本节教程主要为大家详细分析了 JS 中的变量提升和预解析机制,对此感兴趣的朋友快来学习下吧。
JS变量提升
变量提升就好比 JavaScript 引擎用一个很小的代码起重机将所有 var 声明和 function 函数声明都举起到所属作用域(所谓作用域,指的是可访问变量和函数的区域)的最高处。
这句话的意思是:如果在函数体外定义函数或使用 var 声明变量,则变量和函数的作用域会提升到整个代码的最高处,此时任何地方访问这个变量和调用这个函数都不会报错;而在函数体内定义函数或使用 var 声明变量,变量和函数的作用域则会被提升到整个函数的最高处,此时在函数体内任何地方访问这个变量和调用所定义的函数都不会报错。
变量提升示例如下:
console.log("gv1=" + gv);//在声明前访问变量
show();//在定义前调用函数
var gv = "JavaScript";
console.log("gv2=" + gv);
function show(){
console.log("lv1=" + lv);
var lv = "JScript";
console.log("lv2=" + lv);
}
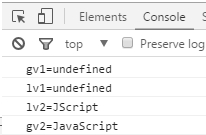
在上述代码中,第一行代码以及 show 函数中的第一行代码分别在变量声明前访问了 gv 和 lv 变量,第二行代码在函数定义前,调用了 show 函数。这是否有问题呢?将上述代码复制粘贴到 Chrome 控制台上,运行后的结果如图 1 所示。

图 1:Chrome 浏览器控制台的运行结果
从图 1 所示的结果可看出,上述代码在声明前访问变量以及在定义前调用函数完全没问题,为什么会这样呢?原因就是变量提升。
上述代码在代码运行前,经过预解析处理后的代码逻辑如下所示:
var gv; //变量声明提升到当前作用域的最高处
var show = function show(){ // 函数定义提升到当前作用域(全局作用域)的最高处
var lv; //变量声明提升到当前作用域(函数作用域)的最高处
console.log("lv1=" + lv);//lv在声明时没有初始化,所以输出undefined
lv = "JScript";//对变量赋值
console.log("lv2=" + lv);//变量输出所赋的值:JScript
}
console.log("gv1=" + gv);//gv在声明时没有初始化,所以输出undefined
gv="JavaScript"; //对变量赋值
console.log("gv2=" + gv);//变量输出所赋的值:JavaScript
由上可见,正是因为 var 支持变量提升,所以可以在声明前使用 var 声明的变量,而 let 和 const 不支持变量提升,所以它们声明的变量必须先声明才可以使用。
一般来说,JavaScript 代码的执行包括两个过程:预解析处理过程和逐行解读过程。在代码逐行解读前,JavaScript 引擎需要进行代码的预解析处理。在预解析过程中,当前作用域中的 var 变量声明和函数定义将被提升到作用域的最高处。
JS预解析
预解析处理的工作主要是变量提升和给变量分配内存,具体过程是在每个作用域中查找 var 声明的变量、函数定义和命名参数(函数参数),找到它们后,在当前作用域中给它们分配内存,并给它们设置初始值。
预解析设置的初始值分别是:对于 var 声明的变量,初始值为 undefinded;对函数定义,变量名为函数名,函数变量的初始值为函数定义本身;对命名参数,如果函数调用时没有指定参数值,则命名参数的初始值为 undefined,如果函数调用时指定了参数值,则命名参数的初始值为指定的参数值。
注:对于变量声明的同时赋值的语句,例如:var a=9,JavaScript 引擎对它进行处理时,把该语句分拆为两条语句:var a 和 a=9,其中,var a 语句在预解析阶段进行处理,a=9 是赋值表达式,在逐行解读阶段进行赋值。所以预解析中,不管变量声明时是否有赋值,变量的初始值都是 undefinded。
1) 预解析发生的时机
①遇到
浏览器加载到 标签对之间的代码块进行预解析:找出函数定义和函数体外的所有 var 声明的变量,并给它们分配内存和设置初始值。对同名的 var 变量和函数变量,只会分配一次栈内存,但在堆内存中会给函数变量的初始值分配内存。
对变量赋初始值时,函数变量初始值优先级高于 var 变量初始值,而同级别的函数变量,后定义的函数优先于先定义的函数。所以 var 变量名和函数变量名相同时,如果内存中变量的值一开始为 undefined,但最终内存中该变量的初始值会替换为函数变量的值;否则变量的初始值保持不变。而同名的函数变量,后面定义的函数会替换前面定义的函数。
②遇到函数调用时
每一对标签中的代码预解析完后会立即逐行解读代码。在解读代码的过程中,如果遇到函数调用,此时会在函数作用域中首先进行预解析处理,预解析处理完才会执行函数代码。在函数作用域的预解析规则是:找出命名参数、所有 var 变量和函数定义,并给它们在函数作用域中分配内存和设置初始值。
对同名的 var 变量、命名参数和函数变量,只会分配一次栈内存,但在堆内存中会给函数变量的初始值分配内存。对变量赋初始值时,函数变量的值优先级最高,其次是命名参数值。所以如果命名参数名和 var 变量名相同,内存中变量的值为参数值;如果命名参数名和函数变量名相同或 var 变量名和函数变量名相同,内存中变量的值为函数变量值。
2) 页面中包含多个标签时的预解析
当页面中包含多个标签时,JavaScript 引擎会按页面中标签出现的顺序,从上往下对每一个标签对之间的脚本代码块分别进行预解析和逐行解读处理。每一个标签对之间代码的预解析是全局范围的,在函数调用时发生的函数代码预解析则是针对函数范围的。
需要注意的是,变量在预解析处理得到的初始值在逐行解读代码过程中会被赋值表达式(带有=,+=,-=,*=,/=,++,--等运算符号的语句)修改。
下面我们通过几个示例来具体演示变量和函数的预解析处理。
【例 1】预解析时变量的优先级示例。
预解析时变量的优先级示例alert("(1)该行结果为:" + a); //①
var a = 3; //②
alert("(2)该行结果为:" + a); //③
function a(){ //④
alert(2);
}
var a = 6; //⑤
function a(){ //⑥
alert(4);
}
alert("(3)该行结果为:" + a); //⑦
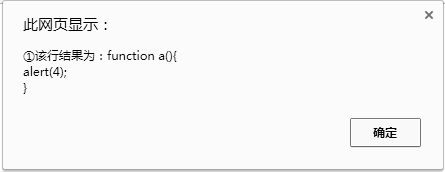
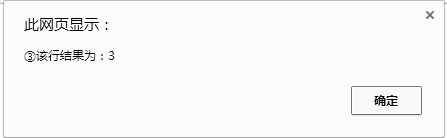
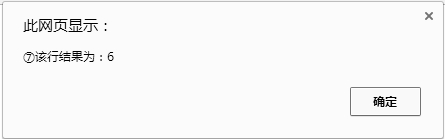
上述代码在 Chrome 浏览器中的运行结果分别如图 2 、图 3 和图 4 所示。

