根据项目需求需要集成支付宝支付,如果报了以下错误,仅需注释四行代码就可以搞定哟!
我使用的是 react-native-yunpeng-alipay
当根据文档在Android上集成的时候,运行时报错:如下:
/Users/abysskitty/Desktop/RNProject/KakouApp/node_modules/react-native-yunpeng-alipay/android/src/main/java/com/yunpeng/alipay/
AlipayPackage.java:25: 错误: 方法不会覆盖或实现超类型的方法
@Override
^
1 个错误
:react-native-yunpeng-alipay:compileReleaseJavaWithJavac FAILED
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':react-native-yunpeng-alipay:compileReleaseJavaWithJavac'.
> Compilation failed; see the compiler error output for details.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 26.017 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
在提示的错误中明确指出了
AlipayPackage.java:25: 错误: 方法不会覆盖或实现超类型的方法
@Override
^
1 个错误
:react-native-yunpeng-alipay:compileReleaseJavaWithJavac FAILED
错误原因解析:因为在安卓中 @Override是复写父类的方法,而它的父类没有这个方法,所以不能复写。
因为你报错的这个方法在老版本的RN中是存在的,估计这个三方是以前用的老版本,新版本没有这个方法了,注释掉就可以了。
解决办法:根据下面图片打开这个文件,注释掉报错的代码就好了。
我为大家提供了两种操作方法,会用androidstudio的和不会用的
