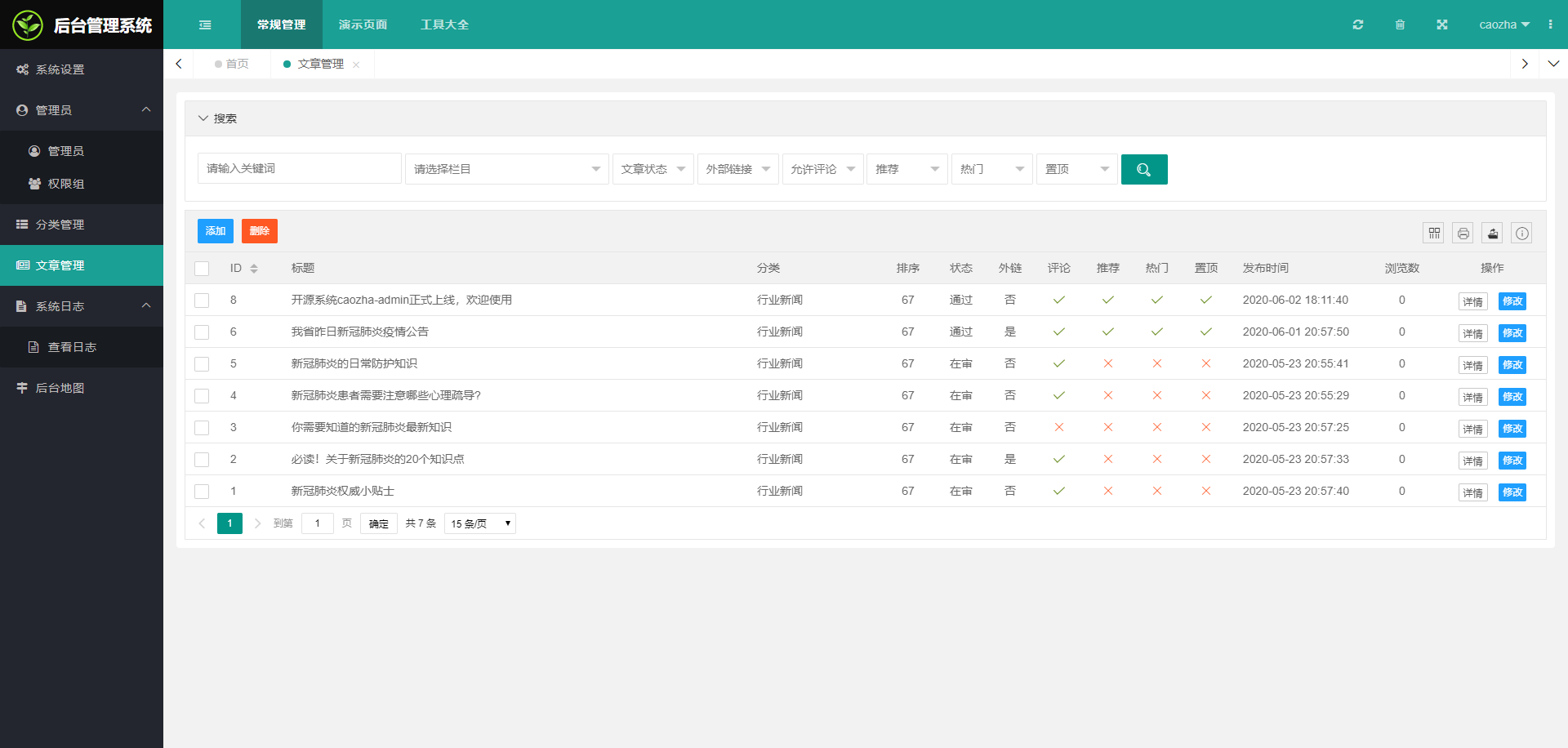
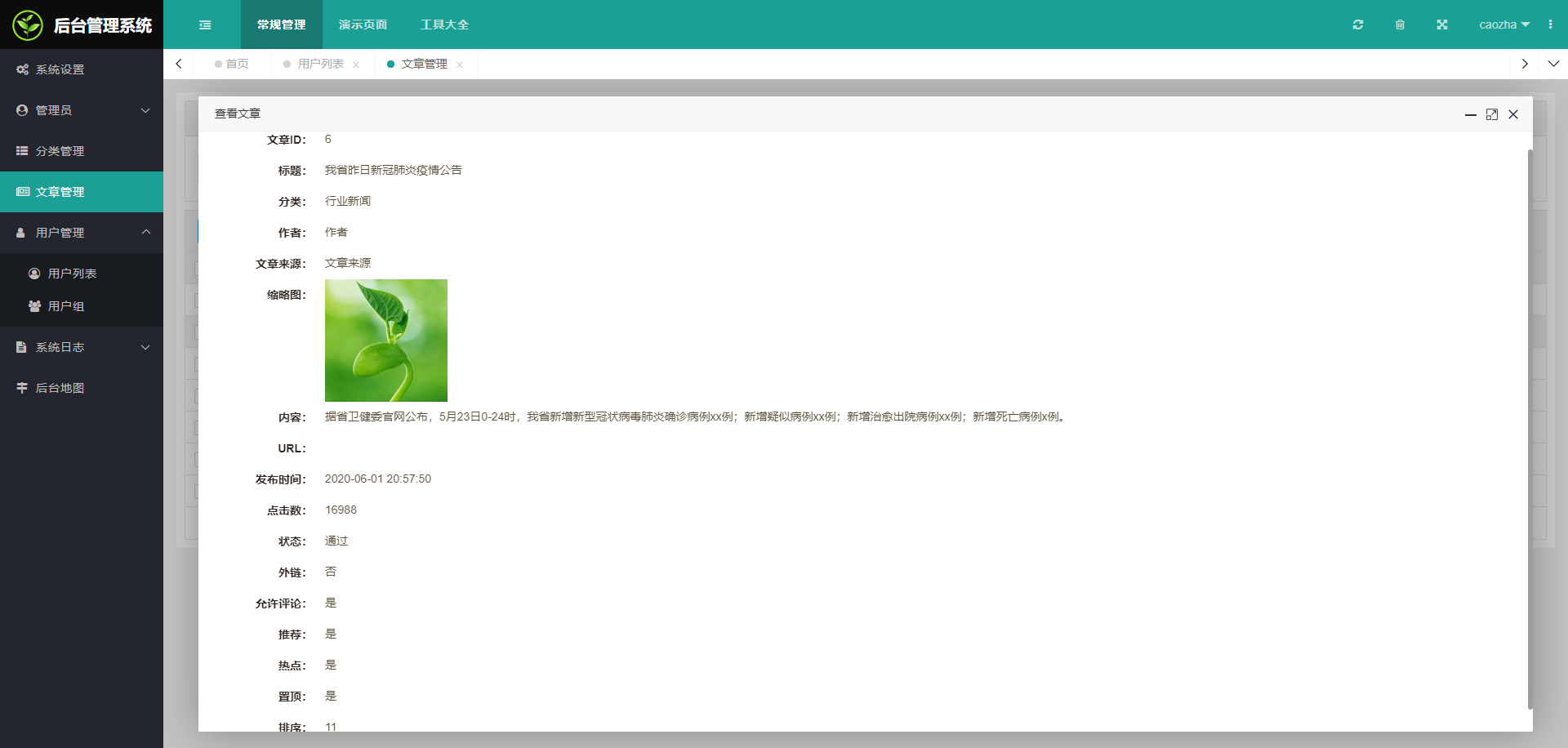
8、文章管理系统
