webpack 运行 npm run build 内存溢出 JavaScript heap out of memory
vue-cli3.0构建的项目,开发过程中,可能会遇到内存溢出的情况,改动一点代码,代码编译,进程就会断掉,报JavaScript heap out of memory 内存溢出的错误
内存溢出主要原因分析nodejs在执行JavaScript时,内存受到v8限制,64位约为1.4g,32位0.7g
限制内存原因:垃圾回收时,js线程会暂停执行(避免JS应用逻辑与垃圾回收器看到的不一样),大量的堆内存回收严重影响性能
解决思路通过webpack进行打包优化,降低单个文件大小,比如使用dll,这个思路不是本节讲授重点
扩大node内存
思路2具体解决方案
通过解决increase-memory-limit的包升级版来解决
1. 安装两个npm包: increase-memory-limit-fixbug 和 cross-envnpm install increase-memory-limit-fixbug cross-env -g
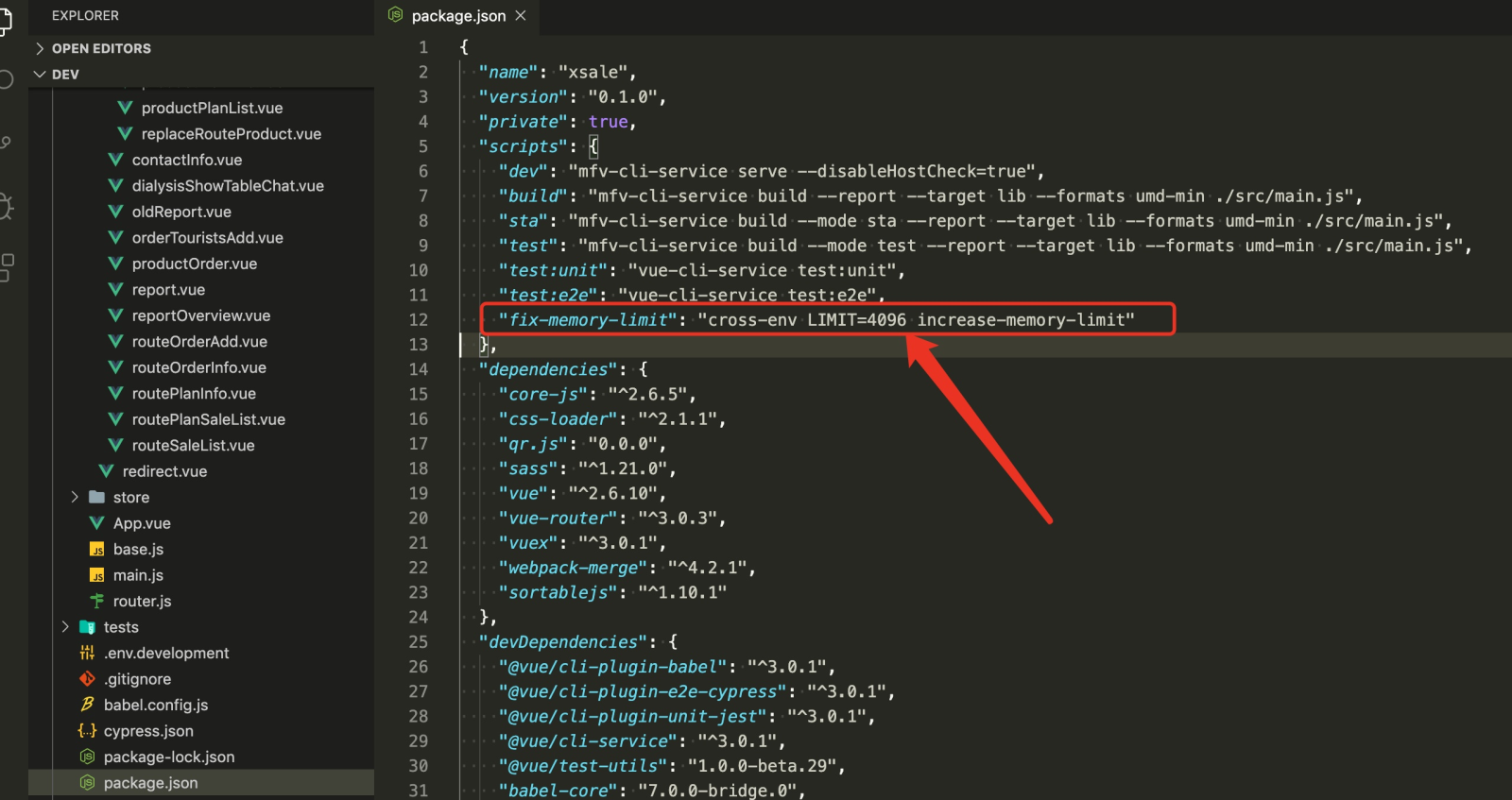
2. package.json中 添加如下脚本"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"

