我们在android中经常会遇到自定义一些组件,因为现有的android组件是往往不能满足当下的需求的,今天就给大家介绍一下在自定义组建过程中用到的drawText不居中的问题的解决方案
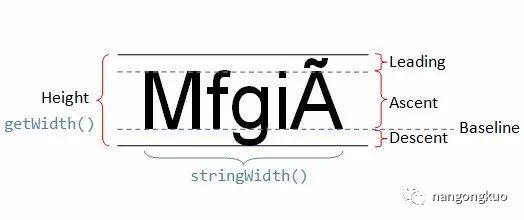
首先大家看一下这种图:

这就是一个文字完整的区域划分图,标示着完整的android在drawText的时候的书写规则,那这些区域分别都是代表什么意思呢?
1. 基准点是baseline
2. Ascent是baseline之上至字符最高处的距离
3. Descent是baseline之下至字符最低处的距离
4. Leading文档说的很含糊,其实是上一行字符的descent到下一行的ascent之间的距离
5. Top指的是指的是最高字符到baseline的值,即ascent的最大值
6. 同上,bottom指的是最下字符到baseline的值,即descent的最大值
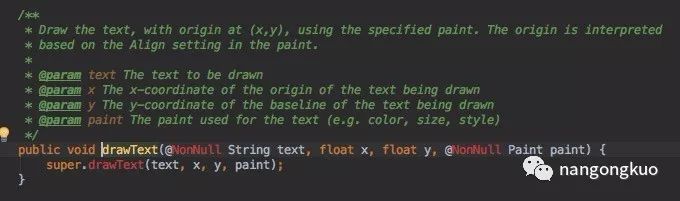
其中Baseline是我们在调用drawText的时候一个参数,又是在drawText的时候的一个基准线和参考线,下面是drawText的时候需要传的参数,根据注释我们不难理解其字段分别代表的意思:

text:要写上去的文字
x:写的起始点x的坐标
y:baseline的坐标
paint:画笔
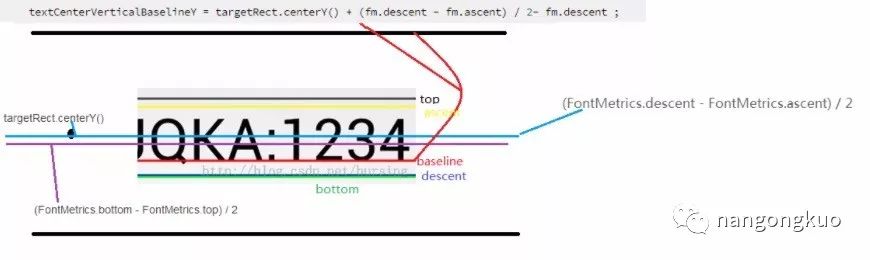
下面来看下这幅图:

蓝色的横线指的是绘制Text的目标矩形的中点:targetRect.centerY() = (targetRect.bottom + targetRect.top)/2
textCenterVerticalBaselineY 就是绘制文本时候的y坐标,targetRect.centerY()是控件一半的高度。其实这个换算关系也不难理解,targetRect.centerY()-fm.descent的意思是将整个文字区域抬高到控件的1/2,然后我们再加上(fm.descent - fm.ascent) / 2的意思就是将文本下沉文本descent到ascent长度的一半,从而实现文本垂直居中的目的。,不难看出计算公式应该为:
textCenterVerticalBaselineY = targetRect.centerY() + (fm.descent - fm.ascent) / 2- fm.descent ;
希望能够对大家有所帮助
参考原文:http://blog.csdn.net/wan778899/article/details/51460849





















 1116
1116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