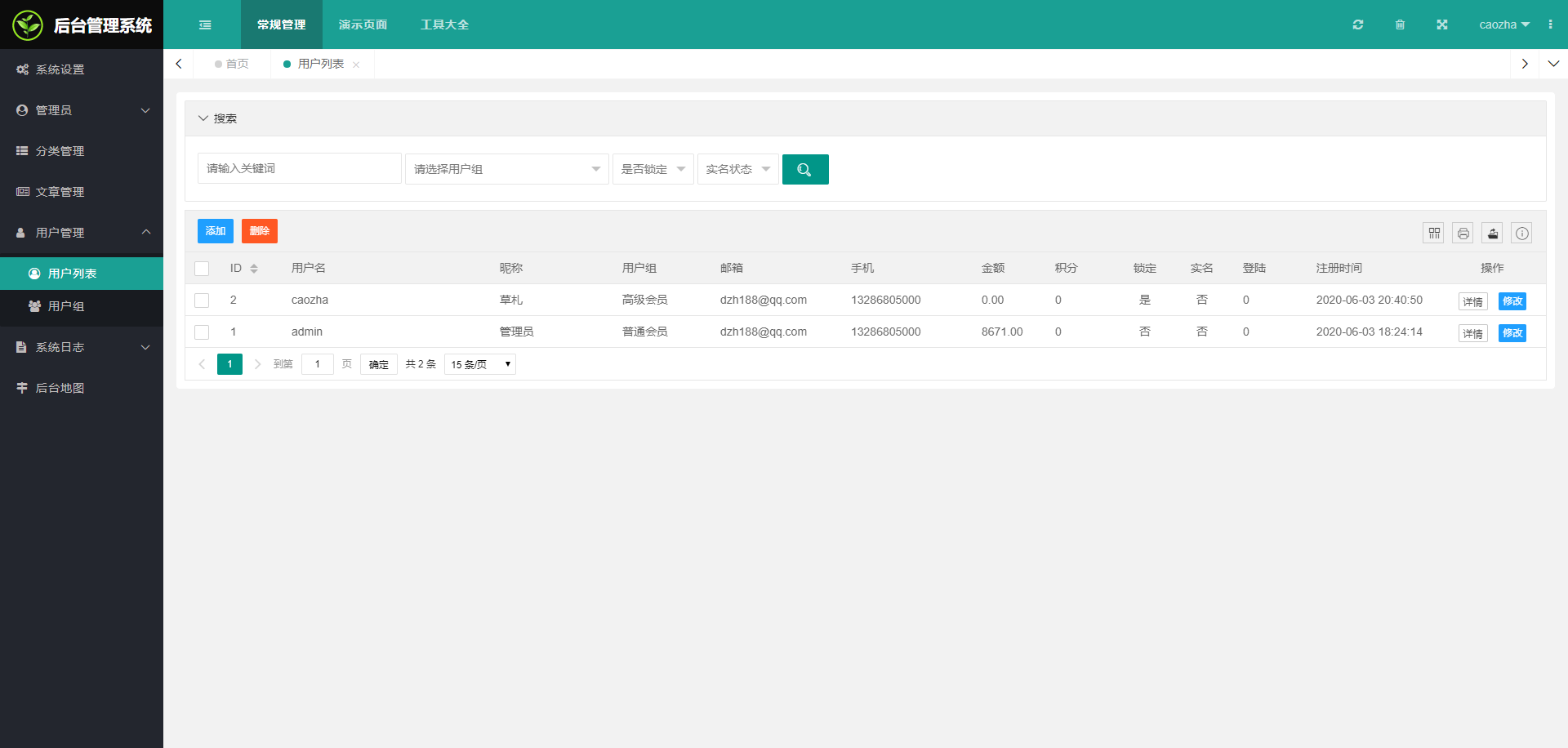
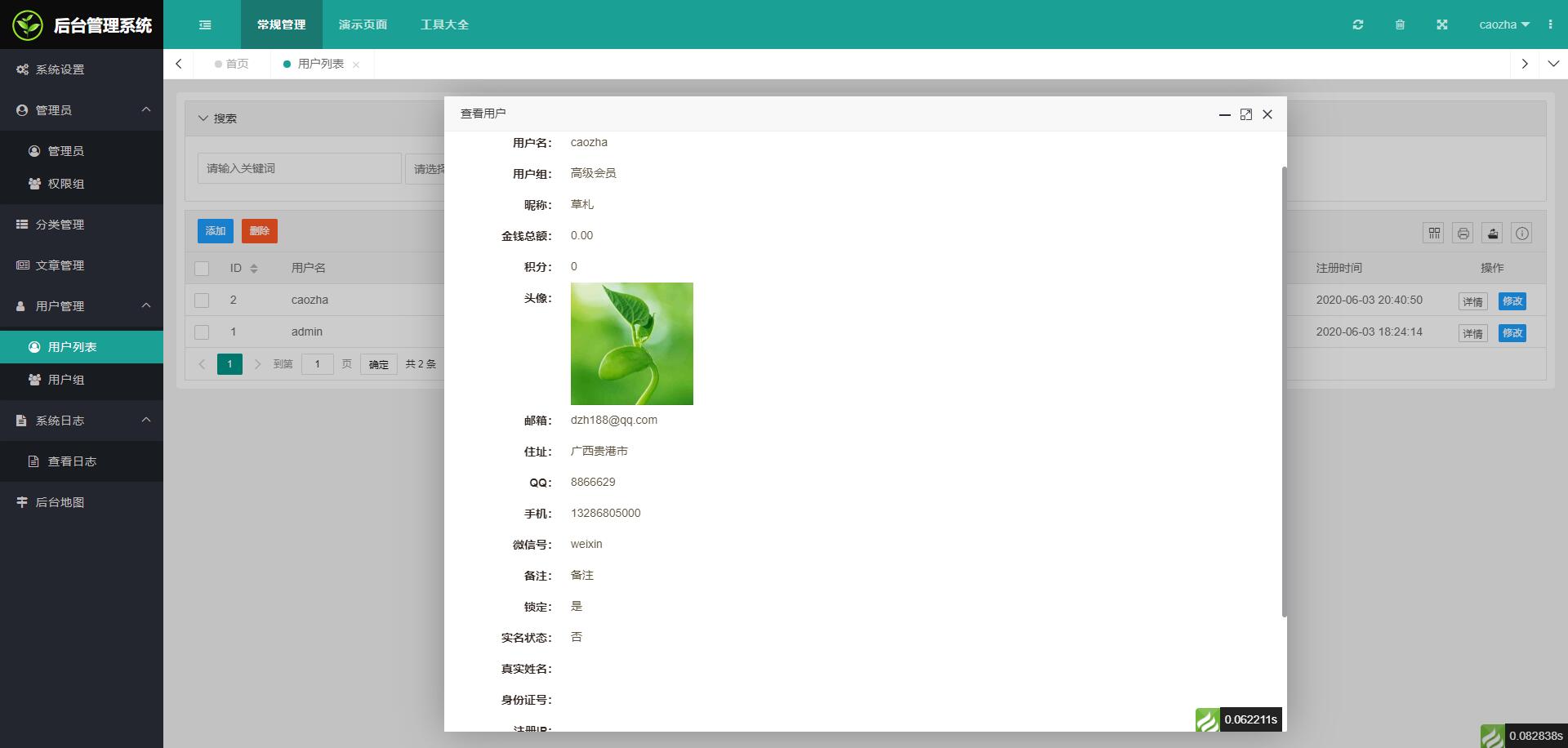
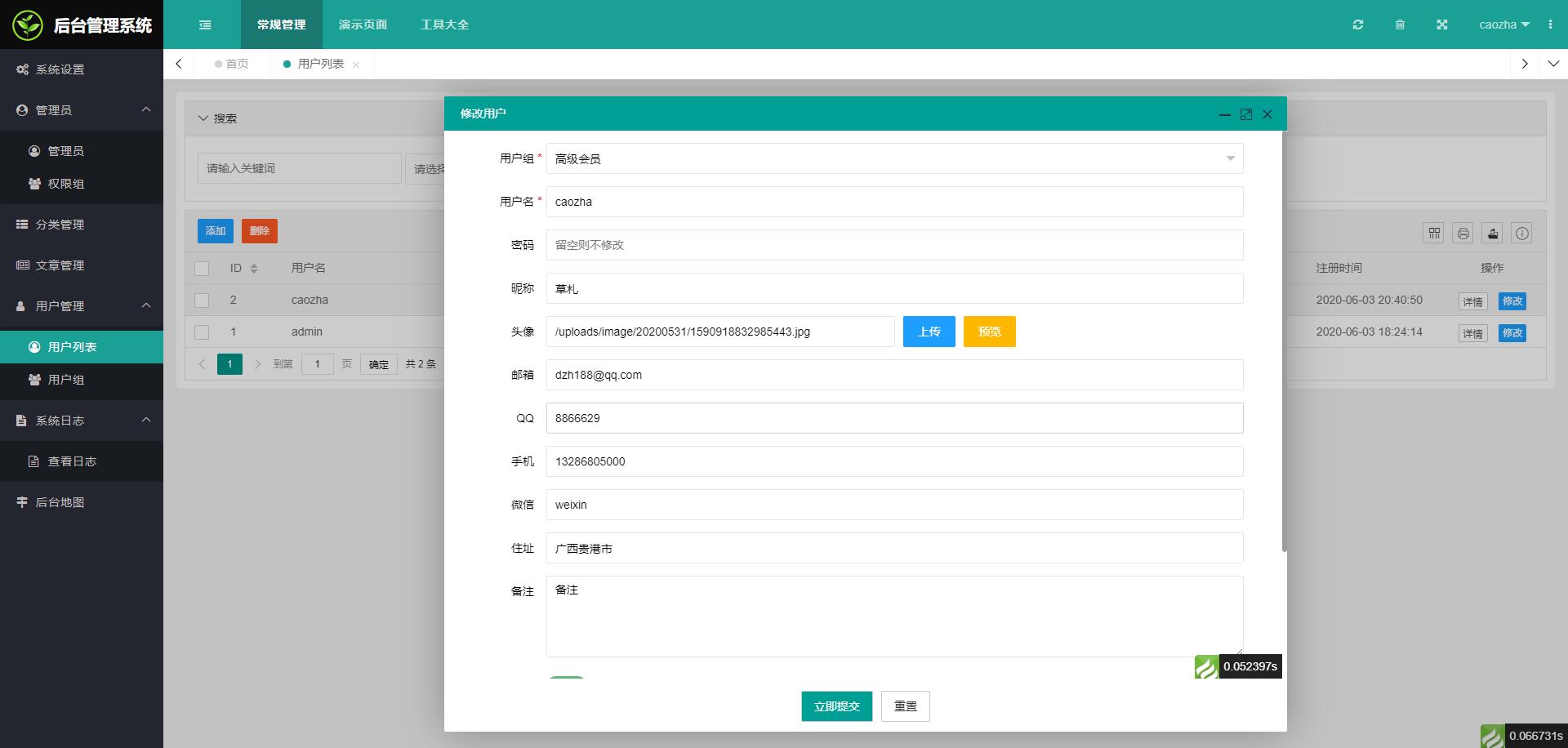
