一、错误处理基本概念
- 错误,指程序中的非正常问题,在程序执行过程中,可能发生也可能不发生的问题,称为“错误”或者“异常”。
- 解释器会为每一个错误创建一个ERROR对象
- 若程序没有错误发生,则正常执行至结束
- 发生错误时,不处理会终止程序的执行,处理错误继续执行。
二、错误处理语法结构
try{
//可能抛出错误对象的语句
}
catch(用于接收错误对象的变量名){
//处理语句
}
[finally{
//不论错误发生与否都要执行的扫尾语句
}]三、ES中预定义的ERROR对象(常见面试)
- ERROR 广泛意义上的错误
- SyntaxError 语法错误
- ReferenceError 引用错误
- TypeError 类型错误
- EvalError eval()函数执行错误
- RangeError 范围错误
- URIError URI解析错误
四、ERROR对象常用属性与方法
- message 封装异常的描述信息
- name 封装异常的类型名称
- stack 非标准属性。返回错误或异常的代码跟踪信息,Firefox、chrome、IE10+支持
- toString() 返回包含相关错误信息的字符串
面试重点:
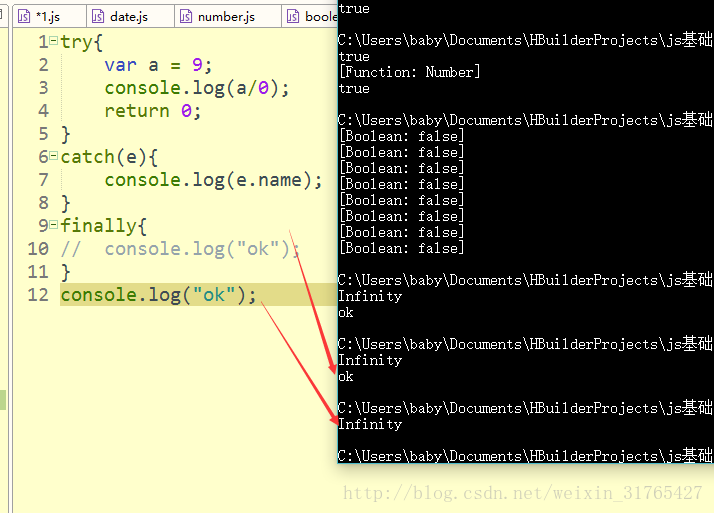
语句写在finally和外面的区别:
- 如果try里面有return,放在finally里面会执行,放在外面不会执行。
五、举例说明ERROR对象的使用
ATM取款程序中,错误处理的使用
var balance = 1000;
function withdraw() {
console.log("欢迎使用");
console.log("请插入银行卡");
try {
var num = prompt("请输入要取款的金额");
num = Number(num);
if(isNaN(num)) {
var e1 = new Error("输入金额不是数字");
throw e1;
}
//捕捉其他异常
balance -= num;
console.log("取款成功,余额:" + balance);
} catch(err) {
console.log(err.message);
} finally {
console.log("请取卡");
}
console.log("谢谢使用!");
}





















 4039
4039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