图 2: 注释 ① 处代码运行结果

图 3:注释 ③ 处代码运行结果

图 4:注释 ⑦ 处代码运行结果
可能很多读者朋友对上述运行结果有疑问。其实上述运行结果正是预解析和逐行解读分阶段处理的结果。JavaScript 引擎遇到
1) 首先预解析注释 ② 处的 var 变量 a,给它分配内存,并给它赋初始值为“undefined”;
2) 然后预解析注释 ④ 处的函数变量 a,发现该变量和已分配内存的 var 变量同名,所以不再对函数变量 a 分配栈内存,而只给它分配堆内存存储函数定义,同时会将栈内存中的变量 a 的值修改为函数变量的初始值“function a(){alert(2);}”;
3) 再接着预解析注释 ⑤ 处的 var 变量 a,该变量与前面预解析得到的函数变量a同名,所以对该变量也不再分配内存,由于函数变量值优先级高于 var 变量值,所以此时注释 ⑤ 处的 var 变量 a 初始值“undefined”不会修改内存变量的函数定义值;
4) 最后预解析注释 ⑥ 处的函数变量 a,发现它和内存中的变量 a 同名,也不再给它分配栈内存,但会在堆中分配内存存储注释 ⑥ 处的函数定义。由于后定义的函数优先级高于前面定义的函数,此时内存中的变量 a 的函数定义值被修改为“function a(){alert(4);}”。因此最终内存中变量 a 的值为“function a(){alert(4);}”。至此,预解析完成,接着进行逐行解读代码。
在逐行解读代码阶段,首先解读到注释 ① 处代码,此时会去内存中查找变量 a,如果找到,读取变量 a 的值并输出到警告对话框中;如果没找到,将报“a is not defined”错误。上面的预解析的结果是内存中存在变量 a,且其值为“function a(){alert(4);}”,所以执行注释 ① 处代码后得到了图 2 所示的运行结果。
注释②处的代码是一个赋值表达式:a=3,执行该行代码后,会将内存中变量 a 的值修改为“3”。所以执行到注释 ③ 处代码时,从内存中读取到的值为“3”,因而得到图 3 所示的运行结果。注释④处定义了一个函数,执行时会跳过函数定义不作任何操作。
注释 ⑤ 处代码是一个赋值表达式:a=6,执行该行代码后,会将内存中变量 a 的值修改为“6”。注释 ⑥ 处又是一个函数定义,不作解读。最后执行注释 ⑦ 处代码,从内存中读取到值“6”,因而得到图 4 所示的运行结果。
【例 2】同时存在两个 script 标签对的预解析处理。
同时存在两个script标签对的预解析处理console.log(a);
var a = 2;





















 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