9、用户(会员)管理系统
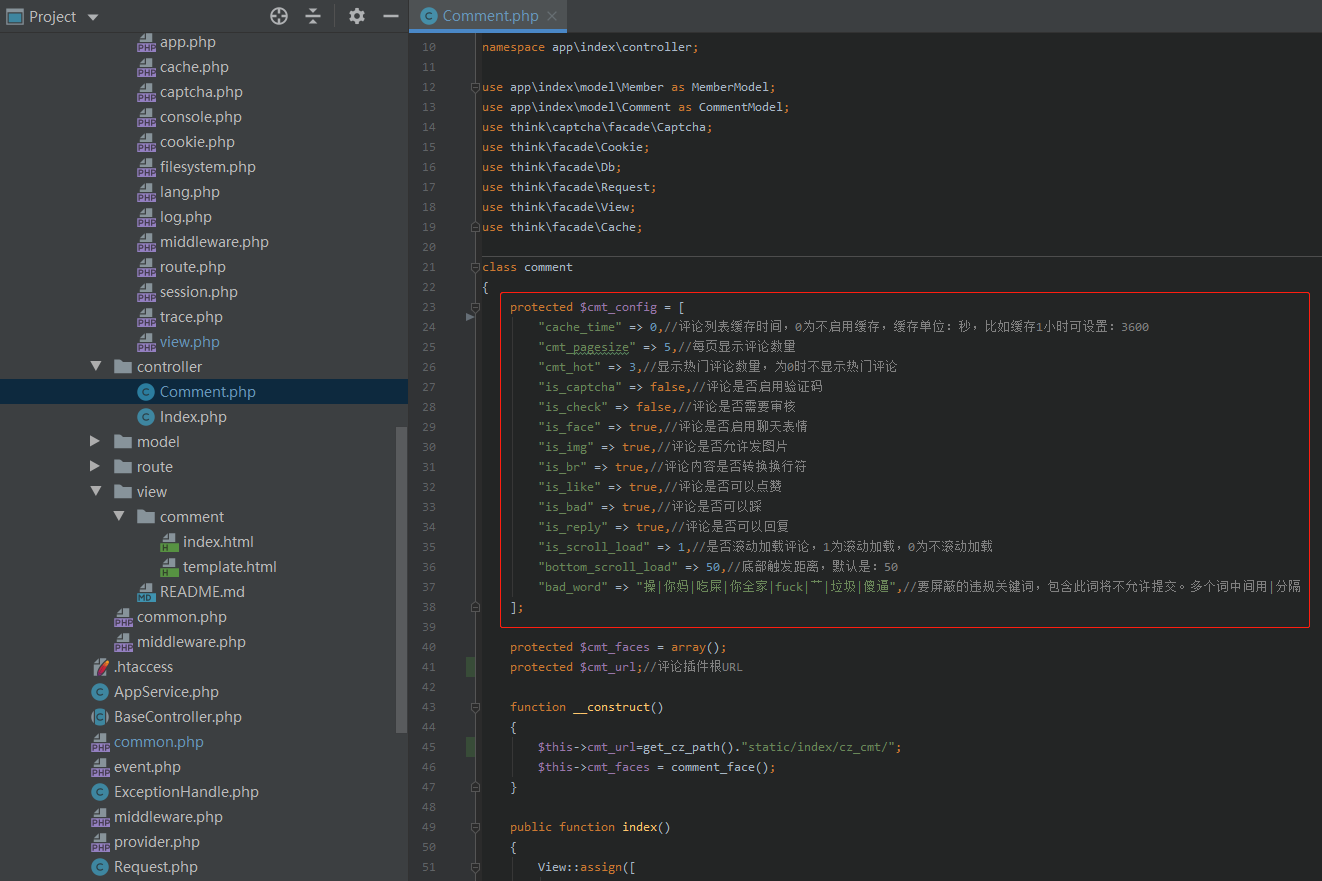
10、评论系统(支持盖楼评论,支持设置屏蔽词、验证码、是否需审核等,可整合到任何场景。可以自动适配电脑、平板和手机等不同客户端。)
包括但不限于以上基础功能,您可以到下方下载地址查看最新版本。
下载地址
支持开源程序,请到Gitee和GitHub给我点Star!
