1.HTML的学习内容
1.HTML的概念 2.互联网的三大基石 3.HTML的头标签 4.HTML的主体标签
5.HTML的图片标签 6.HTML的超链接标签7.HTML的表格标签
8.HTML的内嵌和框架标签 9.HTML的表单
2.HTML的概念
HTML:超文本标记语言
作用:需要将java在后台根据用户请求处理的请求结果显示在浏览器中。
本质就是告诉浏览器接收到的数据使用什么样数据组织形式进行显示。
使用:HTML的文档规范
HTML的标签
3.互联网的三大基石
1.URL:统一资源定位符(唯一的定位一个网络资源)
2.HTTP:超文本传输协议(规范浏览器和服务器之间数据交互的格式)
3.HTML:超文本标记语言(有效组织数据在浏览器端的显示)
4.如何写一个最基本的html文件
HTML的文档声明:文件名.html或文件名.htm
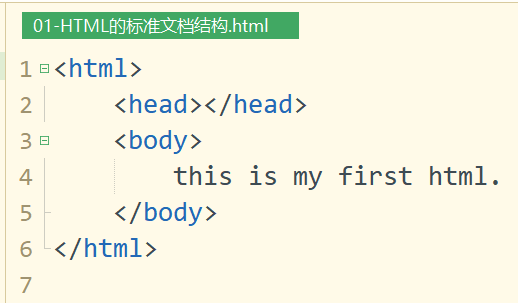
HTML的标准文档结构:
顶层标签:html
头标签:head(主要配置浏览器显示数据的配置信息)例:字符编码等,一般都是浏览器进行使用
主体标签:body(给用户进行数据展示)
注:HTML的标签的语法为:标签名>(双标签)或者(单标签)
例:

注:html是由浏览器进行解析执行的,





















 2324
2324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








