shift + alt +! 生成骨架
1 标签的数字 * 数字 {} 对该标签 进行重复显示
2 单行 复制-------shift + alt + 下建
3 ctrl + / 注释
2常见 的标签 有那些
标签 分类 块级元素 行内块元素 行元素
块级 元素标签 div 盒子 ul li 无序列表 ol li 有序列表 dl dt dd 定义列表 p 段落标签 h1 和 h6
标题
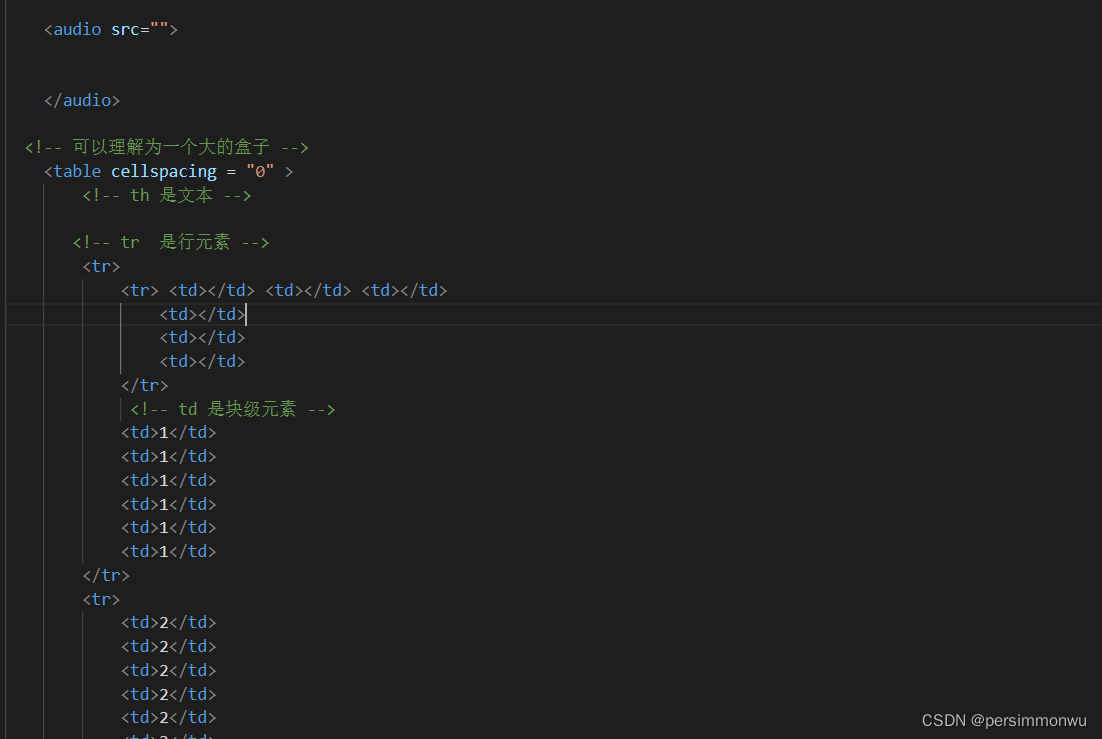
table(表格) tr行 td块 th 头 (表格里一行) form 文本域
行元素标签:span(常配合p标签使用,对文本进行单独视觉呈现)th td(表格里的类和普通单元格)a(添加链接)i em(斜体) b strong(加粗)
img(图片引入)
行内 元素与 块级元素的区别】
1 块级元素 独占 一行 可以设置 宽高 块元素标签定义内外边距生效
2 行元素标签定义宽高不起作用 行元素标签只占自身大小一行显示 行元素标签定义内外边距,左右生效,上下不生效
标签 分类 单标签 和 双标签
单标签 有 img input br hr source
双标签 div ul li i b 等等 ..........
3 标签的属性的结构
<table border="1">
<标签 属性名="属性值" 属性名="属性值">

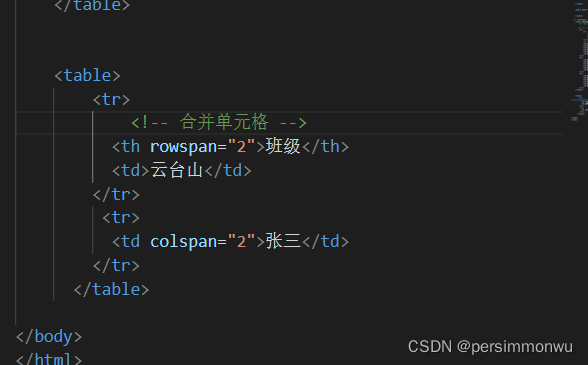
4.表格的使用
属性colspan横向合并单元格,属性rowspan纵向合并单元格

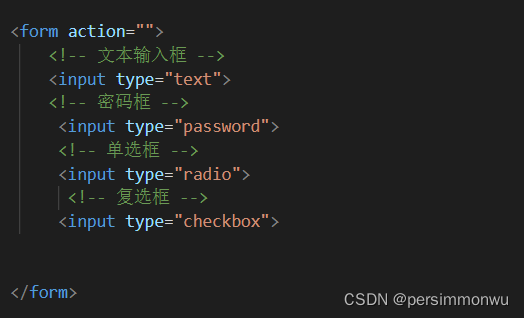
5.表单的使用
input标签(type="text[文本输入框]/password[密码框]/button[按钮]/radio[单选]/checkbox[复选框]")
备注:①按钮必备属性 value="按钮的文本信息" ②单选框必备属性name=“多个选项必须保持name值一致”
<select><option>11</option><option>22</option></select>下拉选项
<textarea></textarea>文本域,属性resize=“none”可固定区域大小

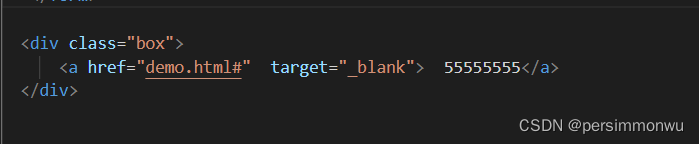
6.a的锚点定位
链接 hret 属性 target blank 换一个新的页面打开 方式

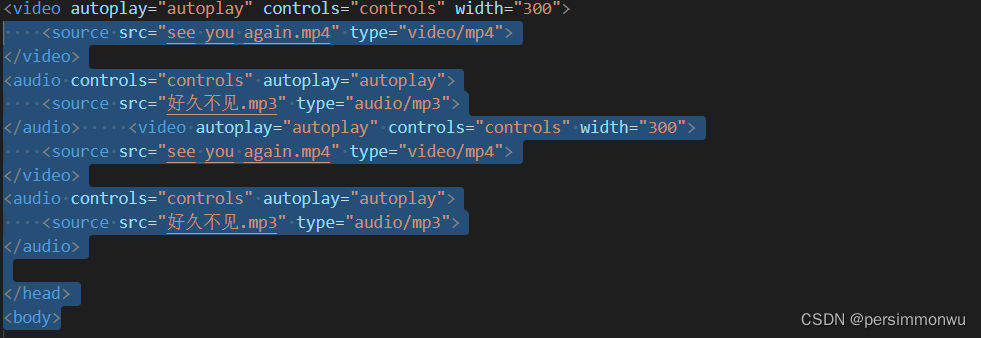
7 视频和 音频
8.标签的嵌套注意事项
1.块元素标签可以嵌套行元素标签及部分块元素标签(p h1-h6 dt不能嵌套块元素)
2.行元素只能嵌套行元素(排除自身嵌套自身)
3.div和li都是可以承载内容的容器,a什么都可以包





















 2352
2352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