开发手册
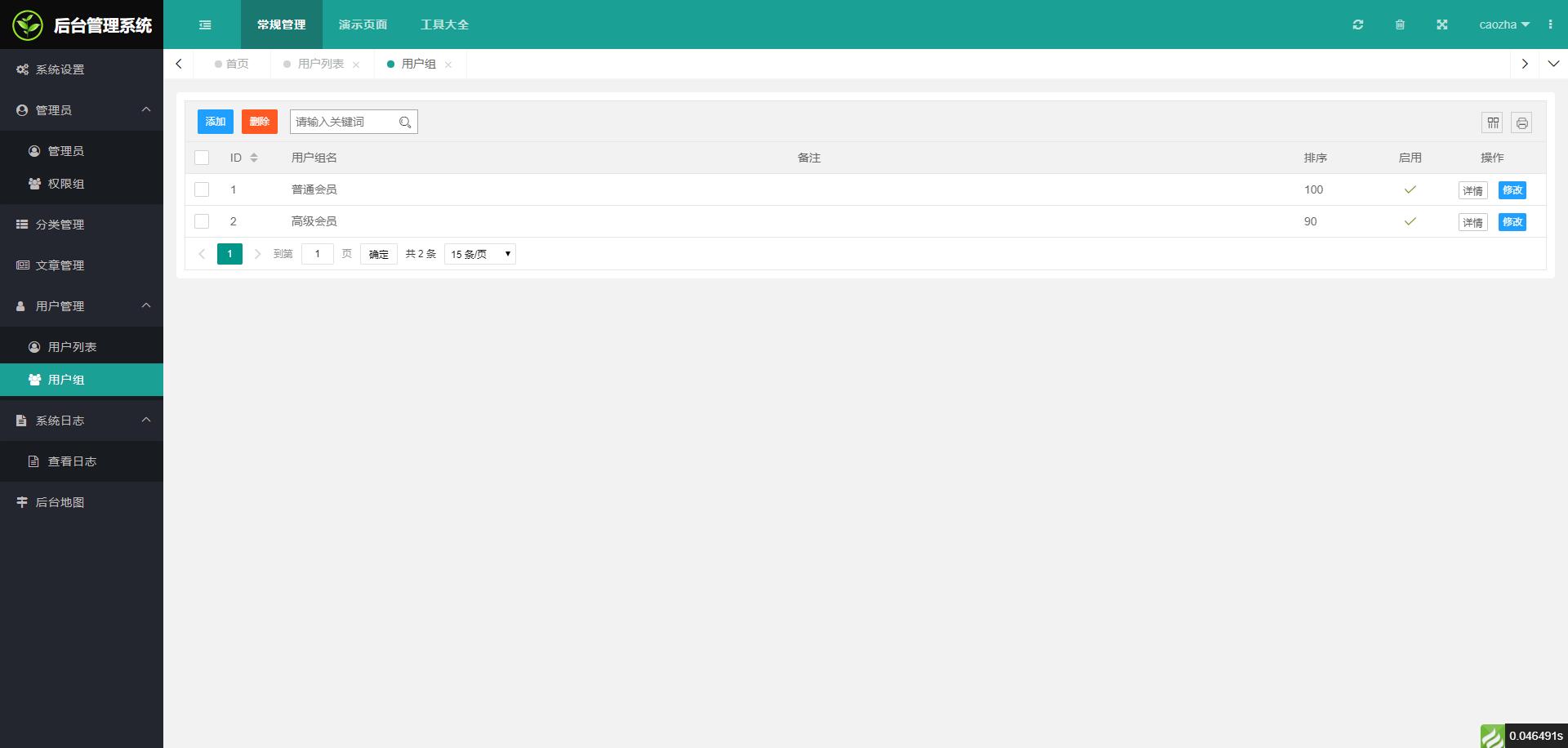
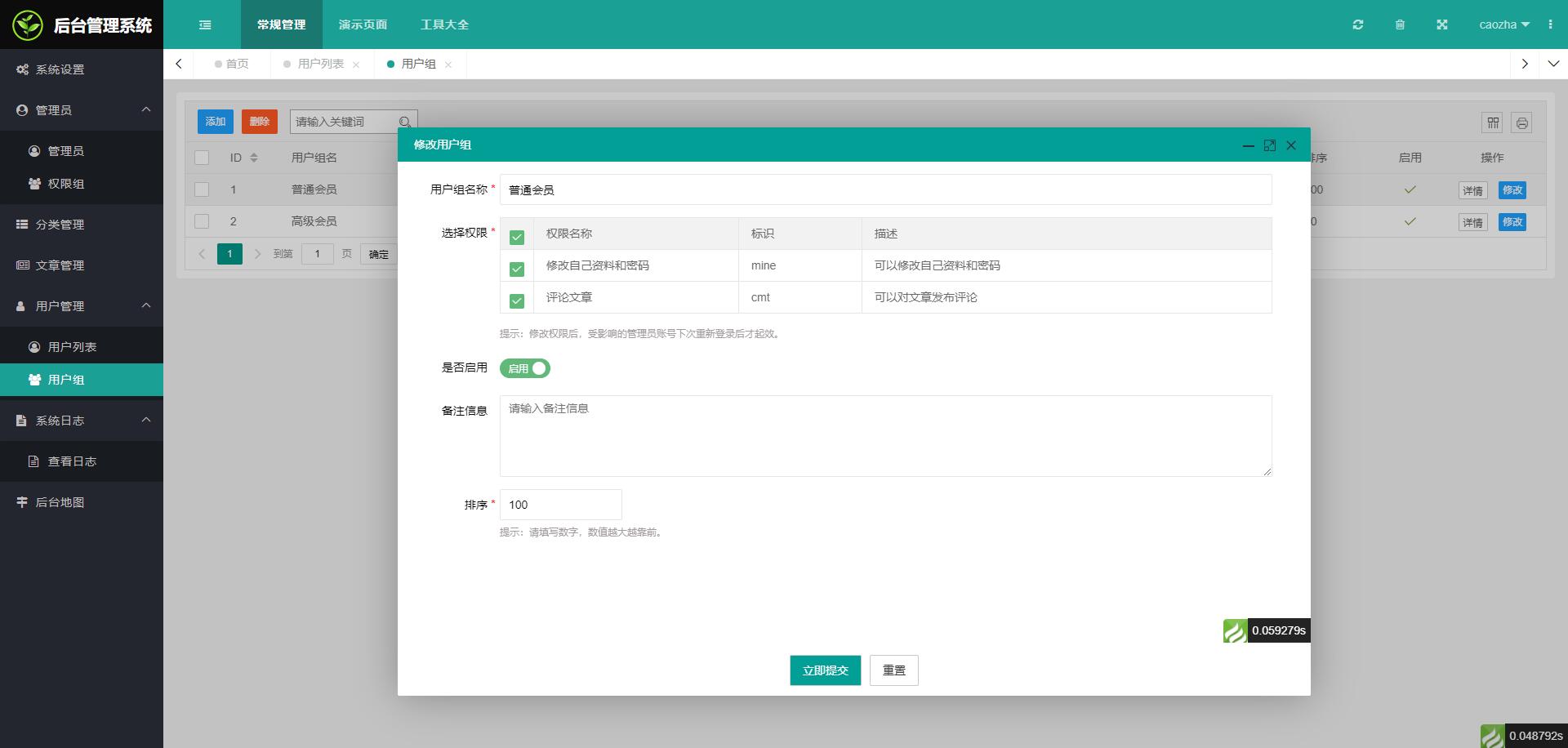
界面预览
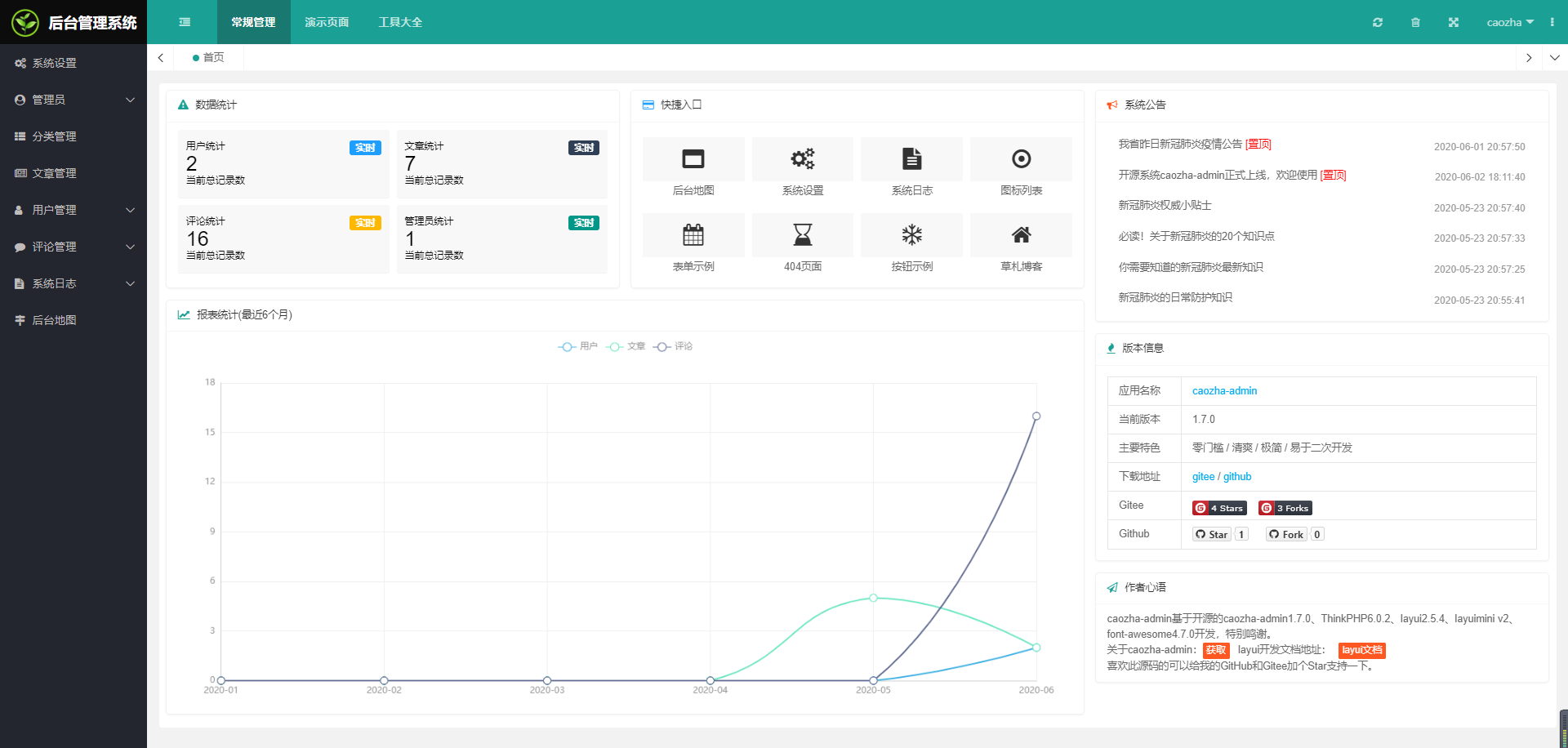
