原标题:简洁的左右切换的焦点图效果
简洁的左右切换焦点图代码,可循环自动播放
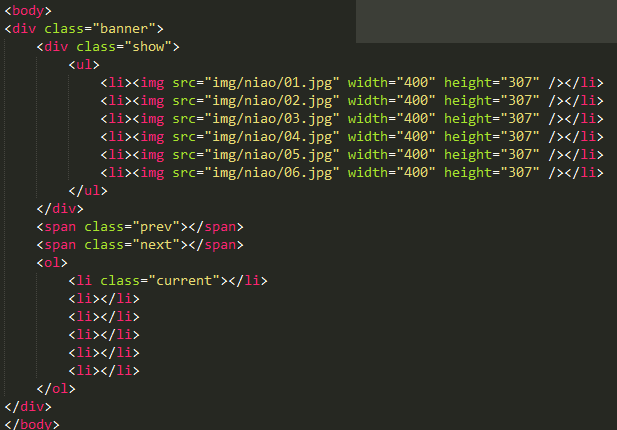
html:

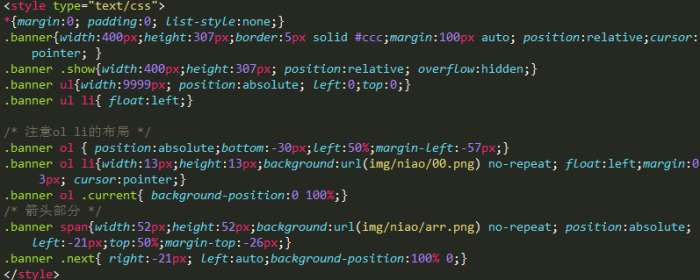
css:

js:
< type="text/java">
$(function(){
// 上面放一些数据
var num = 0;
// 下面写一些事件
// 1.用户点击角标部分
$('.banner ol li').click(function(e) {
$(this).addClass('current').siblings().removeClass();// 角标排他切换类
var index = $(this).index();
$('.banner ul').stop().animate({ left: -400*index },500)// ul移动切换对应图片
num=index;// 记得把2个索引值同步
//$('title').html(num)// 放到头部去测试看的虚拟索引值,项目中删掉
});
// 2.左右箭头模块
$('.banner .next').click(function(e) {
num++
if( num > 5 ){ num=0 }
$('title').html(num)// 放到头部去测试看的虚拟索引值,项目中删掉
// 都有谁需要跟着这个虚拟索引值顺序走。num
$('.banner ol li').eq(num).addClass('current').siblings().removeClass()
$('.banner ul').stop().animate({ left: -400*num },500)// ul移动切换对应图片
});
$('.banner .prev').click(function(e) {
num--
if( num < 0 ){ num=5 }
$('title').html(num)// 放到头部去测试看的虚拟索引值,项目中删掉
// 都有谁需要跟着这个虚拟索引值顺序走。
$('.banner ol li').eq(num).addClass('current').siblings().removeClass()
$('.banner ul').stop().animate({ left:-400*num },500)
});
// 自动播放模块,其实需要定时器
//var num=0;
var timer=null;
function autorun(){
num++
// 产生虚拟的索引值数据 0 1 2 3 4 5
if( num>5 ){ num=0 }
//$('title').html(num)
// 切换对应的角标还有banner图
$('.banner ol li').eq(num).addClass('current').siblings().removeClass()
$('.banner ul').stop().animate({ left: -400*num },500)
}
timer=setInterval(autorun,3000)// 指令进行了分离
//停止自动播放,鼠标移上清除定时器,鼠标离开重新启动定时器。
$('.banner').hover(function(e) {
clearInterval(timer)
},function(){
clearInterval(timer)
timer=setInterval(autorun,3000)// 指令进行了分离
});
})
>
效果图:
责任编辑:





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