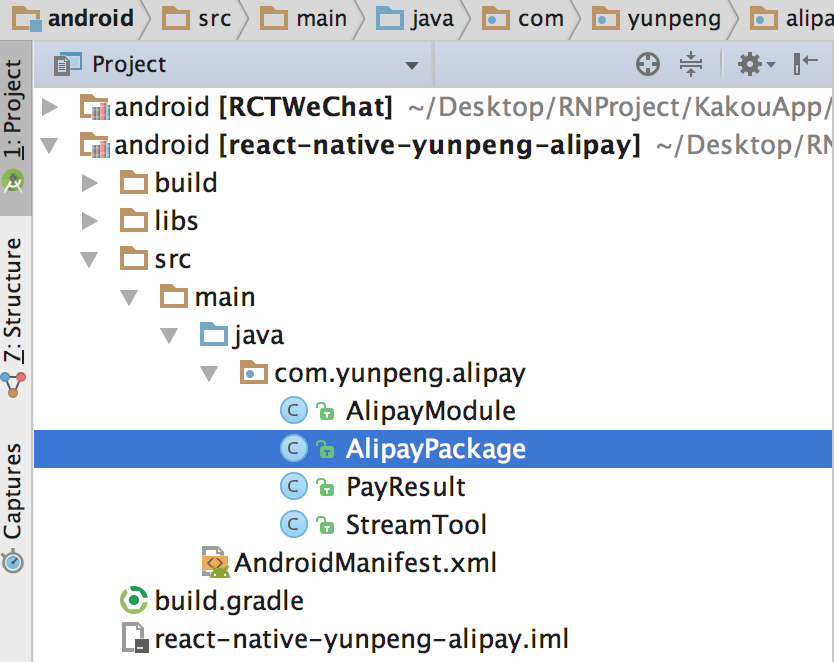
第一种:AndroidStudio操作方法:(下面有直接从文件夹的操作方法)


这个错误其实就是这个 AlipayPackgae 实现的ReactPachger接口里没有注释掉的那个方法了,所以找不到就报错了。
第二种:项目文件夹内进行操作。
如果你不会用AndroidStudio,也可以直接在ReactNative项目中寻找。
具体目录如下所示:
打开ReactNative根目录下的node_modules文件夹
找到react-native-yunpeng-alipay文件夹并打开
依次打开目录:
android -> src -> main -> java -> com -> yunpeng -> alipay -> AlipayPackage.java
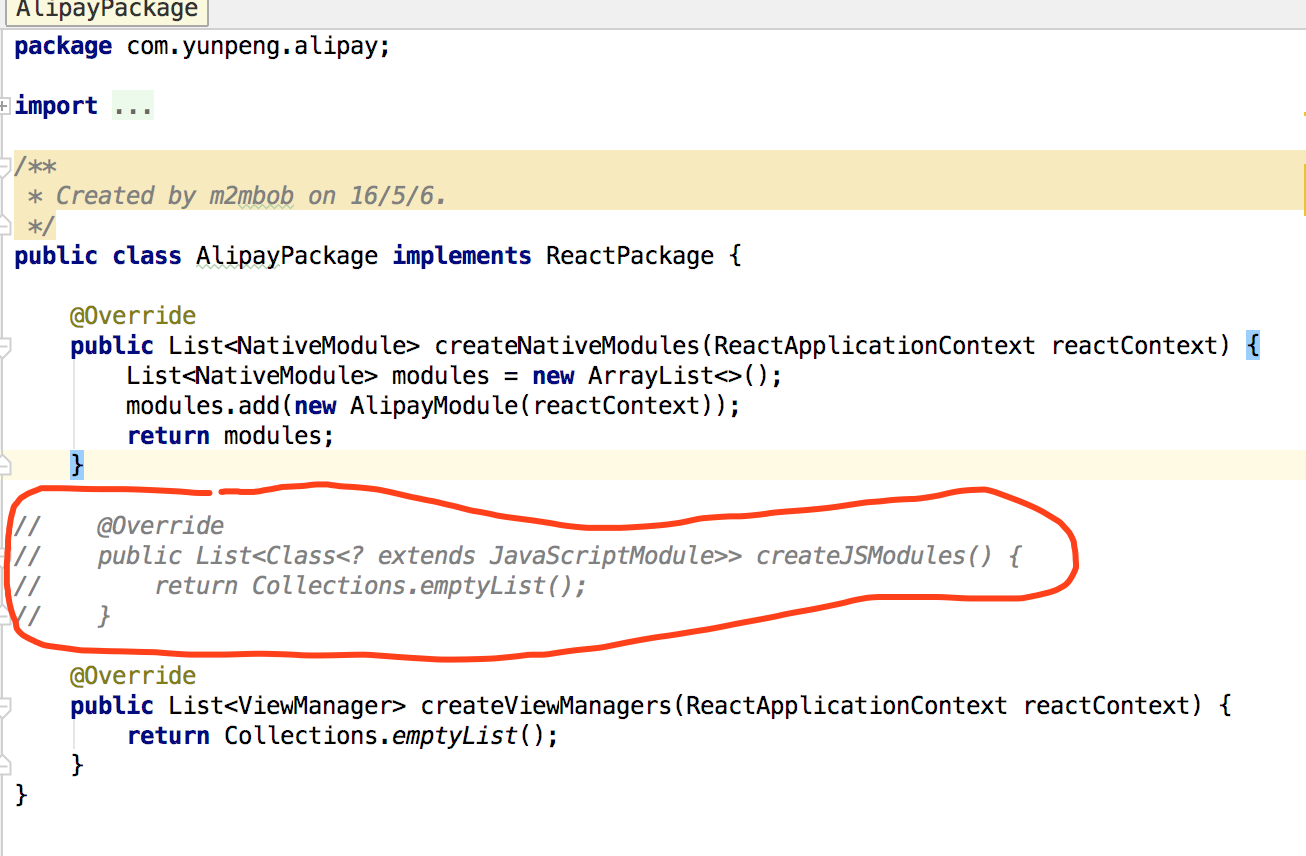
最后打开这个文件并注释掉这段代码
/**
* Created by m2mbob on 16/5/6.
*/
public class AlipayPackage implements ReactPackage {
@Override
public List createNativeModules(ReactApplicationContext reactContext) {
List modules = new ArrayList<>();
modules.add(new AlipayModule(reactContext));
return modules;
}
// @Override
// public List> createJSModules() {
// return Collections.emptyList();
// }
@Override
public List createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
问题就这么简单的解决了(仅需注释四行代码)。





















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