1.7.0版预览:
主要重写了后台欢迎页,修复若干BUG。

1.5.0版预览:
主要是新增了评论系统。
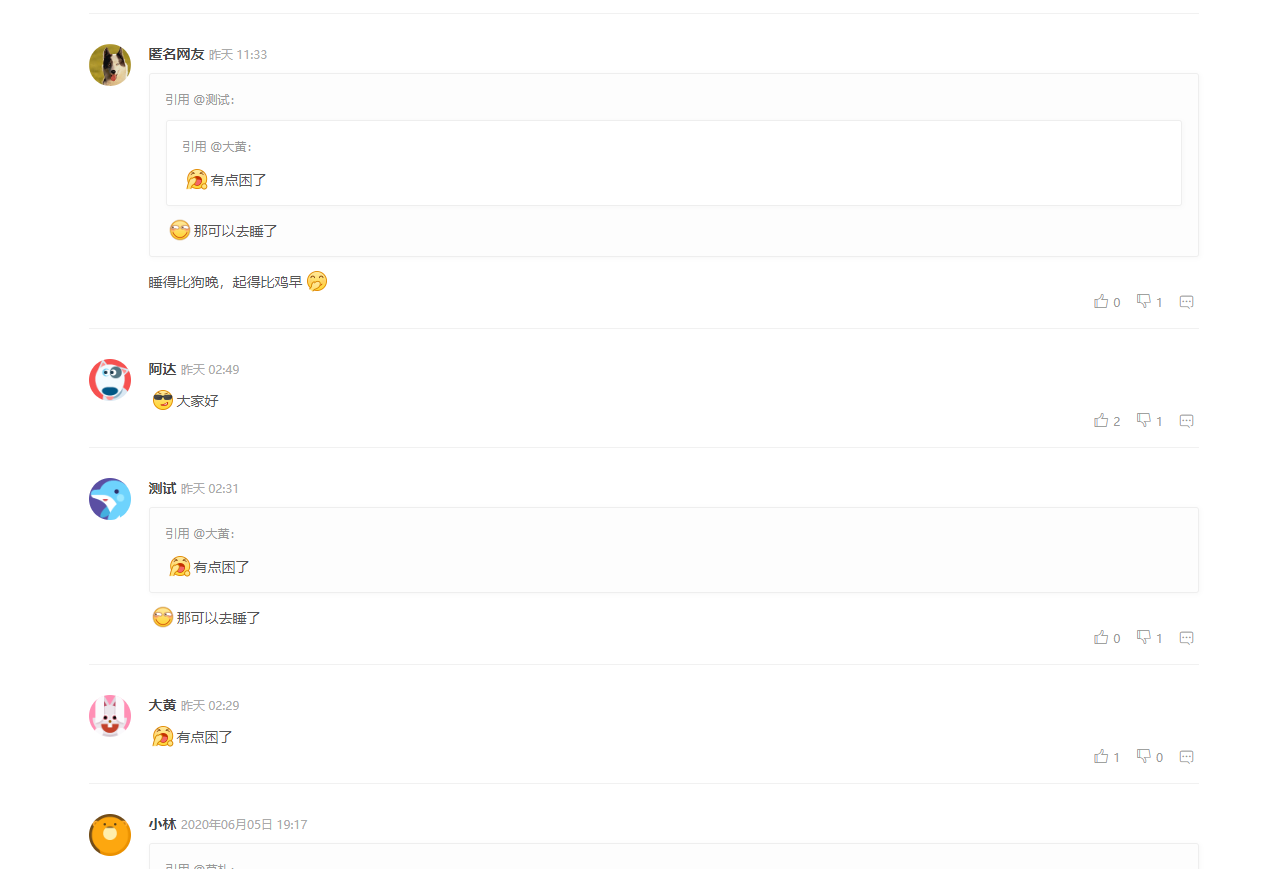
评论(PC端):


评论(手机端):


