
前言
本文是继
徐小夕:前端如何一键生成多维度数据可视化分析报表zhuanlan.zhihu.com
实战的最后一篇文章, 主要介绍如何实现后台管理系统的权限路由和权限菜单. 希望通过这3篇文章的复盘和实战, 可以让大家开发企业应用的时候更加游刃有余.
本文主要涉及的技术点如下:
- 如何使用递归算法动态渲染不定层级的菜单
- 如何基于权限来控制菜单展现
- 基于nodejs的权限服务设计
正文
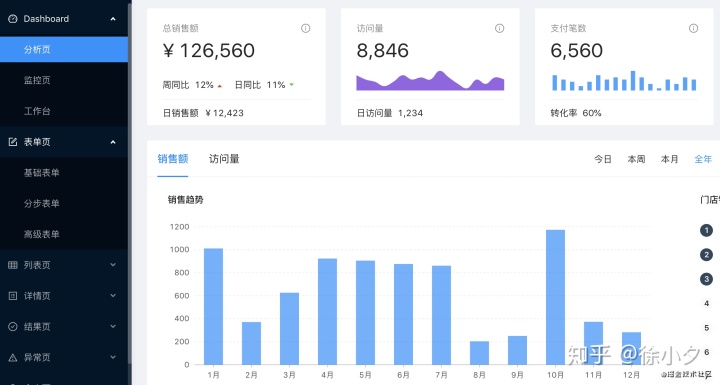
动态菜单和权限路由是后台管理系统设计中必不可少的环节, 作为复杂后台管理系统来说, 导航菜单往往不是简单的一级菜单, 往往都会有3级,4级菜单, 如下:

所以我们首要解决的问题就是面对未知层级菜单时的前端解决方案. 其次就是面对不同角色,需要展示不同的权限菜单, 我们如何解决这两个问题, 是实现权限菜单的第一步,接下来笔者就会带大家一起实现.
使用递归算法动态渲染不定层级的菜单
首先我们来解决第一个问题, 实现渲染不定层级的菜单. 我们目前常用的菜单schema如下:
const menuData = [
{
key: '/manage',
path: '/manage',
text: 'dooring工作台',
},
{
key: '/manage/anazl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8950
8950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








