一、对象.define 属性()
- 该Object.defineProperty()方法直接在对象上定义一个新属性,或修改对象上的现有属性,并返回该对象。
- 语法:Object.defineProperty(obj, prop, descriptor)
- 参数说明:
- obj 定义属性的对象。
- prop 要定义或修改的属性的名称。
- descriptor 定义或修改属性的描述符。
- 返回值 传递给函数的对象。
二、vue实现数据绑定原理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" name="userName" id="userName" value="" />
<span id="uname"></span>
<script type="text/javascript">
var obj = {};
Object.defineProperty(obj,"userName",{
set:function(val){
console.log("set init ");
document.getElementById("userName").value = val;
document.getElementById("uname").innerHTML = val;
},
get:function(val){
console.log("get init");
}
});
document.getElementById("userName").addEventListener("keyup",function(e){
obj.userName = e.target.value;
})
</script>
</body>
</html>
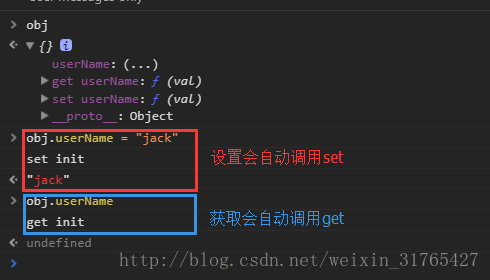
set和get是defineProperty方法里面的两个方法。会自动调用























 3396
3396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