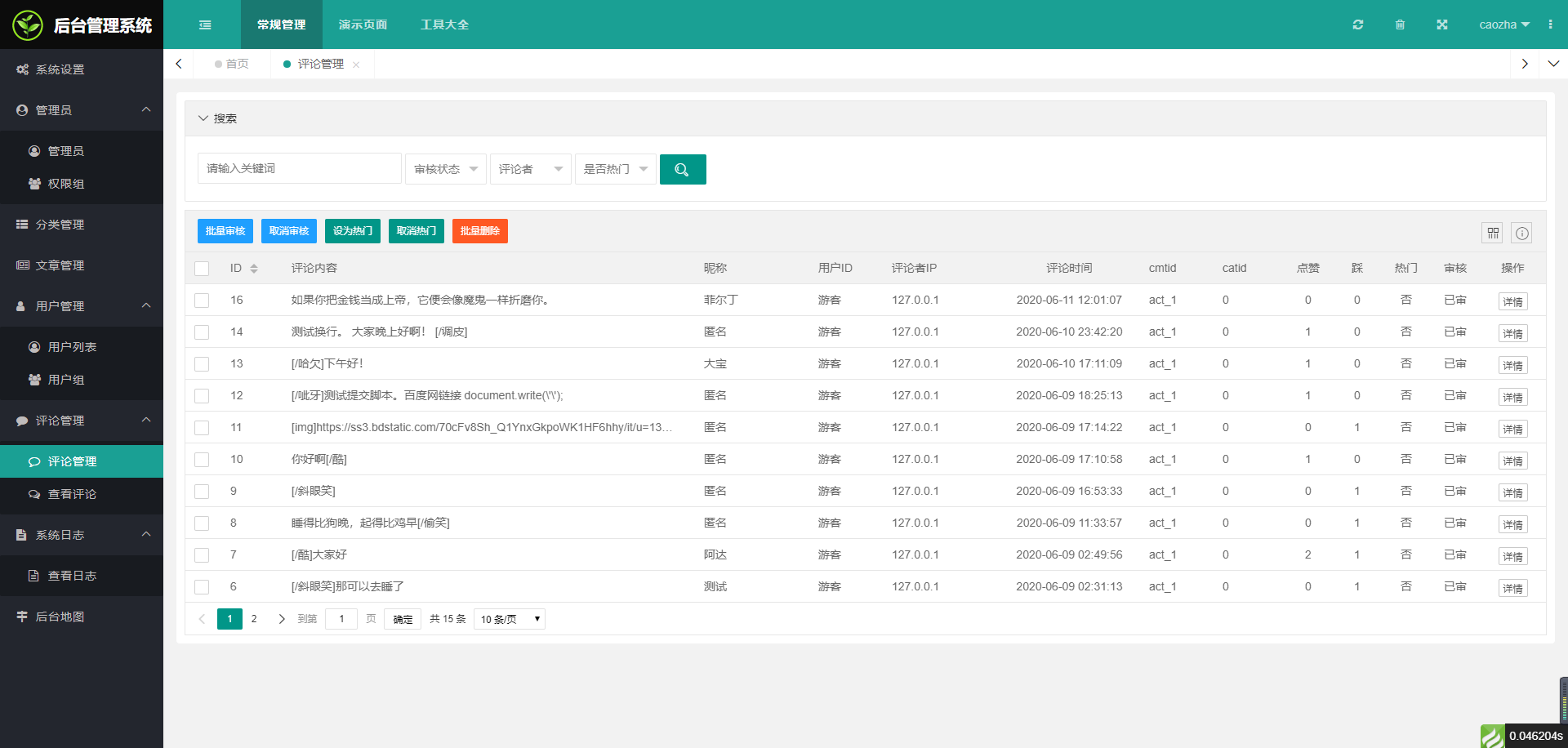
评论后台:


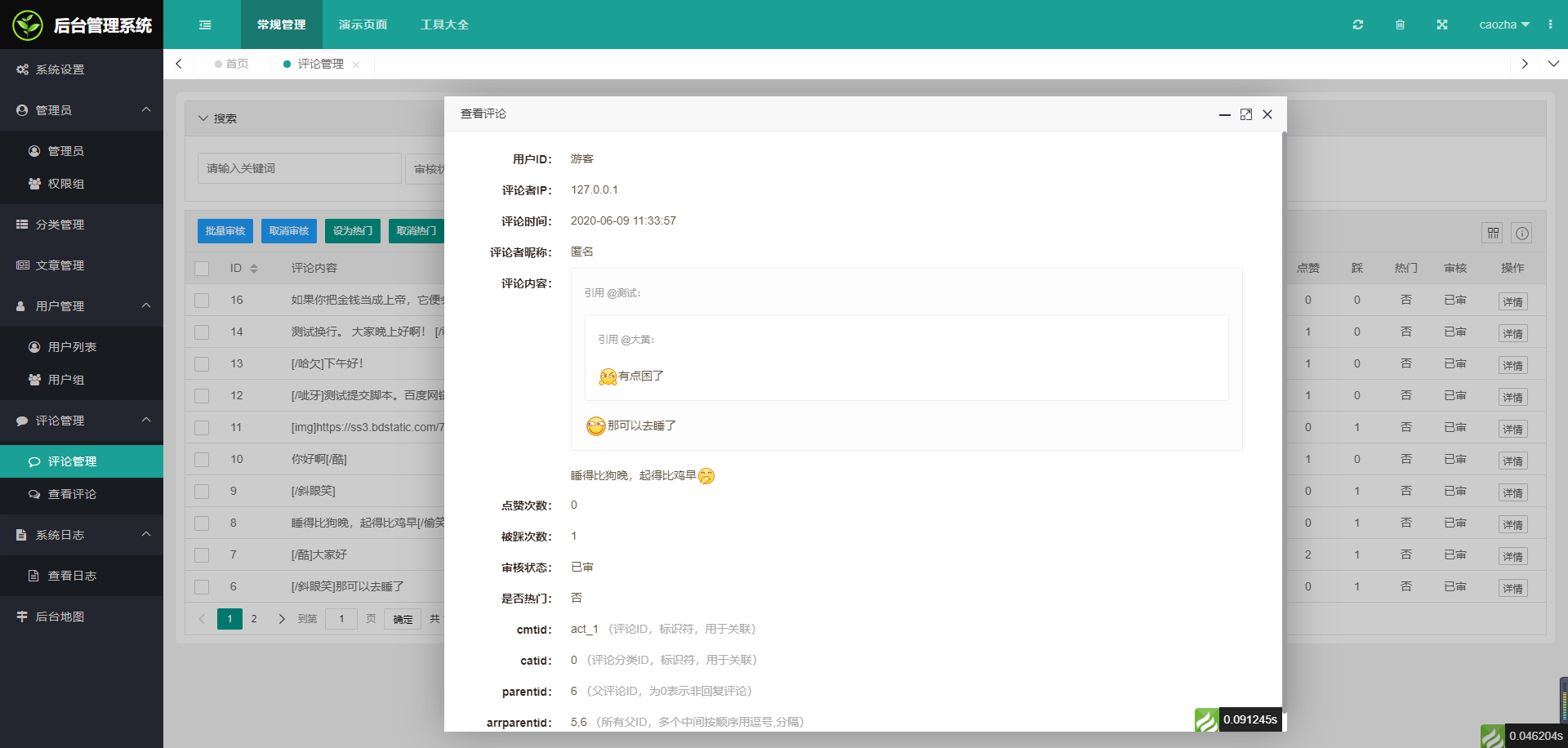
评论可设置项:

1.3.0版预览:





1.2.0版预览:



1.1.0版预览:


1.0.0版预览:




























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








