最近在使用 vue-cli 脚手架工具构建自己的第一个 vue 项目,有点小激动,想把它上传到
这里假设你也是和我一样使用了 vue-cli 搭建了自己的项目,并且项目也已经上传到了 github
问题1
当我们在命令行执行 npm run build 后,项目的目录下会生成一个 dist 文件夹,它里面又包含一个 static 文件夹和一个 index.html 文件,这是 webpack 最终打包好的文件

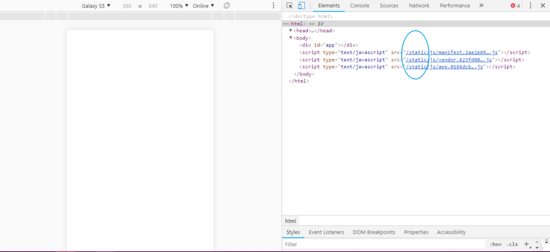
我们先尝试在浏览器打开 index.html

咦,为什么页面显示是空白的?打开控制台,细心的朋友可能会发现, script 标签的引入路径好像不对啊,因为 static 文件夹和 index.html 是在同一个目录下的,这里却是从根目录引入 static 下的文件,正确的路径应该是 ./ 开头的相对路径: src='./static/...' 或者 src='static/...'
是哪里出了问题?其实这跟配置资源的路径有关,打开项目根目录 config 文件夹下的 index.js








 最近在使用 vue-cli 脚手架工具构建自己的第一个 vue 项目,有点小激动,想把它上传到这里假设你也是和我一样使用了 vue-cli 搭建了自己的项目,并且项目也已经上传到了 github问题1当我们在命令行执行 npm run build 后,项目的目录下会生成一个 dist 文件夹,它里面又包含一个 static 文件夹和一个 index.html 文件,这是 webpack 最终打包好...
最近在使用 vue-cli 脚手架工具构建自己的第一个 vue 项目,有点小激动,想把它上传到这里假设你也是和我一样使用了 vue-cli 搭建了自己的项目,并且项目也已经上传到了 github问题1当我们在命令行执行 npm run build 后,项目的目录下会生成一个 dist 文件夹,它里面又包含一个 static 文件夹和一个 index.html 文件,这是 webpack 最终打包好...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








