一、开始让大家看一张他们组合的图片再一步一步做:

二、先是建立两个文本不做处理运行如图

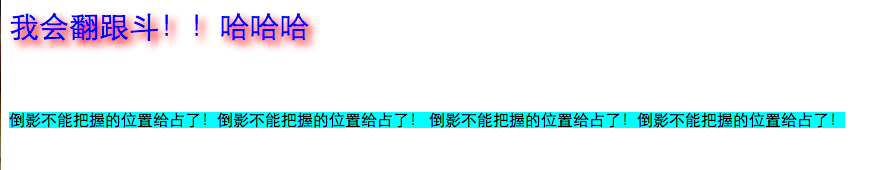
三、给第一个div字体加上阴影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow:用法与text-shadow类似,只不过它是对盒子,比如DIV
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
前两个值可以是负数,第三个不能使负数,可以是0(无效果)

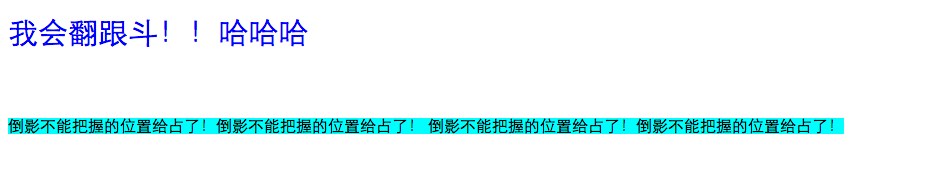
四、给第一个div加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 间距。
注意:倒影不占文档流的空间,层级高于文档流倒影是针对标签(宽高)进行的

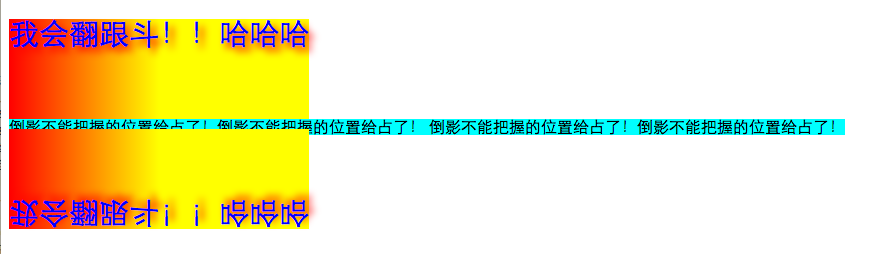
五、加上渐变
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一个百分数是从0%到这个百分数全是这种颜色,最后一个百分比是从这个百分数到100%全是这种颜色,中间如果不同百分数就是渐变,一样就是分界线。

六、所有代码:
CSS3div{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
我会翻跟斗!!哈哈哈
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
希望感兴趣的朋友关注我以后一起交流!
CSS 3 阴影,倒影,渐变
盒子阴影 box-shadow:盒子的阴影 第一个参数:设置的是阴影的水平偏移量 第二个参数:设置的是阴影的垂直偏移量 第三个参数:设置阴影的模糊程度 第四个参数:设置阴影外延值 第五个参数:阴影的颜 ...
css3中的渐变小总结
= 导航 顶部 线性渐变 径向渐变 透明度 边框 阴影 顶部 线性渐变 径向渐变 透明度 边框 阴影 系列教程 CSS3 Gradient分为linear-gradient(线性渐变)和r ...
CSS3图片倒影技术实现及原理
CSS3图片倒影技术实现及原理 目前为止我们已经探讨了很多CSS3中的新功能和新特征.除了上面这些,实际上还有很多CSS新属性并未包含进CSS3官方标准中,像谷歌浏览器或火狐浏览器等都会利用CSS的浏 ...
CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
【转】 CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
CSS3阴影 box-shadow的使用
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[ins ...
CSS3阴影 box-shadow的使用总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
Westciv Tools主要为CSS3提供了渐变gradients.盒子阴影box-shadow.变形transform和文字描边四种在线生成效果的工具 1.Westciv Tools 彩蛋爆料直击 ...
随机推荐
STM32基于HAL库通过DMA读写SDIO
通过STM32CUBEMX生成DMA读写sdio的工程,再读写过程中总会卡死在DMA中断等待读写完成的while中,最终发现while等待的标志在SDIO的中断里置位的,而SDIO中断优先级如果小于或 ...
PHP中设置时区方法小结
找到原因后,在网上搜索到了一些关于PHP的时区设置方法: 1.修改php.ini,在php.ini中找到data.timezone =去掉它前面的;号,然后设置data.timezone = “Asi ...
NOIP2012 同余方程-拓展欧几里得
题目描述 求关于 x 的同余方程 ax ≡ 1 (mod b)的最小正整数解. 输入输出格式 输入格式: 输入只有一行,包含两个正整数 a, b,用一个空格隔开. 输出格式: 输出只有一行,包含一个正 ...
ecshop如何去除后台左侧云服务中心菜单
介绍一下如何去除后台云服务中心菜单: 打开admin/templates/menu.htm,把539行的 document.getElementById("menu-ul").in ...
WisDom.Net 框架设计(一) 总体框架
WisDom.Net总体框架 1.目标 WisDom.Net 做为以后快速开发相关的软件的基础框架,实现用户,权限,角色,菜单,和工作流的管理功能.相关功能可以独立使用,快速用于其他程序的开发.预计 ...
Sphinx学习笔记2
因为网站搜索的需要,启动了一个搜索引擎项目,其实也算不上完整的搜索引擎,需求很简单,如下: 1)搜索产品名.类别名.品牌名.副标题.关键字等字段 2)数据量目前为13000左右,未来可 ...
kvm之四:从网上镜像安装虚拟机Centos6.8
1.再加块硬盘,格式化挂载至新建目录/kvm2下 2.CentOS 6.8镜像地址 http://mirrors.163.com/centos/6.8/os/x86_64/ 3.配置安装参数,执行安装 ...
开源项目福利-github开源项目免费使用Azure PipeLine
微软收购Github后,很多人猜想微软可能会砍掉VSTS,然而事实VSTS并没有砍掉,关于Azure Devops的详细信息可以查看 这篇博客,如果想查看原文也可以从链接里提供的原始地址里查看. 今天 ...
如何实现javascript js 类命名空间的写法
转载 猫猫小屋http://www.maomao365.com/?p=823 在C#中有namespace概念,java中有package的概念,有了这些概念之后,在系统的运行时,每一个方法就会拥有唯 ...
Bitvise 使用公私玥免密登陆 服务器
远程机linux 首先需要把 生成 公私玥,并且把公钥 写到 远程linux 主机的,你要登陆的用户下面 的.ssh 文件里面的authorized_keys 文件里面.这个参考我的另一篇关于linu ...





















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