3. 执行fix-memory-limit脚本npm run fix-memory-limit
4. 重新运行项目即可npm run build
补充
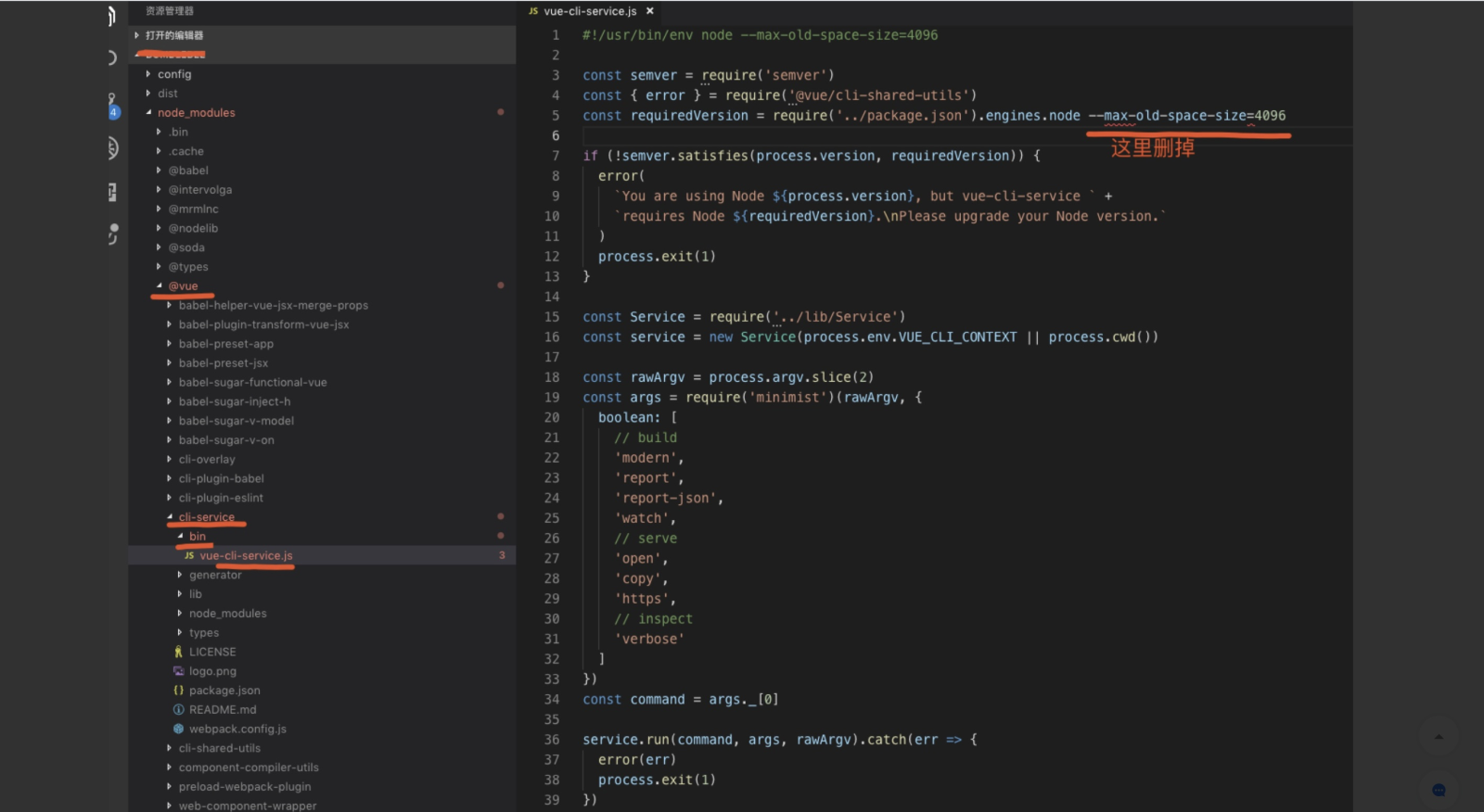
如果使用increase-memory-limit而不使用increase-memory-limit-fixbug,执行完npm run fix-memory-limit,需要手动清除掉标注的地方,但是标注的地方是依赖的包文件,生产环境不好操作,所以increase-memory-limit-fixbug是对其优化,在解决内存溢出问题基础上专门解决此问题的

参考:
解决 vue 项目运行过程中内存泄漏问题如果你觉得此文对你有一定的帮助,可以点击下方的【赞】收藏备用

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[解决内存溢出问题]http://www.zyiz.net/tech/detail-151212.html





















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








